 |
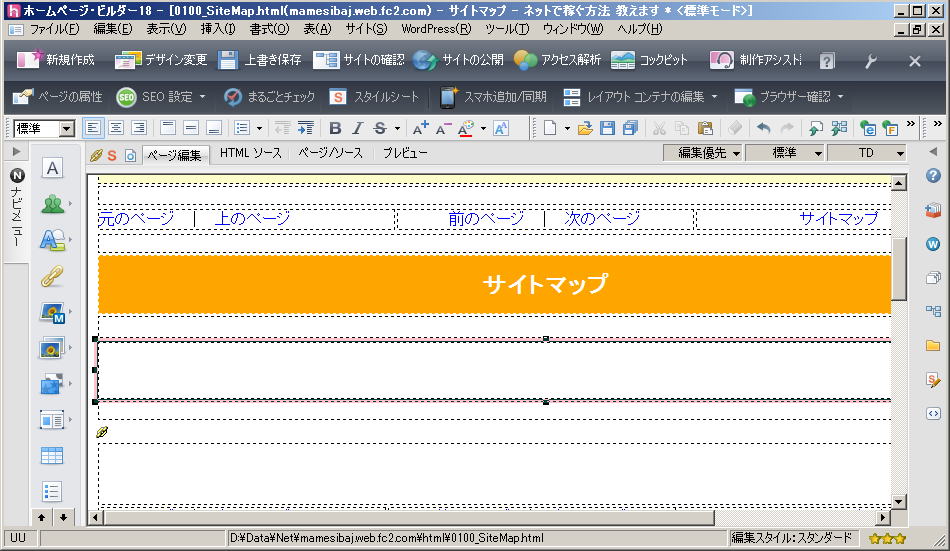
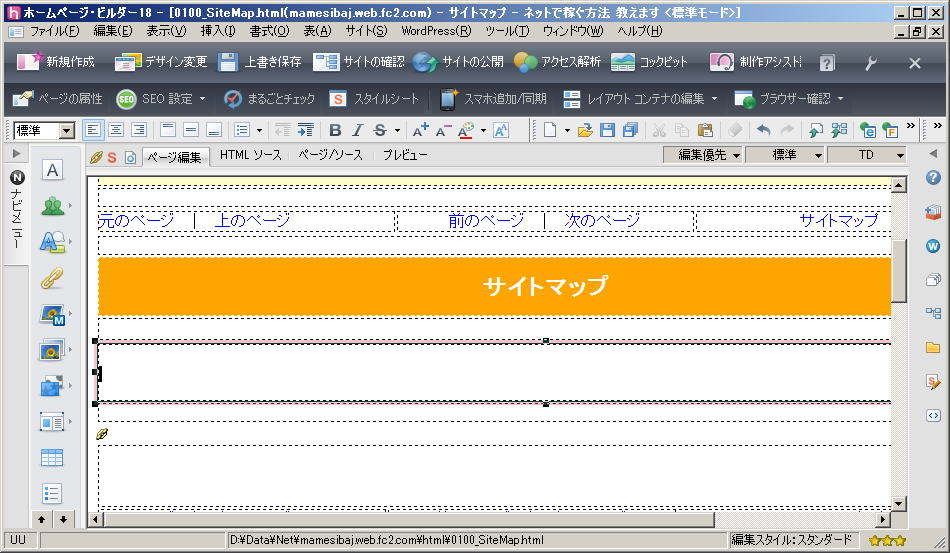
予め、サイト内のリンク集を埋め込むためのページを作成しておきましょう この例では、左図の赤枠内が、リンク集を埋め込むためのスペースとなります その上、オレンジ色反転文字列には、<h1>見出しタグを設定してあります また、ページの上下には、TOPページへのリンク等諸々の設定を作り込んであります |
