 |
このページの中に、囲み記事を入れてみます 最初に表を挿入するのですが、ここでちょっとしたコツがあります それは、入れたい囲み記事の左右に余分な列を設けることです |
|
 |
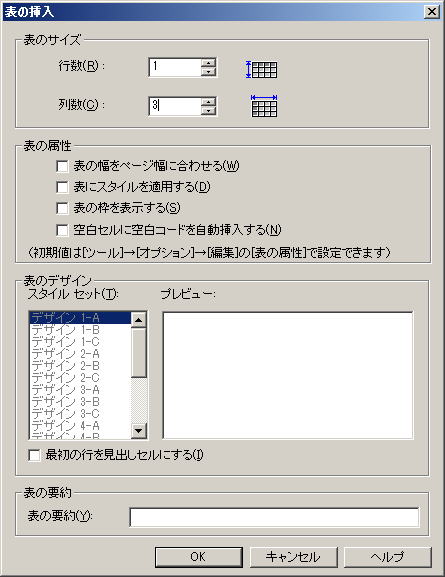
入れたい囲み記事は、ひと枠なのですが、左右に余分な列を確保するため、 1行、3列の表を挿入します |
|
 |
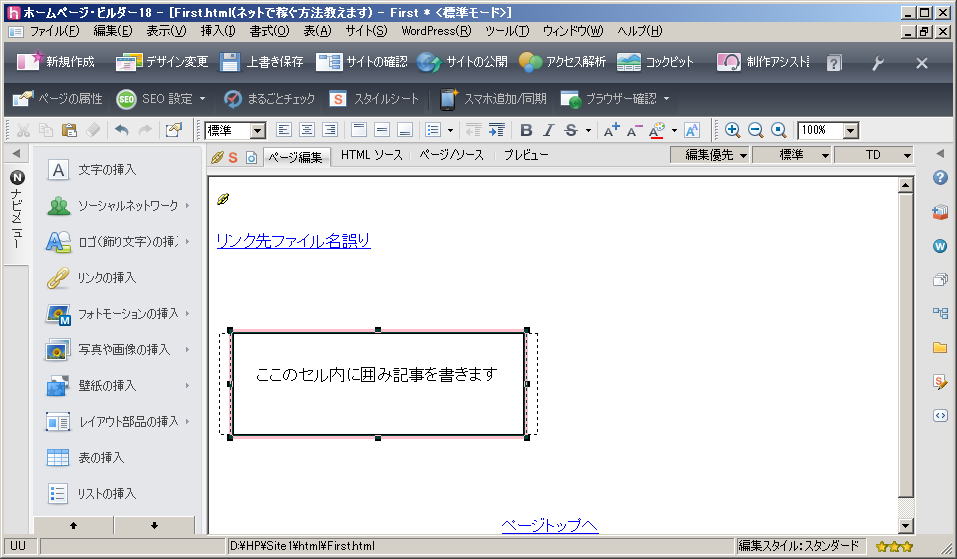
こんな感じに、真ん中のセルに記事を書きます |
|
 |
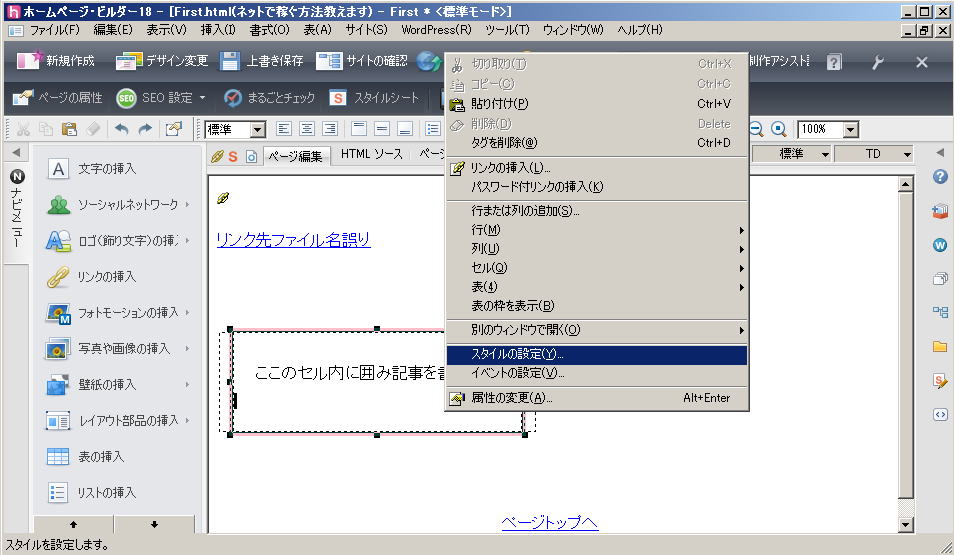
そのセルの上で、右クリック → 「スタイルの設定」をクリックします |
|
 |
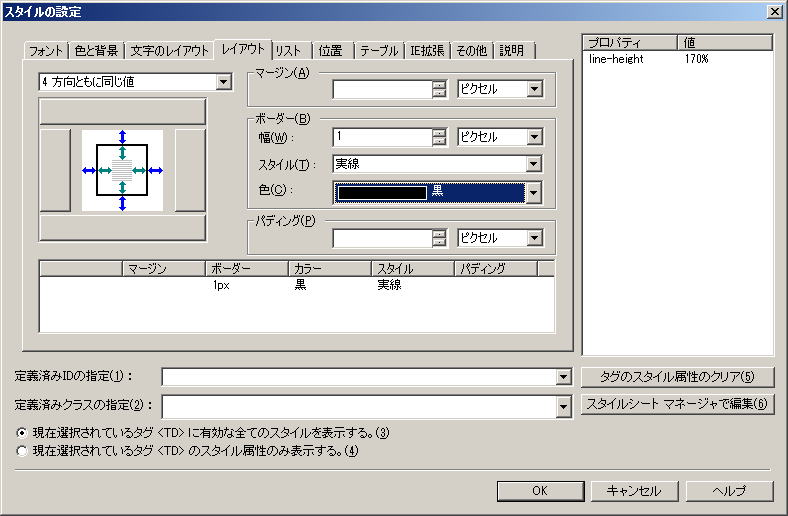
