 |
Windows のエクスプローラーで、サイトフォルダー直下にある 「 index.html 」ファイルをコピーします |
|
 |
htmlフォルダー配下にペーストします |
|
 |
今ペーストしたファイルの名前を適当に変更します htmlは、拡張子です 変更してはいけません (この例では、First.html)としました |
|
 |
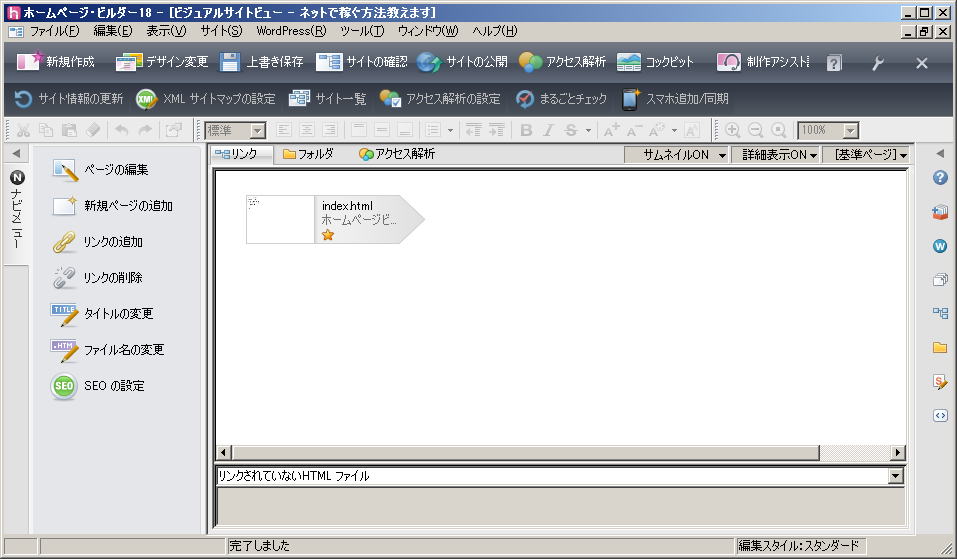
最初に作ったページ、「index.html」をダブルクリックで開きます |
|
 |
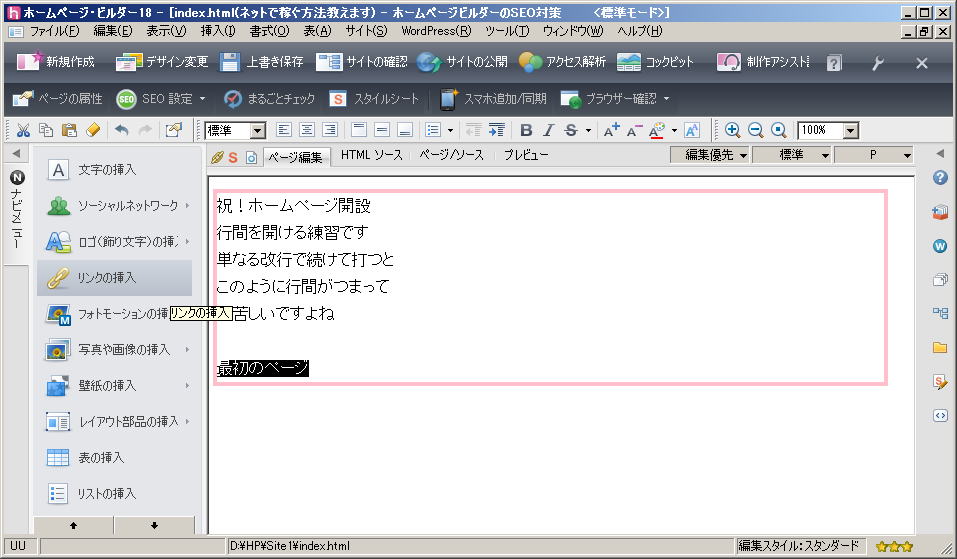
