 |
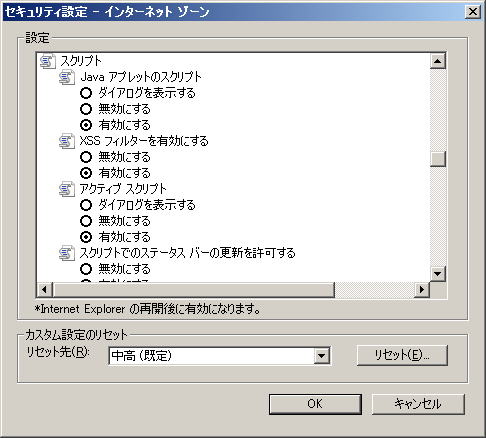
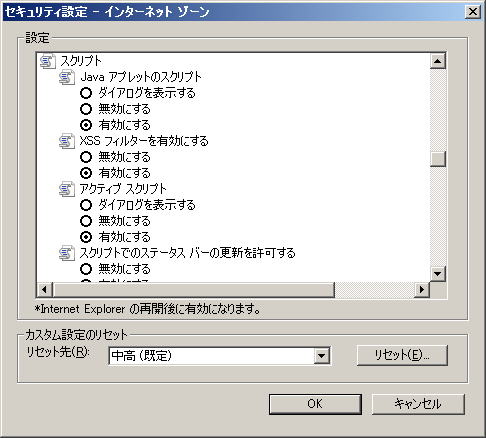
なお、ステータス行表示を行うためには、ブラウザのセキュリティ設定で、ステータス行表示を許可する必要があります IE ( Internet Explore インターネットエクスプローラー )の場合、ブラウザ上端メニューバーの「ツール」 → 「インターネットオプション」 → 「セキュリティ」タブ → 「レベルのカスタマイズ」 → 「スクリプト」カテゴリ内 → 「スクリプトでのステータスバーの更新を許可する」を有効にチェックを付けます |
ホームページビルダー18 現在の日付と時刻を表示する |
ホームページビルダー18 現在の日付と時刻を表示するホームページビルダー18 では、ページ内任意の場所に、そのページを表示した際の日付と、ステータス(システム)行に、現在の日付と時刻をリアルタイム表示できます |
||||||||||||||||||||||
ともに、JavaScript を利用していますが、ホームページビルダーの「ページ編集」画面上の操作のみで、設定できます JavaScript を自分でコーディングする必要はありません |
||||||||||||||||||||||
 |
なお、ステータス行表示を行うためには、ブラウザのセキュリティ設定で、ステータス行表示を許可する必要があります IE ( Internet Explore インターネットエクスプローラー )の場合、ブラウザ上端メニューバーの「ツール」 → 「インターネットオプション」 → 「セキュリティ」タブ → 「レベルのカスタマイズ」 → 「スクリプト」カテゴリ内 → 「スクリプトでのステータスバーの更新を許可する」を有効にチェックを付けます |
|
|||