「スタイルの設定」ダイアログの左から4つ目のタブ、「レイアウト」をクリック 中ほどにある「幅」を「1」、「スタイル」を「実線」、「色」を「黒」に設定して、「OK」をクリックします |
|
 |
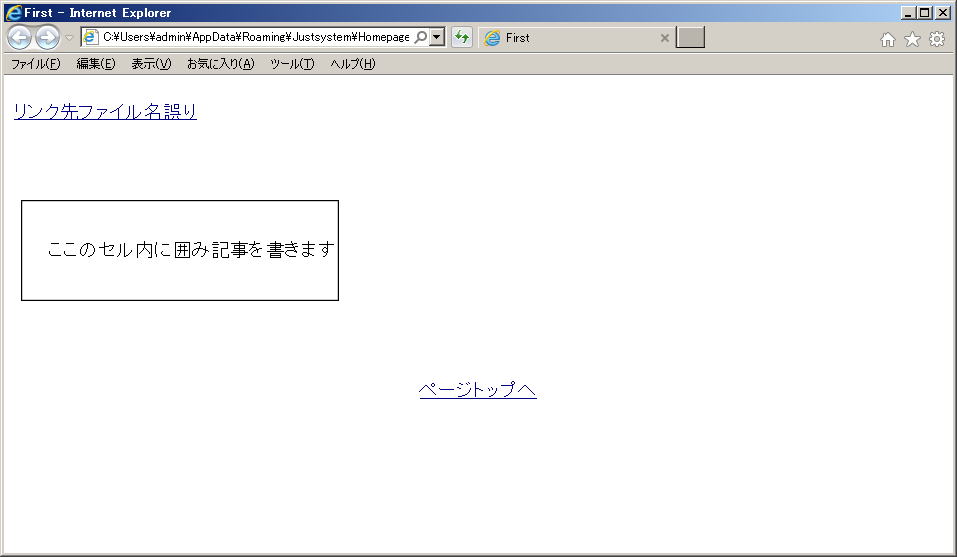
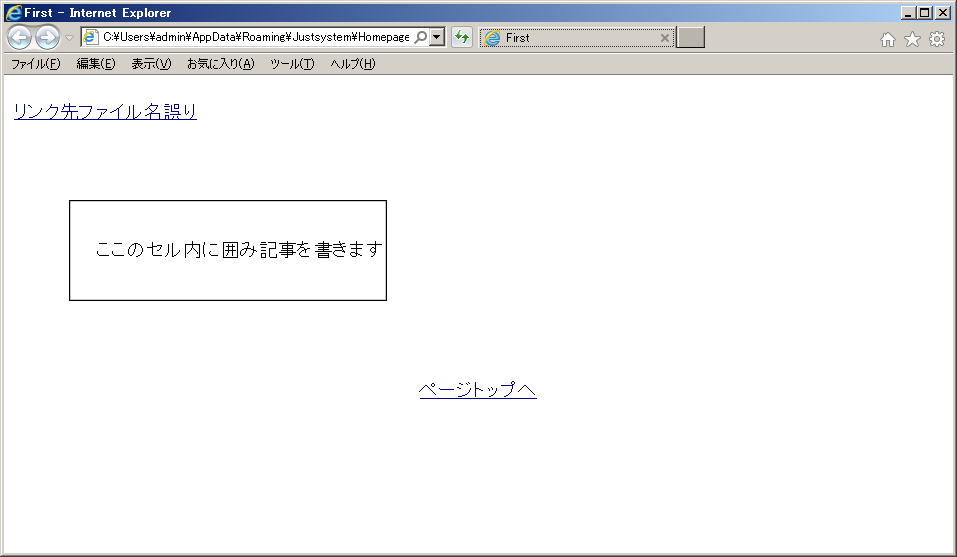
こんな状態になります 分かり辛いので、ブラウザ表示してみます |
|
 |
記事の周りに線が引かれています ここで見て頂きたいことが、2点ほどあります 1つは、この文字列の前後には、スペースを入れてあったのですが、右側のスペースは無視されるという点です 前後にスペースを設けたい場合は、後述の、「表の中をインデントする」をご参照下さい もう1つは、左端に、少し余白が空いている点です |
|
 |