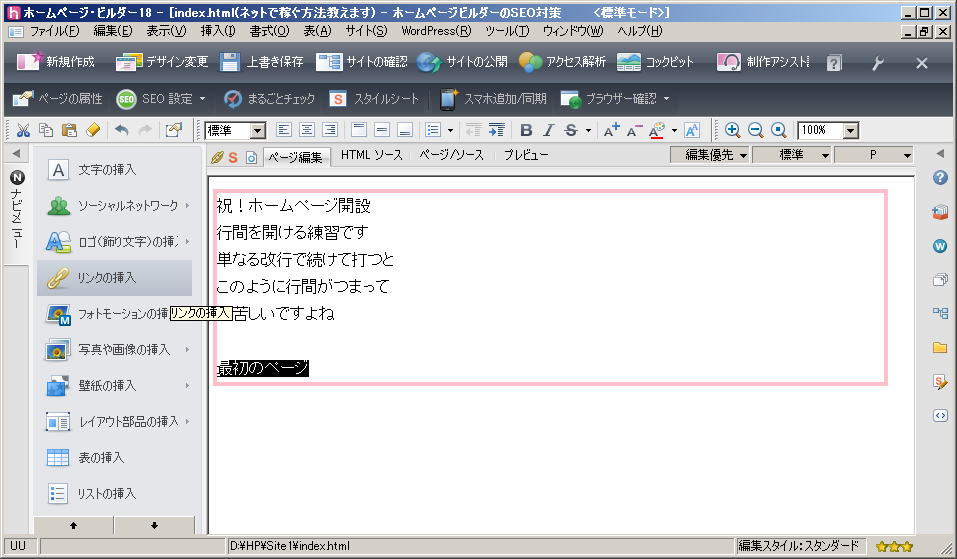
新しく作ったページを開く為の、 キーワードとなる文字列を追加します (この例では、「最初のページ」 と入力しました) |
|
 |
今入力した文字列をマウスカーソルでなぞって選択状態にして、左サイドバーにある「リンクの挿入」をクリックします |
|
 |
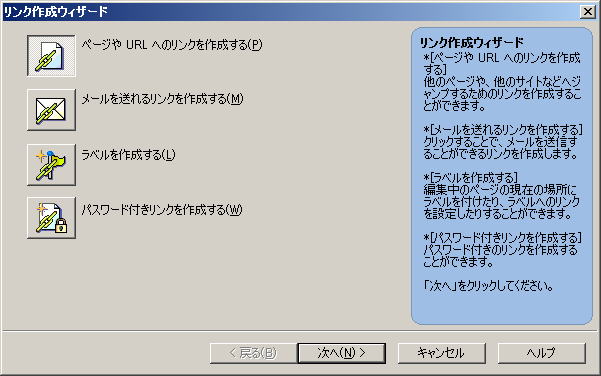
「次へ」をクリックします |
|
 |
「次へ」をクリックします |
|
 |
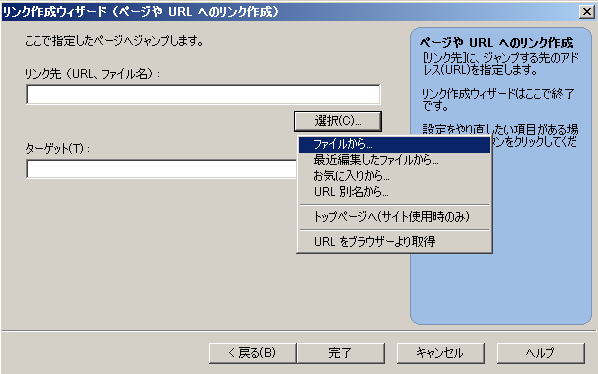
「選択」をクリックし、「ファイルから...」をクリックします |
