 |
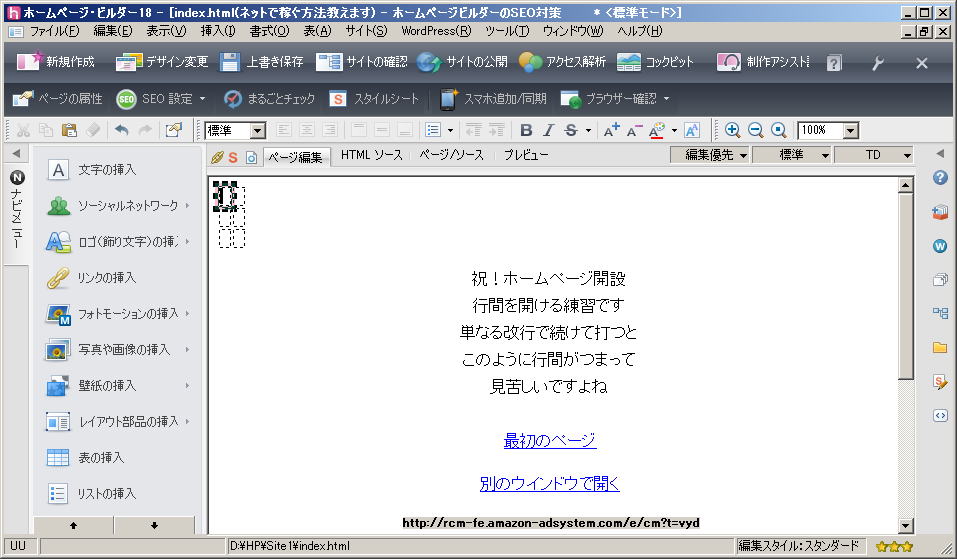
「ページ編集」画面で、そのまま文字入力します この画面を、「ブラウザ確認」 → 「InternetExplorer」で、見てみます |
|
 |
全体が左端にくっついてしまい、見辛いですよね |
|
 |
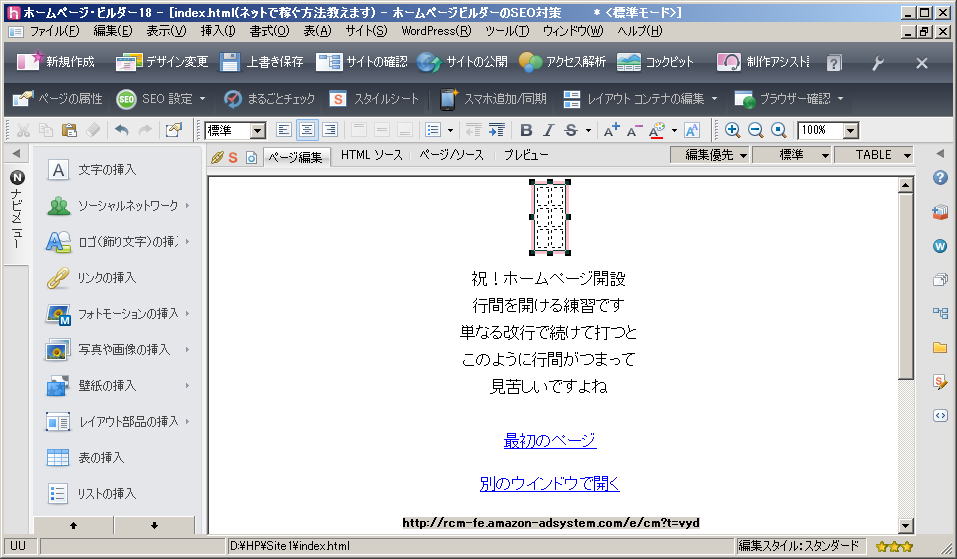
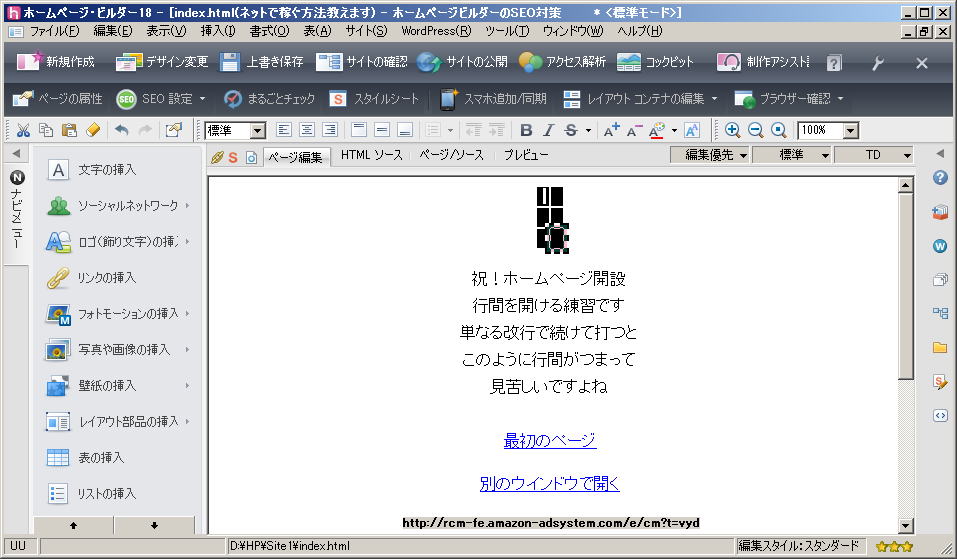
もちろん、動かしたいところを選択して、「 特に、画像を文章の横に持ってきて、きれいに見せるとかは、至難の業です |
|
 |