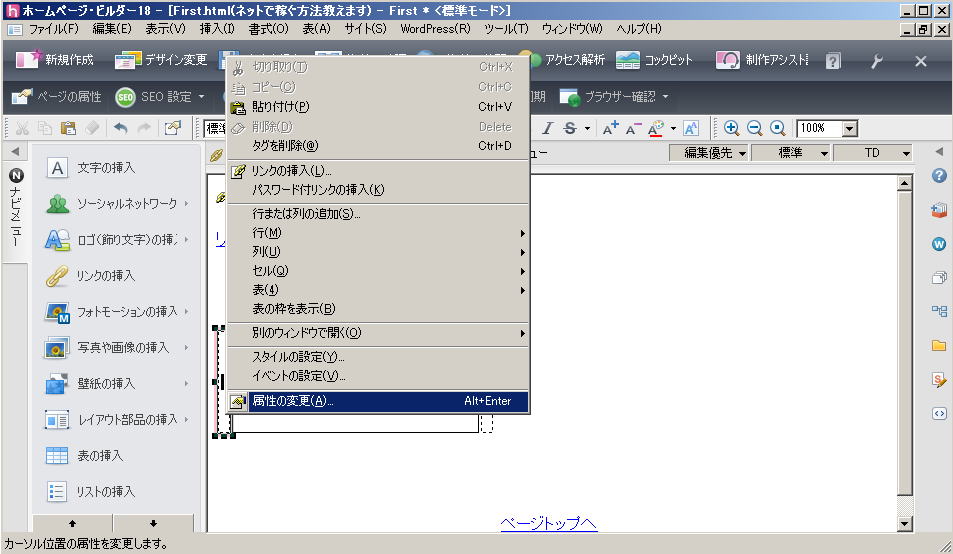
先程、左に余分な列を付けたためなので、左のセル上で、右クリック → 「列」 → 「列の削除」で削除すれば、左端にくっつきます ただ、囲み記事の場合、前後の記事との絡みで、表示位置を調整したいことがあると思います 例えば、左のセルの上で、右クリック → 「属性の変更」をクリックします |
|
 |
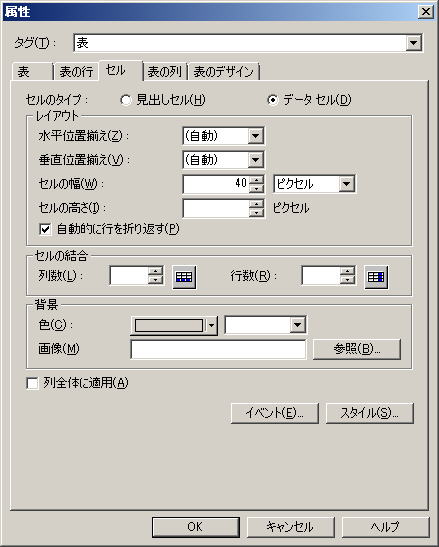
「属性」ダイアログ真ん中にある「セル」タブの「セルの幅」に「40」と入力し、「OK」をクリックします |
|
 |
ブラウザで見てみると、段落ちしていることが確認できると思います 幅の入力値を変えることで、好きな位置に調整できます 同様に、右端から少し離したい場合、表を右端に寄せて、右側列の幅を調整することで可能です |