 |
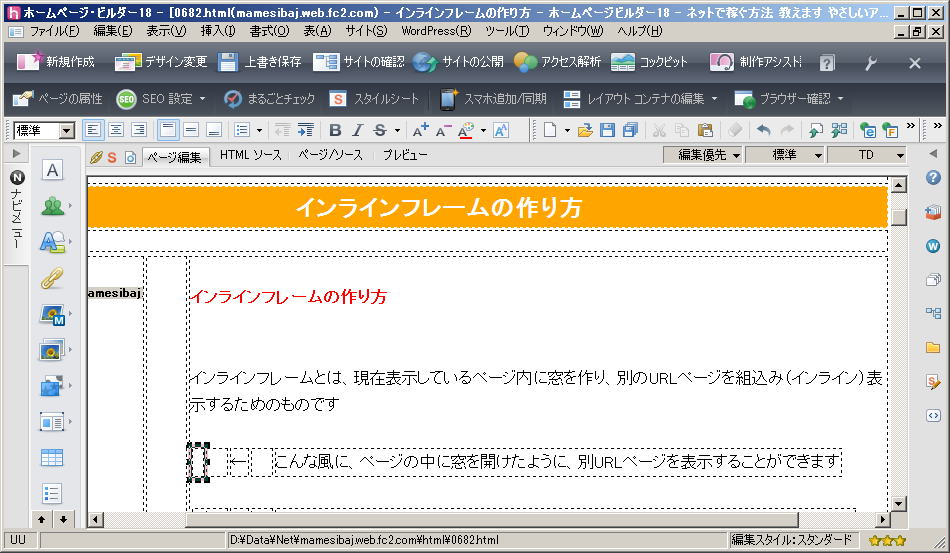
窓を作りたい場所をクリックします |
|
 |
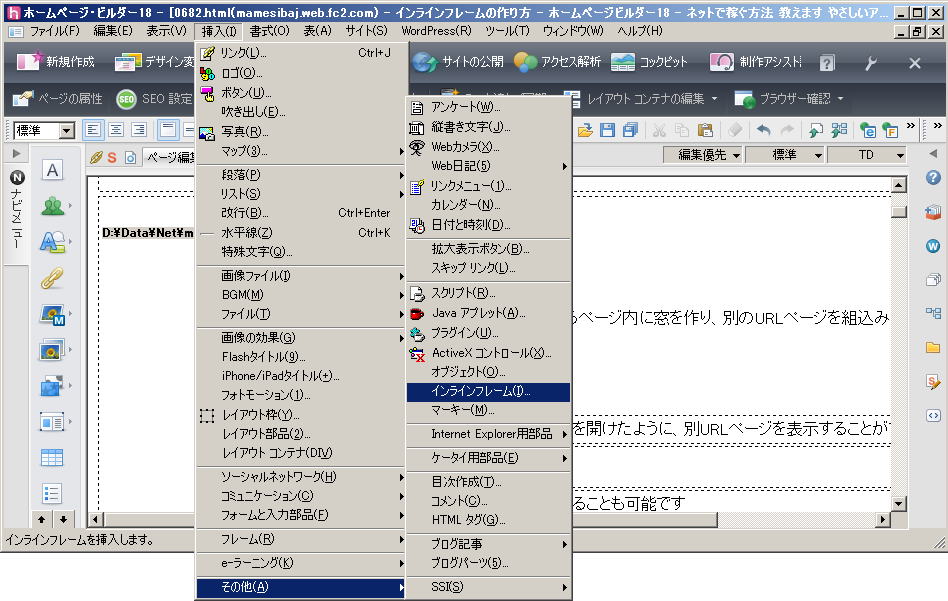
メニューバーから、「挿入」 → 「その他」の中から 「インラインフレーム」をクリックします |
|
 |
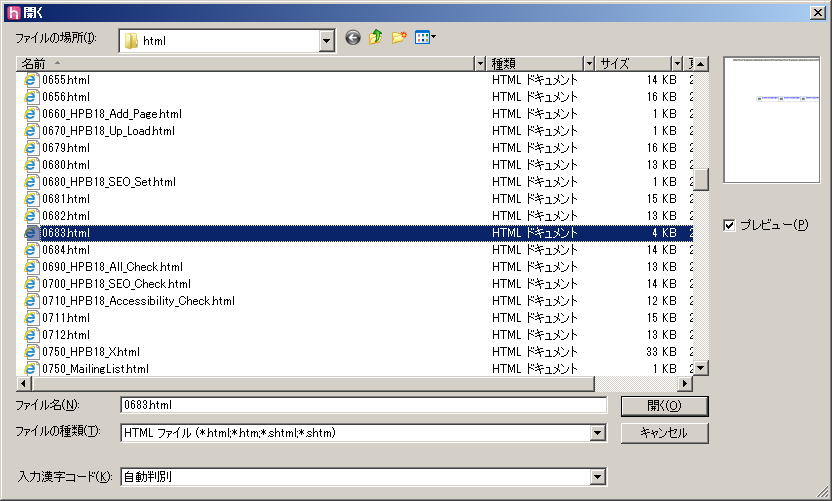
「参照」をクリックします |
|
 |
インラインフレームの中に表示したいページファイルをクリック選択後、「開く」をクリックします |
|
 |