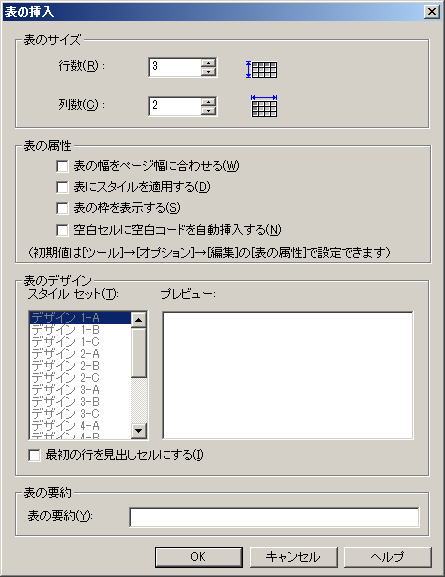
表を入れたい場所(この場合ページの先頭です)をクリック→「表の挿入」 |
|
 |
ここでは、例として、「行数」に「3」、「列数」に「2」を入力し、「OK]をクリックします |
|
 |
ページの先頭に表が挿入されました |
|
 |
表を選択して、同じく中央に持ってきます 表の選択時は、表のある行の右の方、なるべく離れた位置でクリックして、表全体が赤枠で囲まれたらOKです 「 |
|
 |
このままでは、表が小さくて扱い辛いので、広げましょう 中身を入れれば自動的に広がるのですが、サイト内の全ページで統一感を持たせるため、固定値を設定します 