 |
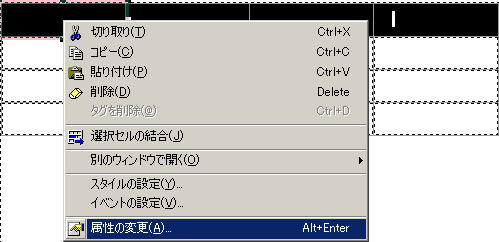
背景色をつけたい表(テーブル)セルの上で、右クリックメニューから、「属性の変更」 をクリック選択します 複数セルをドラッグ選択して、同時に複数セルに背景色をつけることもできます |
|||||||||||||||||
 |
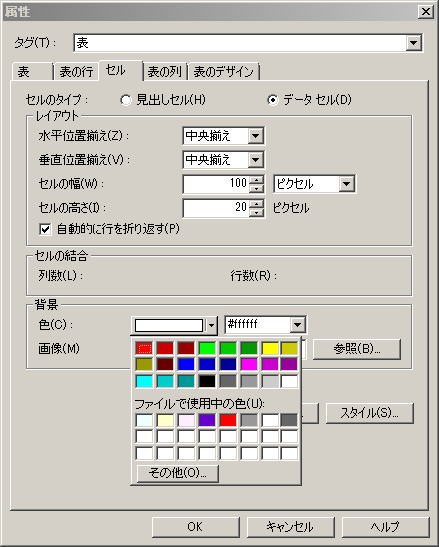
「セル」 タブ(デフォルトで開きます)の真ん中より少し下にある 「背景」 カテゴリから 「色」 をクリック選択し、「OK」 をクリックしますと、テーブルセルに色がつけられます |
|||||||||||||||||
|
|
色を選択する際、「色」 の右側にある数値枠に数値(#ではじまる16進数)(RGB値)を設定すると、より細かな色塗りもできます RGB値につきましては、「 HTML カラーパレット 」をご参照下さい (別ウィンドウ(タブ)が開きます) |