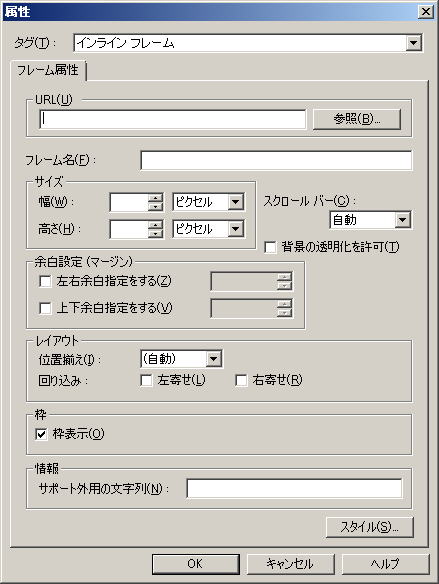
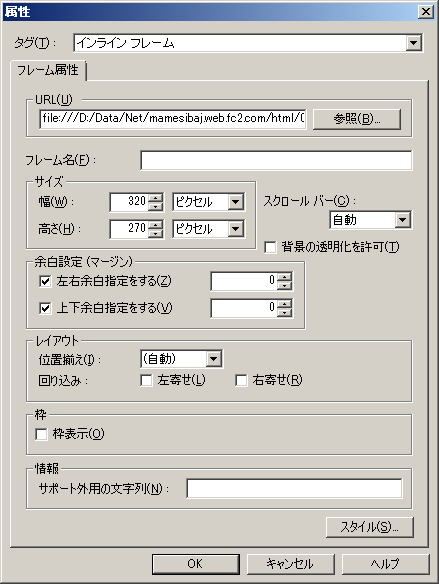
「サイズ」の「幅」と「高さ」に適当な値を入力します この例では、それぞれ、「320」と「270」を入力しています 「余白設定(マージン)」の「左右余白指定をする」と「上下余白指定をする」それぞれにチェックを付け、値に、「0」を入力します 「枠表示」のチェックをはずします 「OK」をクリックします |
|
 |
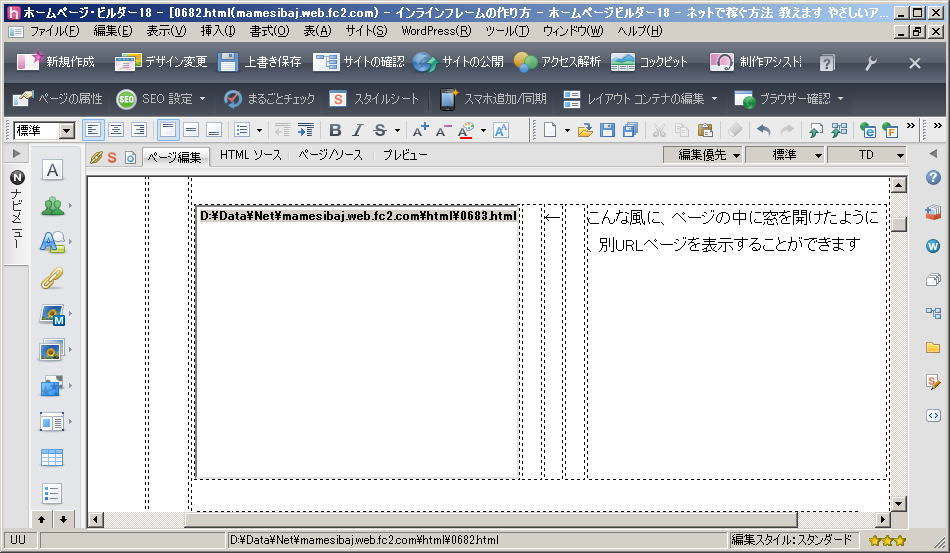