表の中の全セルをドラッグして、全セルが選択された状態にします |
|
 |
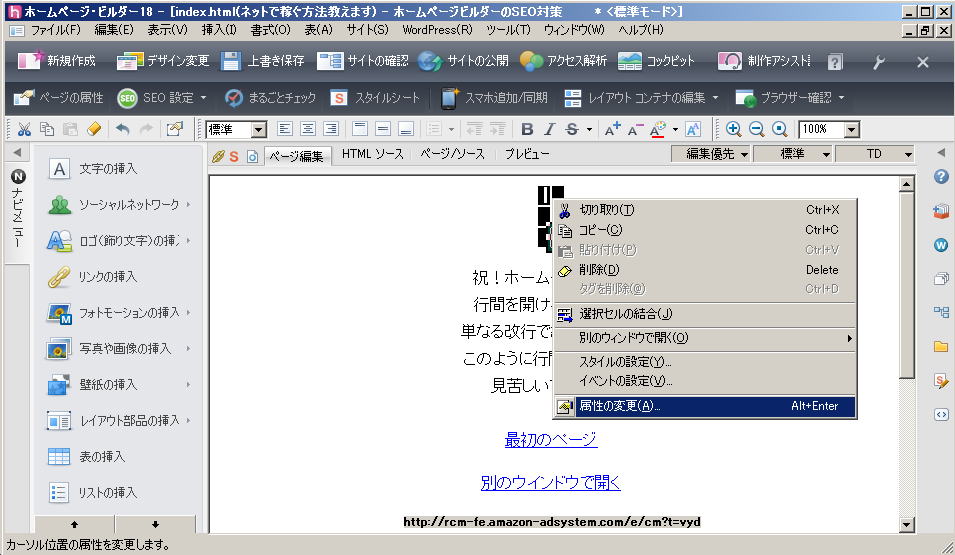
表の上で右クリック → 「属性の変更」をクリックします |
|
 |
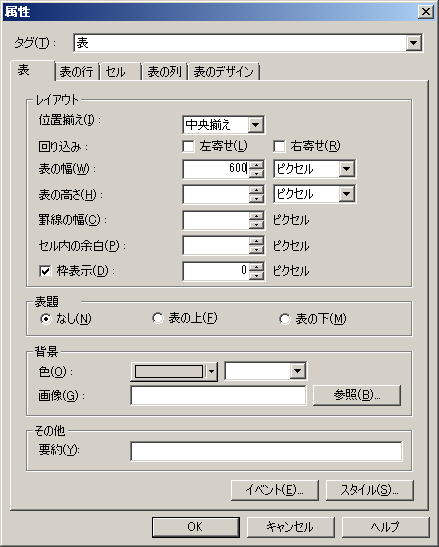
右端の「表」タブをクリック、「表の幅」に「600」と入力し、「OK]をクリックします 注.ご使用の画面に合わせて、適当な値で構いません |
|
 |
後は、表の中の各セルに、適当に文字列等をカット&ペーストで配置するだけです |