|
 |
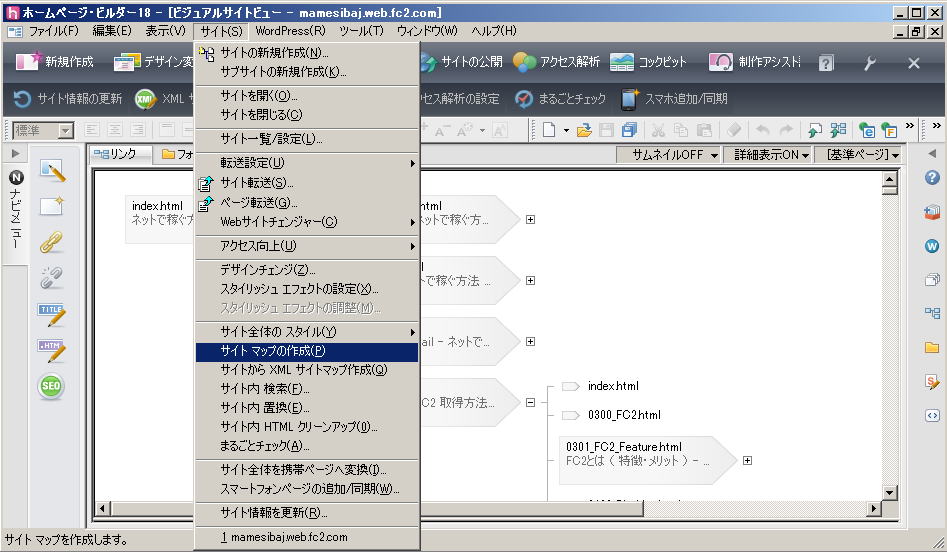
メニューバーから、「サイト」 → 「サイトマップの作成」をクリックします |
|
 |
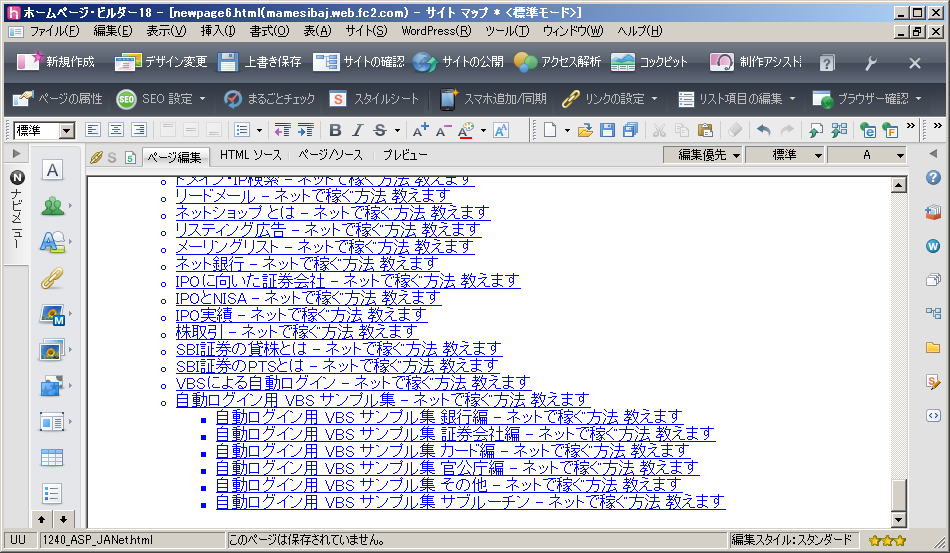
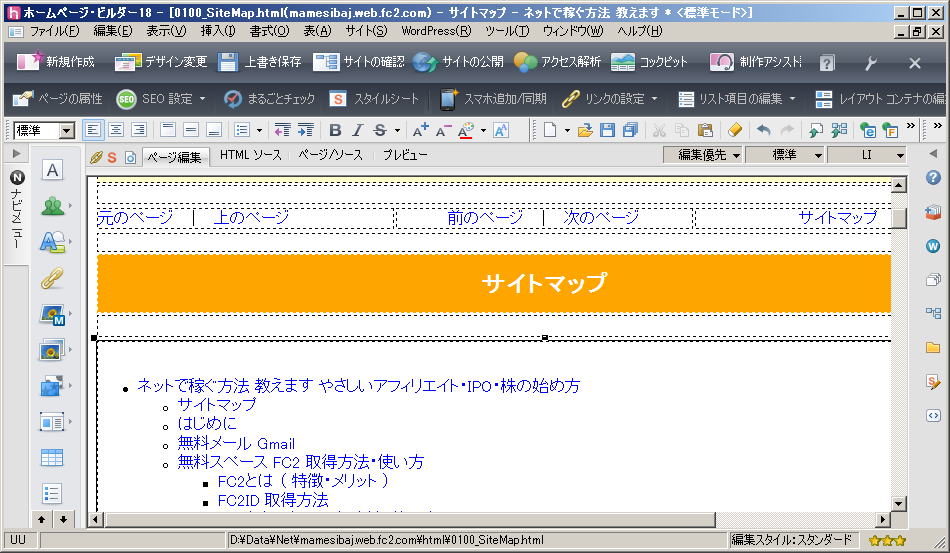
サイトマップページが作られ、「ページ編集」の画面になります |
|
 |