最初にクリック指定した場所に窓(インラインフレーム)が作られました |
|
 |
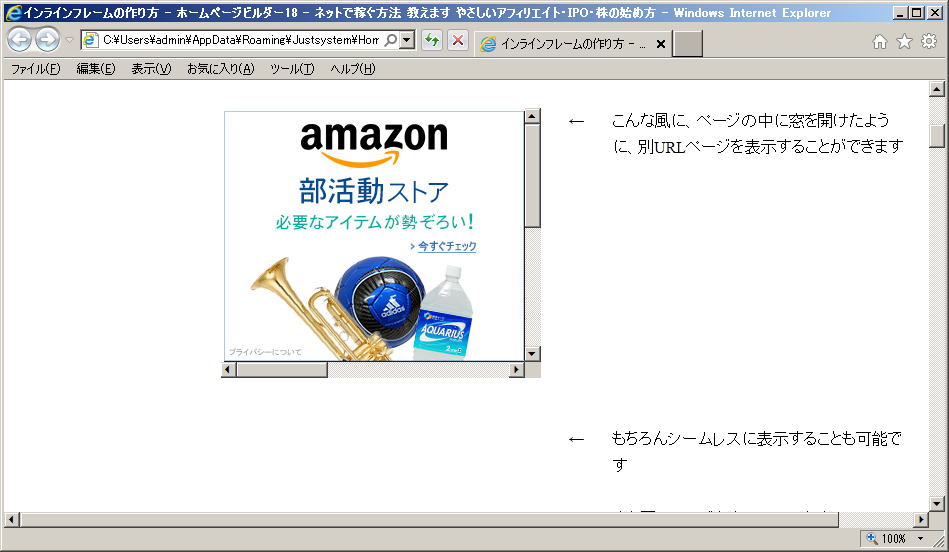
ブラウザで表示してみると、こんな感じです |
|
 |
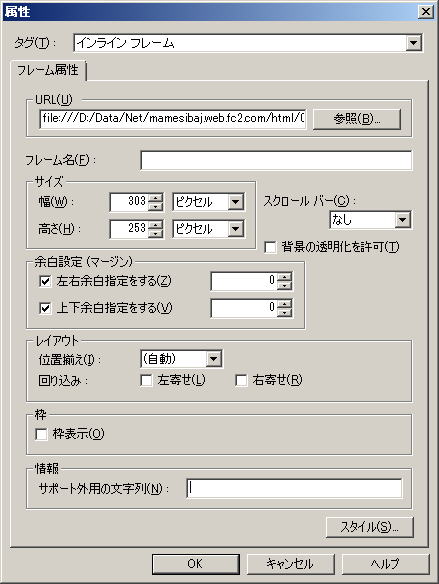
スクロールバーを付けない場合は、「属性」ダイアログで、「スクロールバー」「なし」を選択して、「OK」をクリックします 「サイズ」の「「幅」と「高さ」は、「スクロールバー」の分だけ減らして、それぞれ、「303」と「253」と入力してあります |
|
 |
ブラウザで表示してみると、こんな感じになります |