リンクの下線を消す |
||
 |
デフォルトの状態では、リンク文字列は、青文字となり、下線付きで表示されます |
|
 |
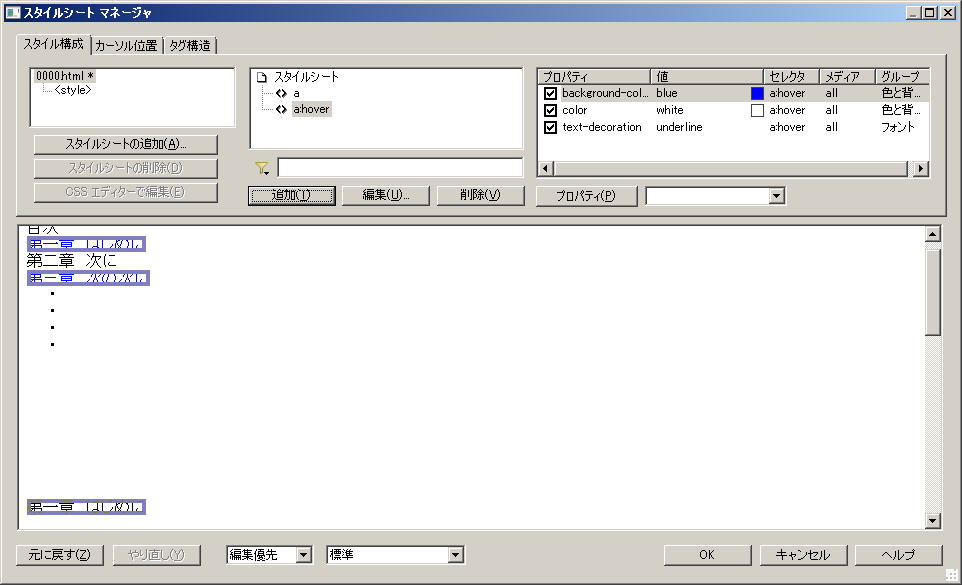
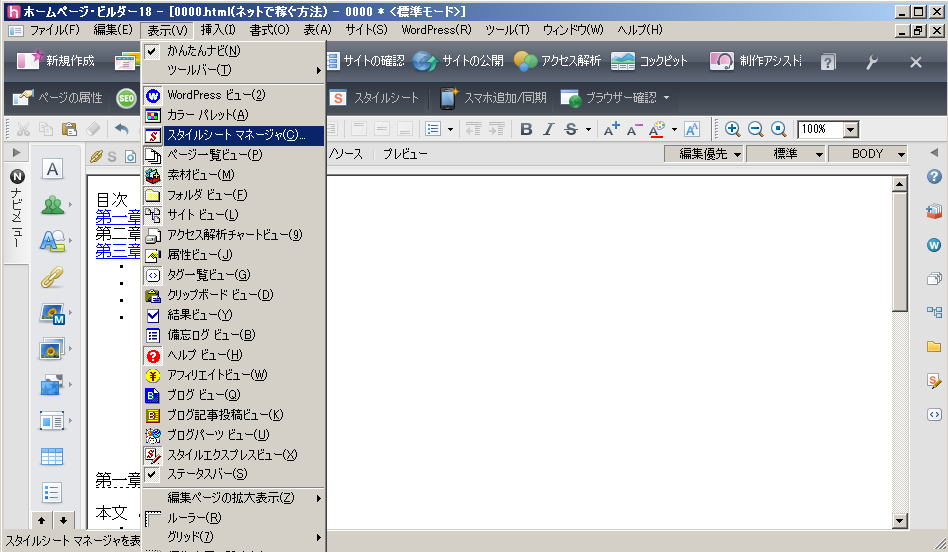
メニューバーから、「表示」 → 「スタイルシートマネージャー」をクリックします |
|
 |
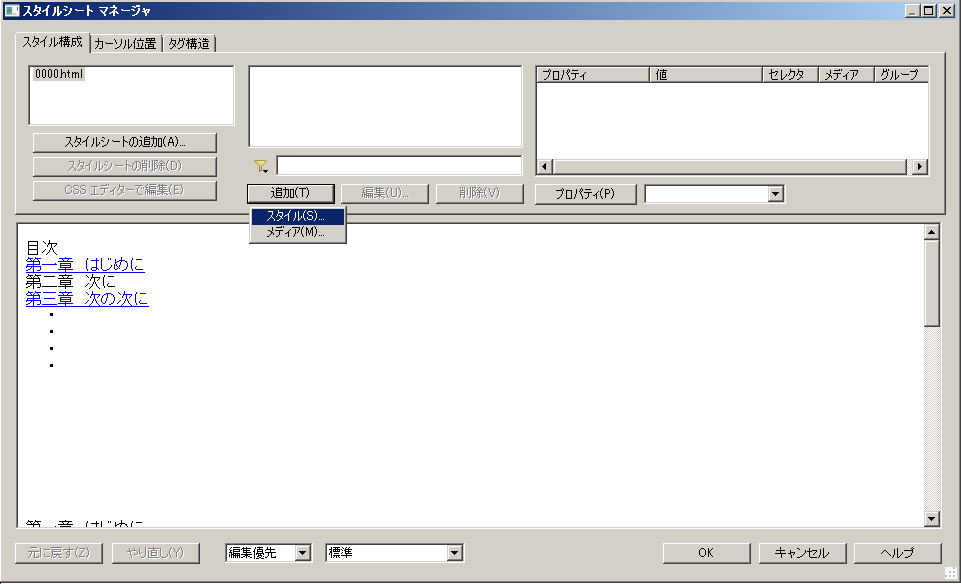
中段やや左にある、「追加」 → 「スタイル」をクリックします |
|
 |
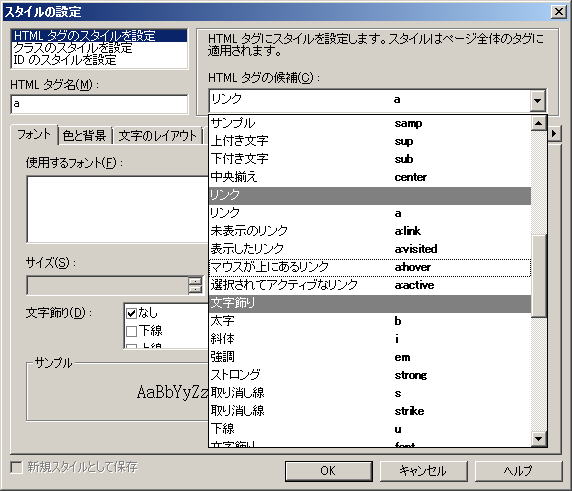
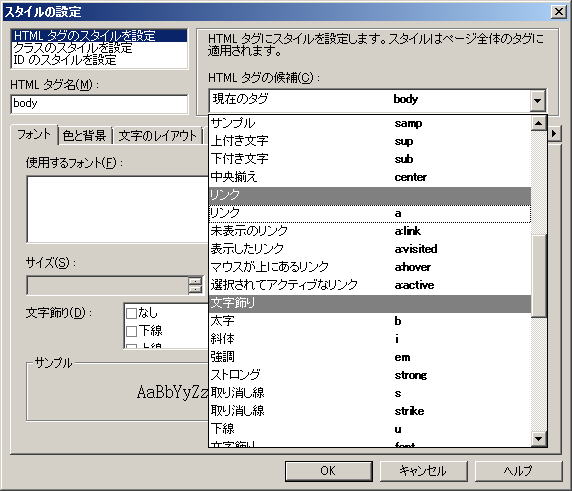