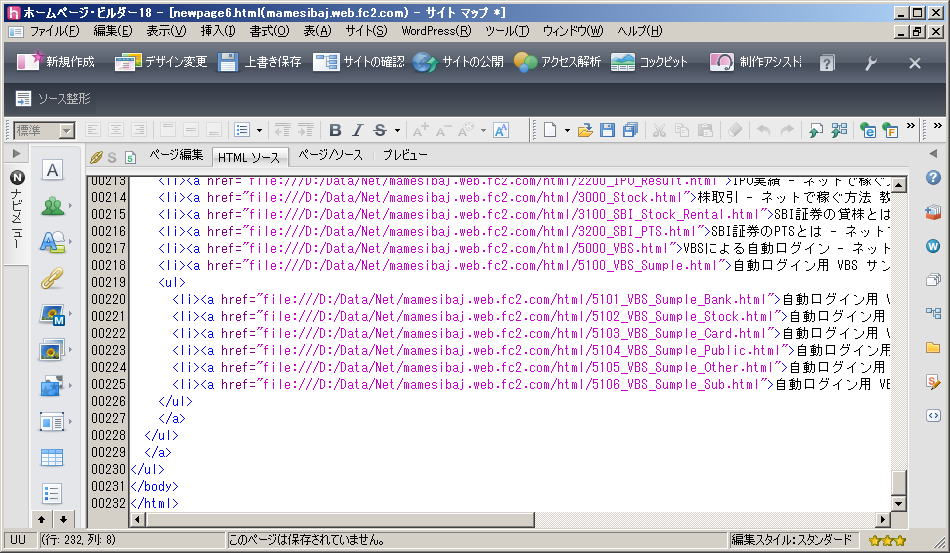
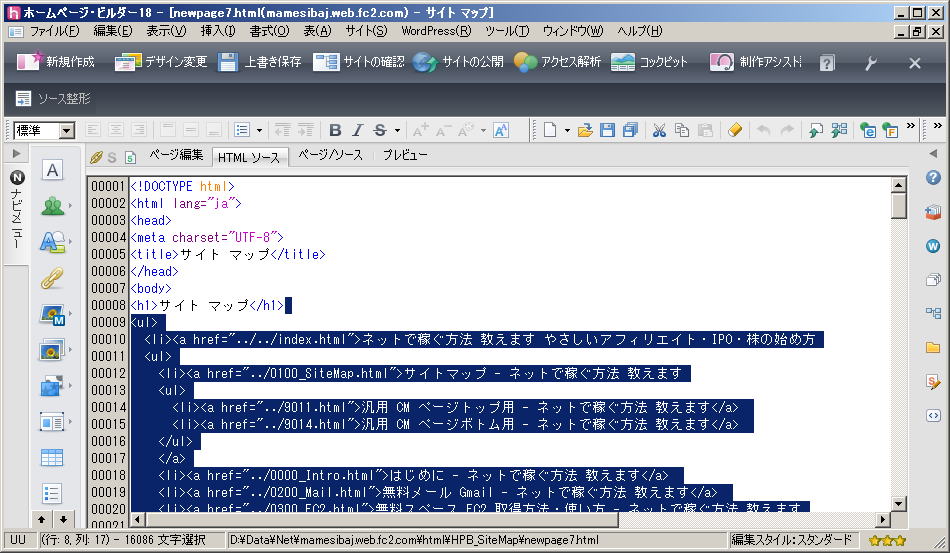
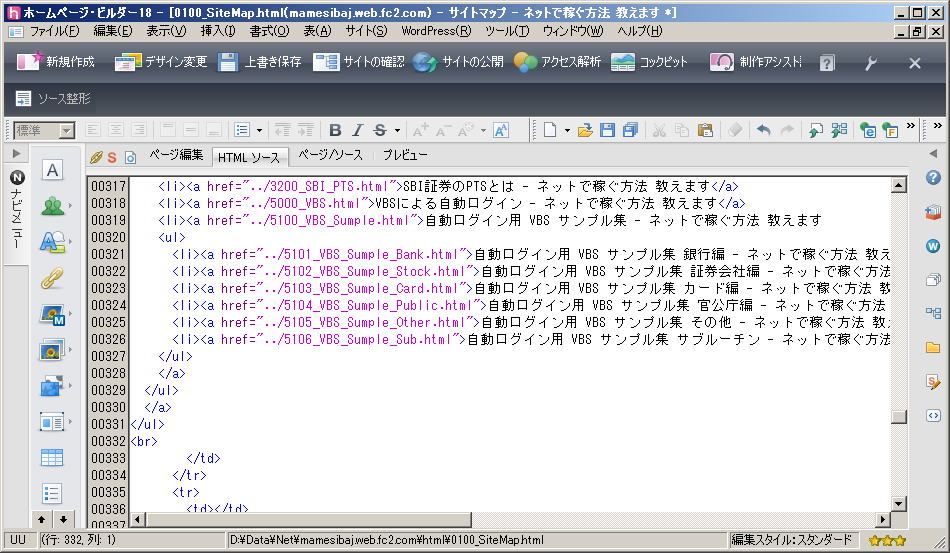
「HTMLソース」画面に切り替えます |
|
  |
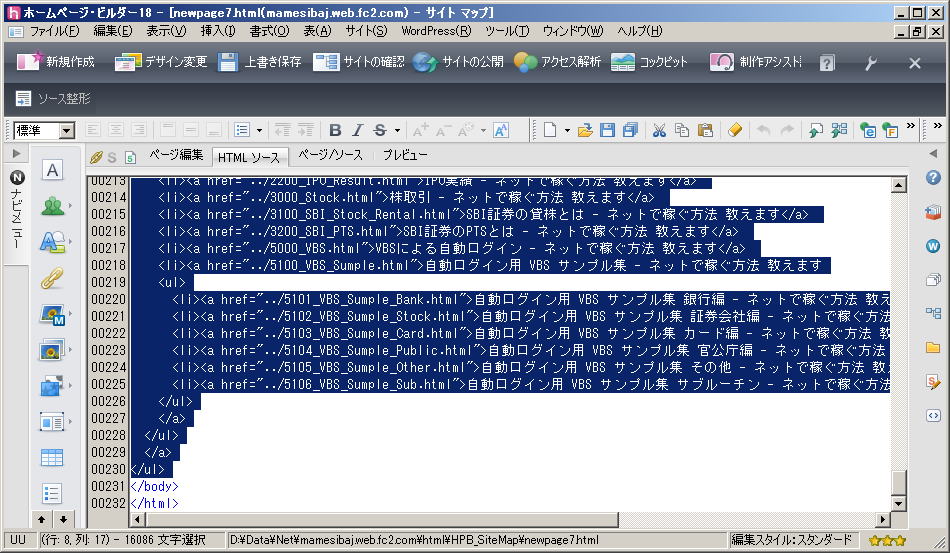
先頭の方にある <body> もしくは、この例のように、<h1> 見出しを元のページで用意してあって不要の場合は、 </h1>