|
 |
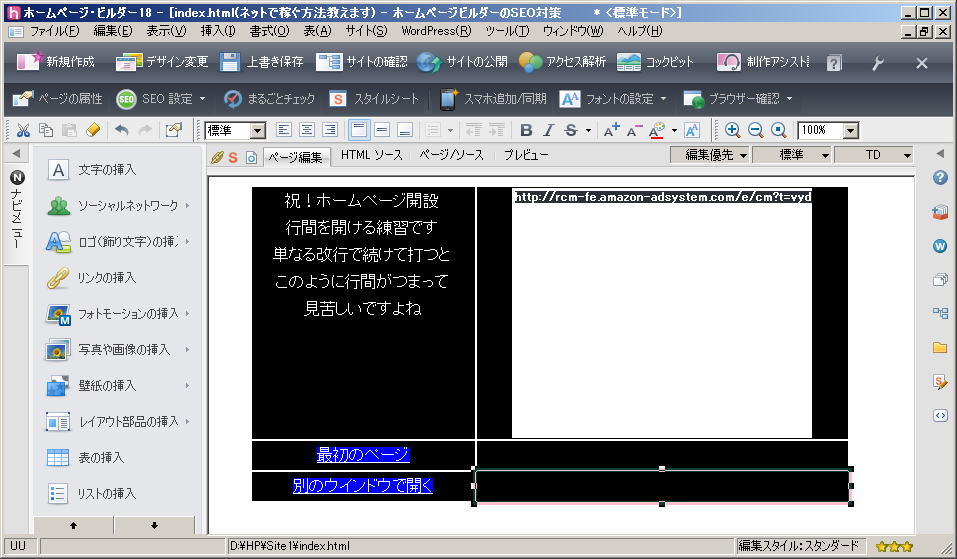
例えば、こんな感じ |
|
 |
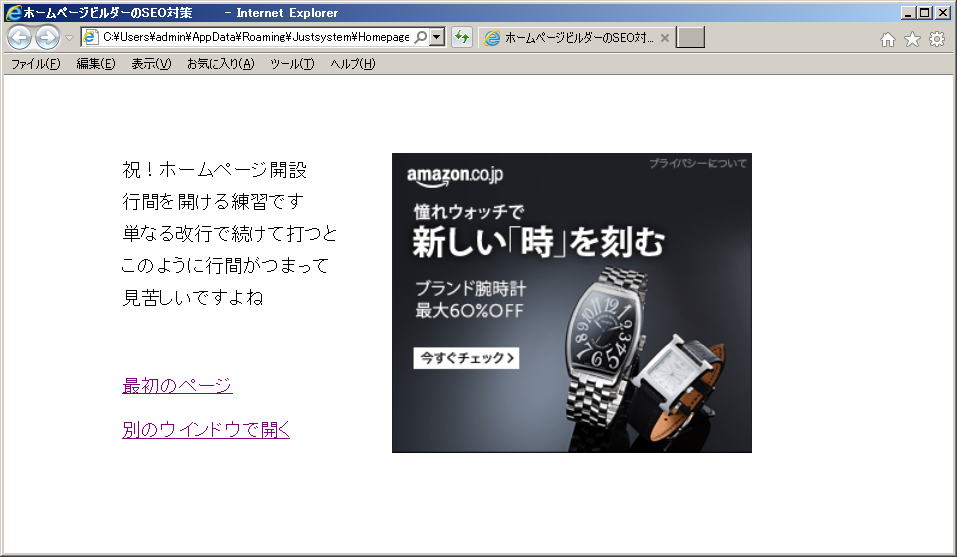
ブラウザ表示すると、こうなります |
|
 |
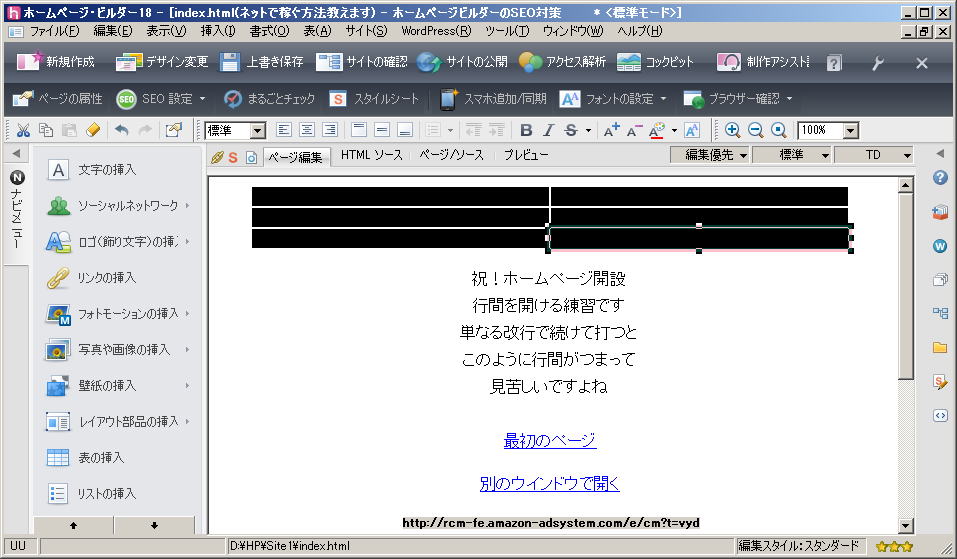
全セルを選択して、「上付き」 |
|
 |
ブラウザ表示はこうなります |
|
 |
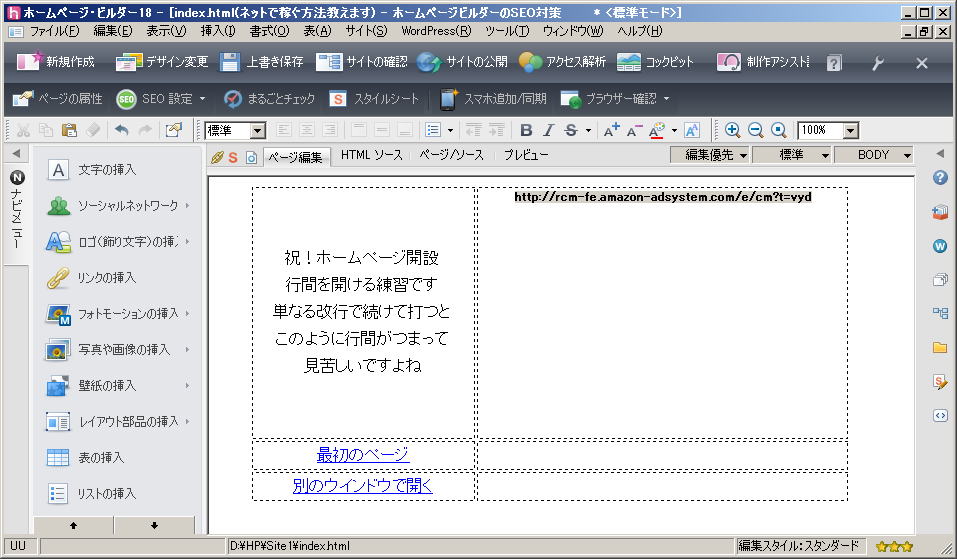
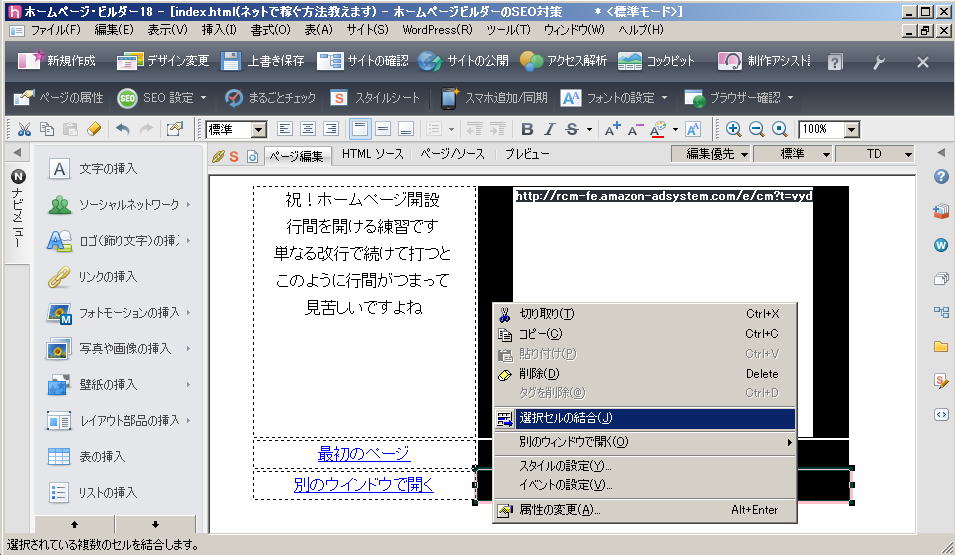