|
 |
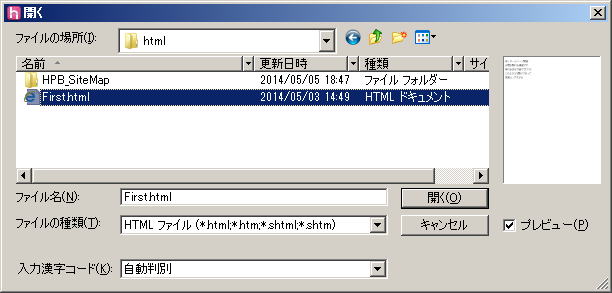
先程、コピペし、名前を変えたファイルを選択して、「開く」をクリックします (この例では、「 First.html 」) |
|
 |
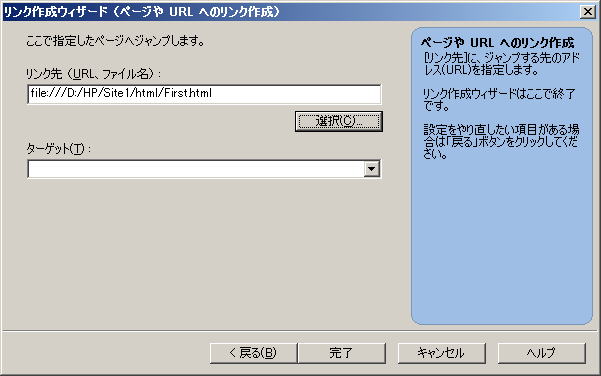
「完了」をクリックします |
|
 |
この画面に戻ってきますので、 「上書き保存」をクリックした後、「サイトの確認」をクリックします |
|
 |
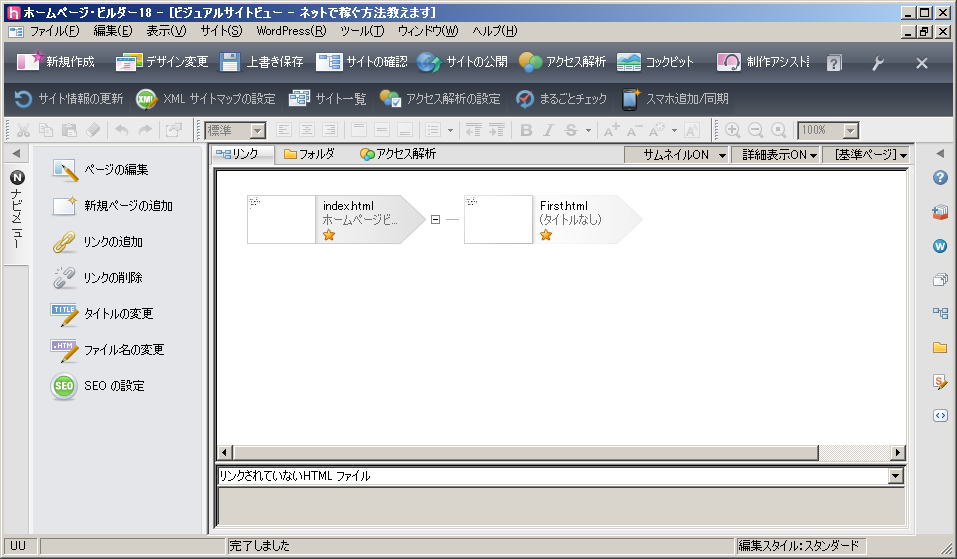