の直後から、</body> の直前までをコピー選択します |
|
 |
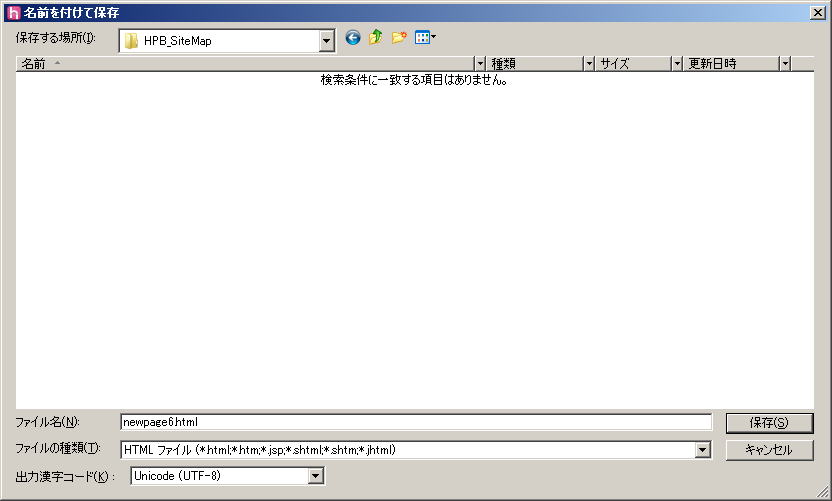
コピー取得後のページは不要なのですが、必ず保存を求められます 「上書き保存」で適当な (HPB_SiteMap 等) フォルダーに保存しておき、後で消してしまいましょう |
|
 |
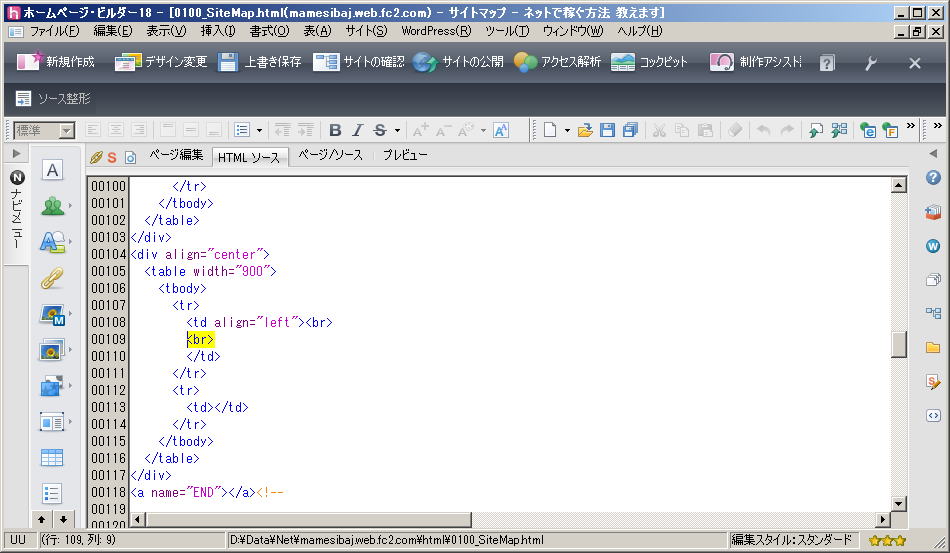
サイトマップ用に用意したページを開いて、リンク集を埋め込たい所をクリックします |
|
 |
「HTMLソース」画面に切り替えます クリックした個所にカーソルが行き、黄色反転しています |
|
 |
そのまま、先程のコピーを貼付け(ペーストし)ます |
|
 |
「ページ編集」画面に切り替えてみます そのまま、「上書き保存」します サイトマップページの完成です 見栄え等につきましては、お好みで、手修正することになります |