ついでに、右側列の3セルを選択して、「選択セルの結合」をクリック 両列の先頭に改行を入れると |
|
 |
こんな風な表示もできます |
|
 |
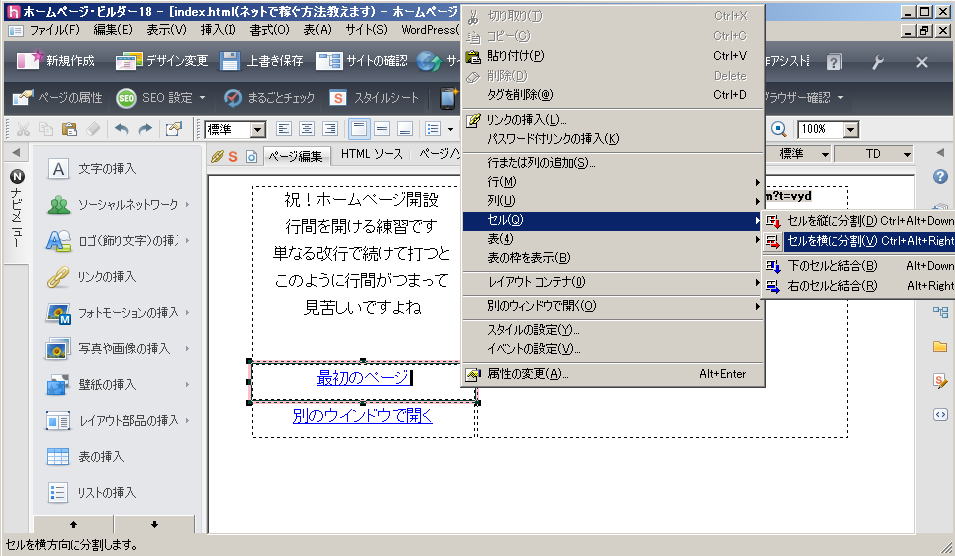
左列2行目のセルを横に分割してみます 分割したいセルの上で右クリック → 「セル」 → 「セルを横に分割」をクリックします 下のセルからカット&ペーストでセルの中身を持ってきて、スペースを入れたりして整形すると |
|
 |
こんな風な表示もできます 「セル結合」と「セル分割」を組み合わせると、お好みのレイアウトに仕上げることができます |