最初に作ったページ、 「index.html」の下に (図では右側に表示される) 新しく作ったページが追加された事が分かります 右側の新しいページをダブルクリックで開いてみましょう |
|
 |
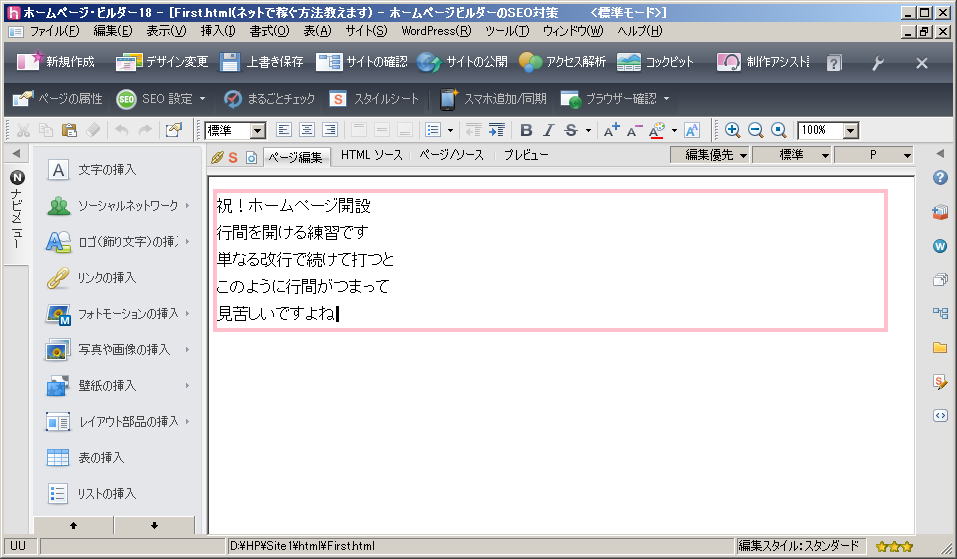
最初のページをコピーして作りましたので、内容がそのまま残っていますね |
|
 |
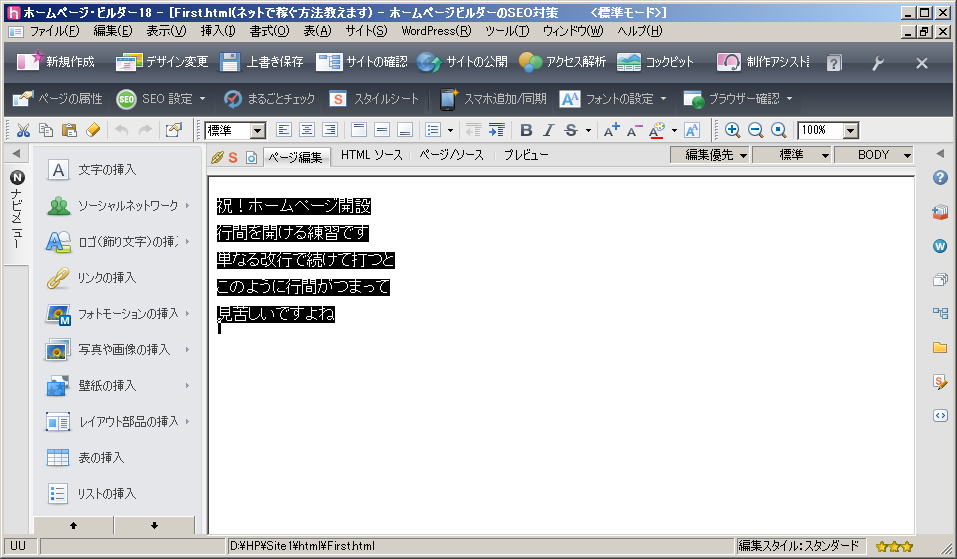
ダブルクリックして、全選択状態にします |
|
 |
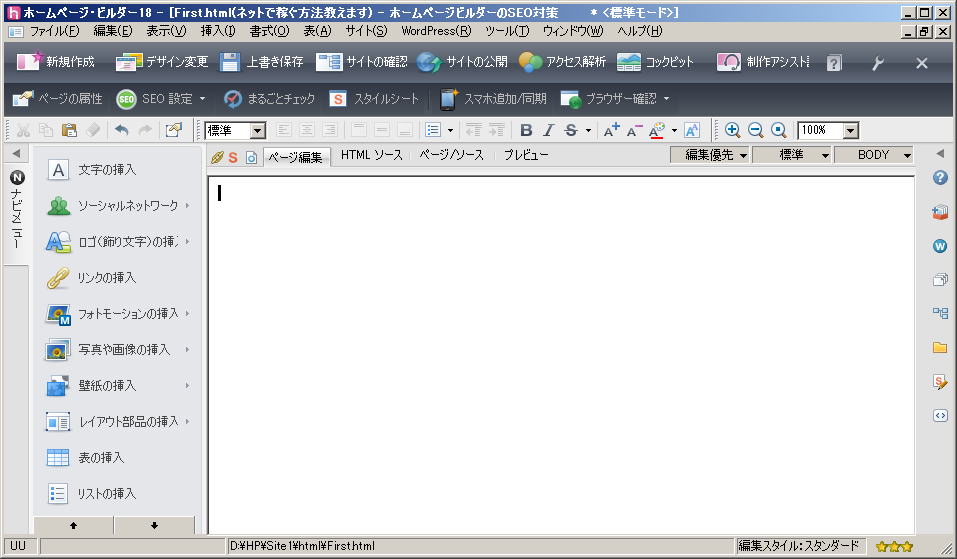
「Delete」で全て消して、新しいコンテンツを書入れましょう |