 |
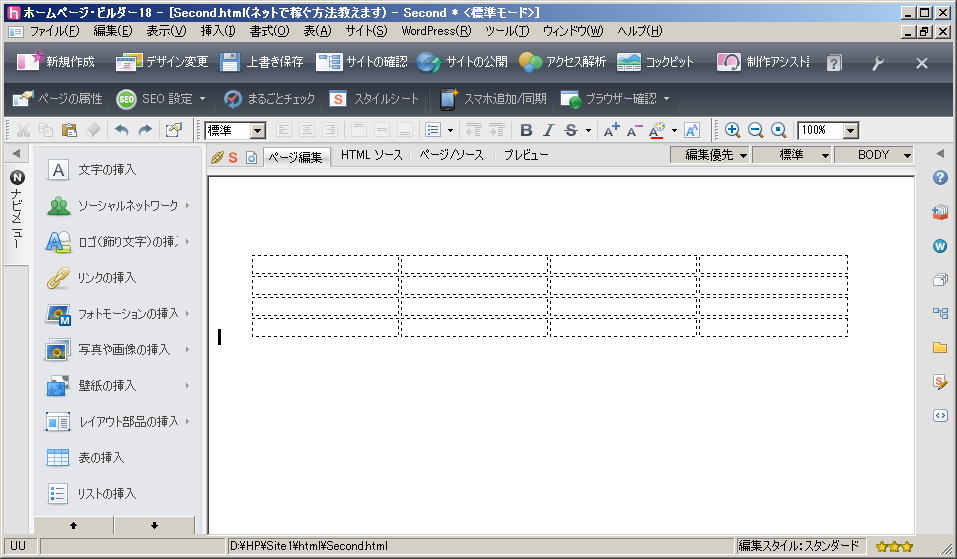
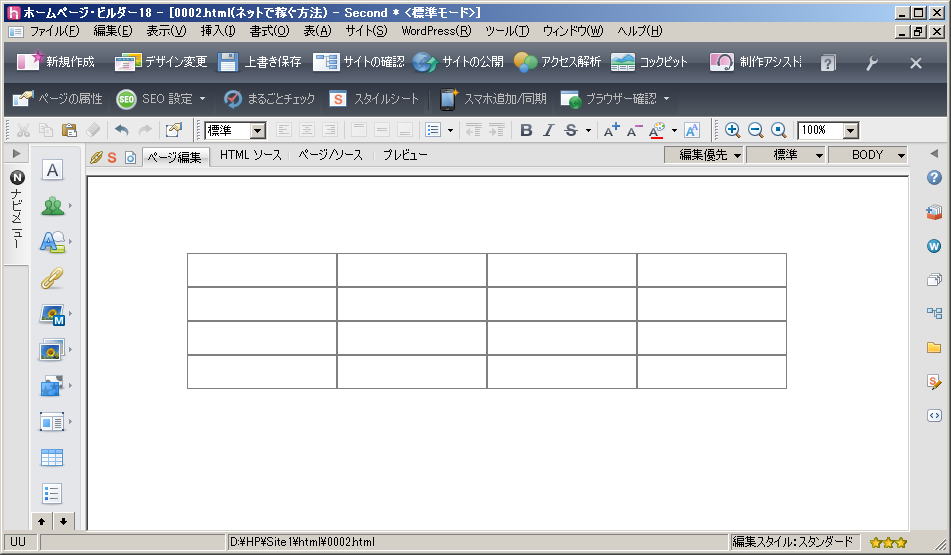
この表に罫線を引いて見ましょう |
|
 |
ブラウザで見てみると、何も入力していない為、表があることすら分かりません |
|
 |
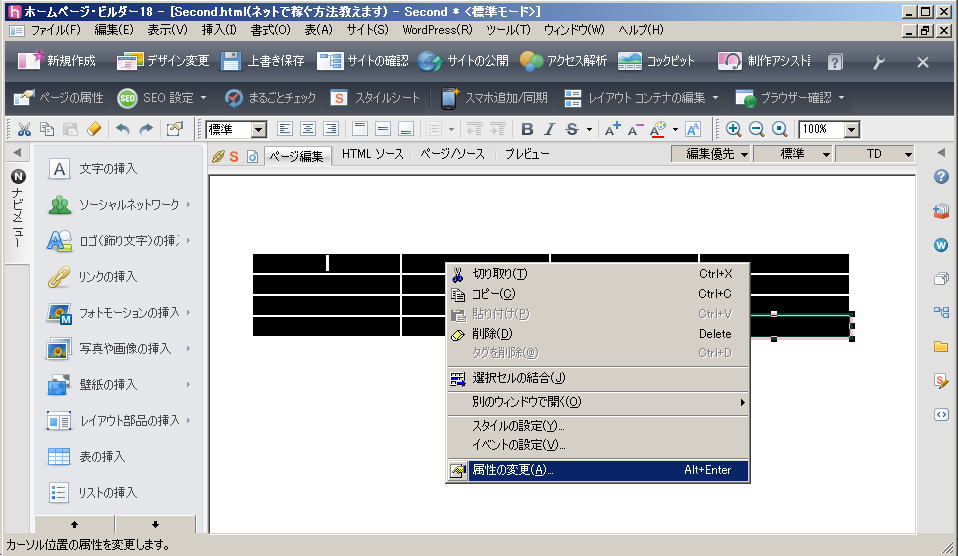
全部のセルをドラッグして選択後、右クリック → 「属性の変更」をクリックします |
|
 |
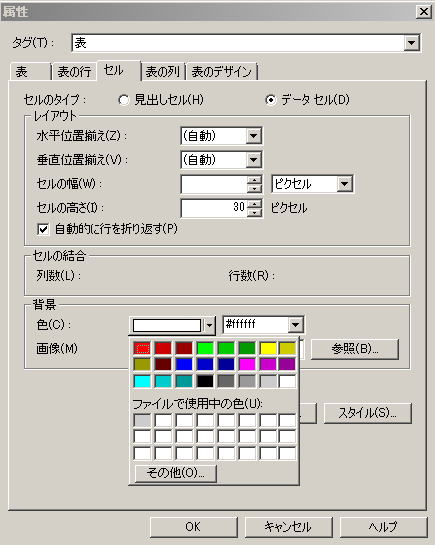
「属性」ダイアログ真ん中の「セル」タブの「色」の右側にある、「 なお、セル内が空白のまま表示すると、行が詰まって見辛いので、「セルの高さ」に「30」を入れてあります |
|
 |
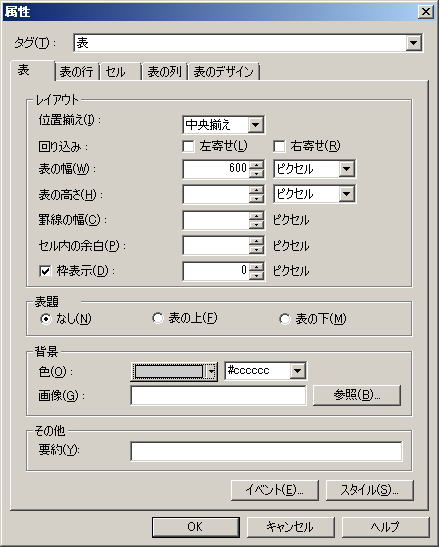