上段右にある、「HTML タグの候補」、中程にある、「リンク a」をクリック選択します |
|
 |
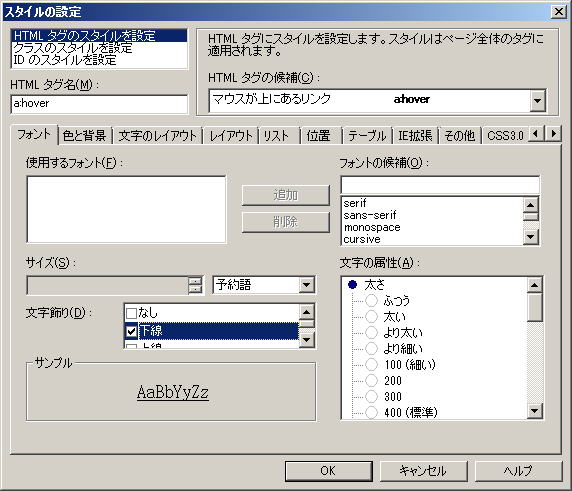
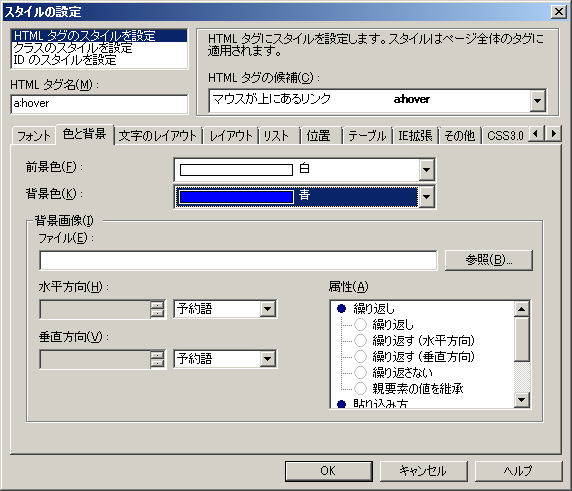
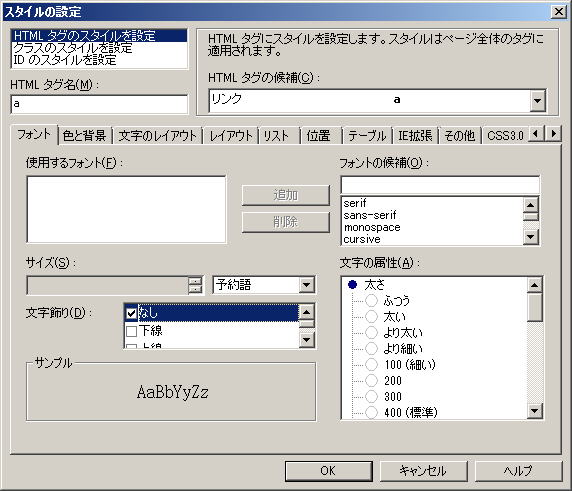
下段左下にある、「文字飾り」の右にある、「なし」をクリック、チェックを付けます これでもう、リンクに下線は表示されません 下線が消えればいいだけという方ここで、「OK」をクリック → 最初に出てきた(スタイルシートマネージャー)ダイアログも、「OK」で閉じて終了です マウスカーソルが上に来た時、下線を付けるとか、変化させたい方引き続き、この「スタイルの設定」ダイアログで、設定します |
|
| ページTOP | ||