左端タブの「表」タブにて、同様に、「色」を、ここでは「銀色」(薄い灰色)をクリック選択します ここで選んだ色が、罫線の色になります |
|
 |
ブラウザで確認すると、こんな感じです |
|
 |
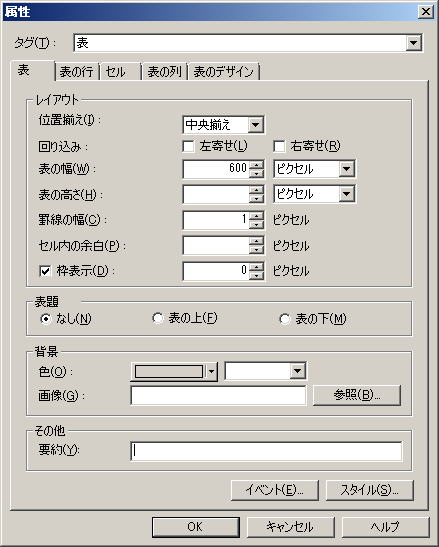
罫線の太さは、「罫線の幅」で指定します 空欄の場合のデフォルト値は、「 2 」です |
|
 |
参考までに、「スタイルの設定」から「スタイル」設定で、全セルに枠線を引いた場合の表示例もお見せしておきます ハードコピーを縮小してますので、分かり辛いかと思いますが、セルの周りに線が引かれ、セルとセルの間には、隙間がありますので、周囲の線は途切れ々になりますし、中の線は二重になってしまいます また、セル一つづつ、それぞれに設定していく必要があります 全セルまとめて設定はできません |
|
 |
罫線の幅を「 0 」にした状態です これもありでしょうか |