ページ上端ナビバーから設定 |
|||
 |
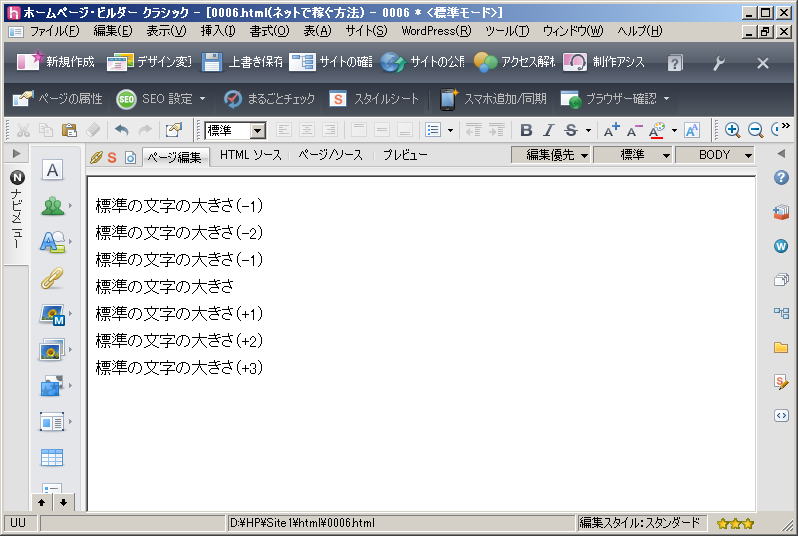
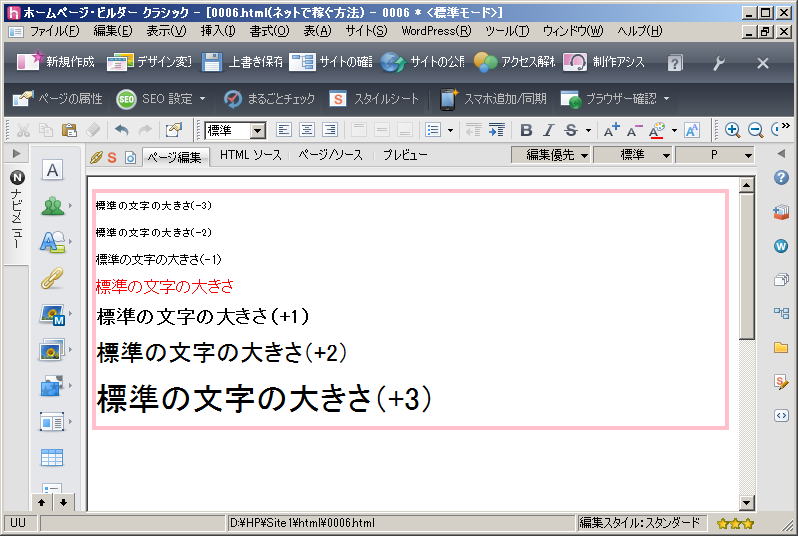
全てデフォルト(何も装飾していない)状態の文字列です |
||
 |
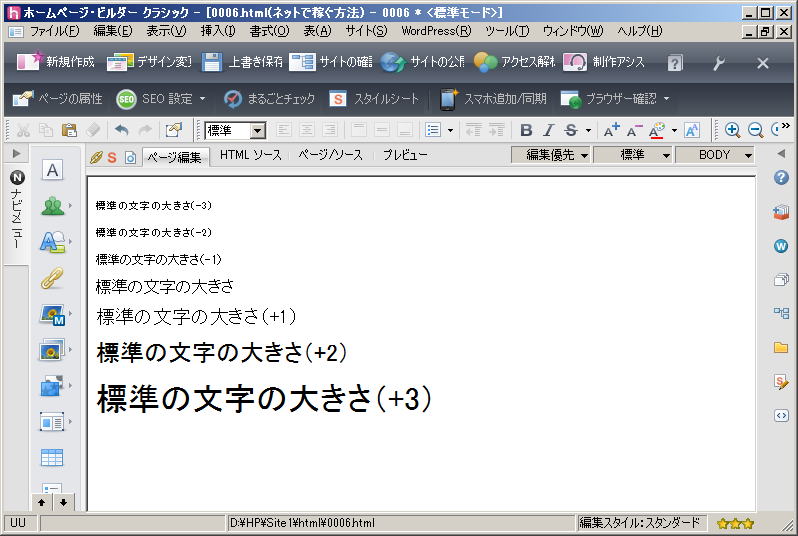
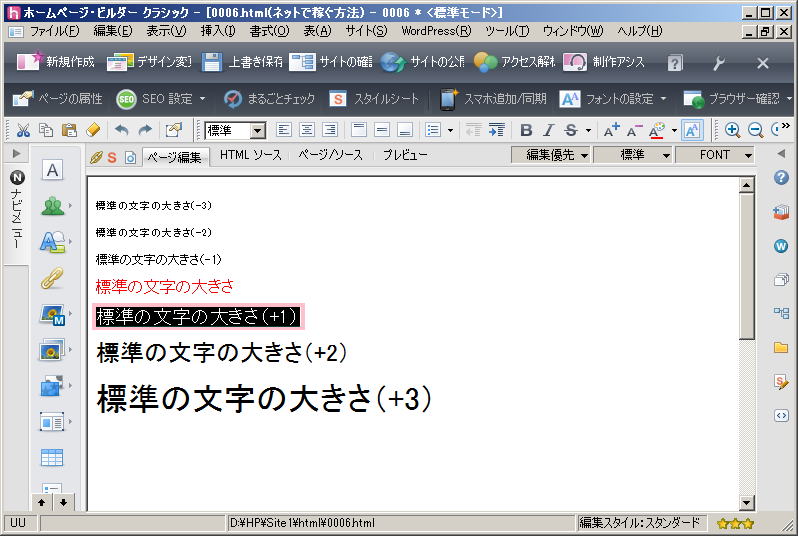
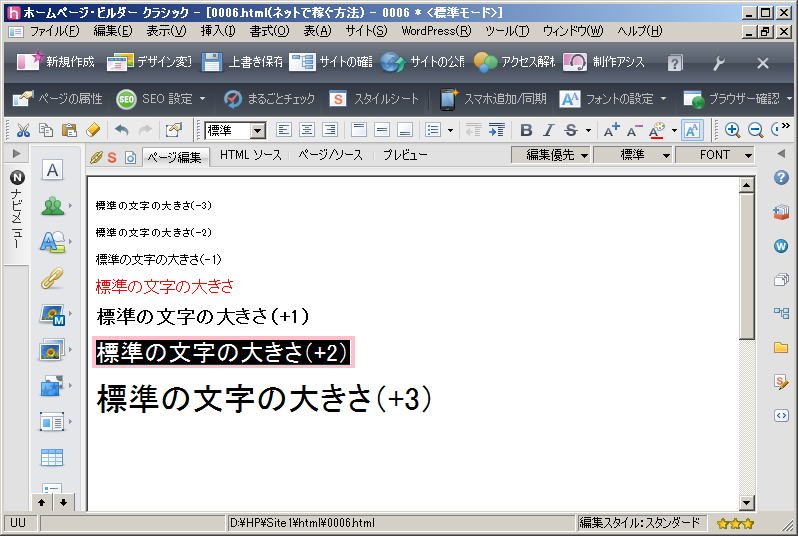
大きくしたい文字を選択した状態で、ページ上部ナビバーの「 小さくしたい場合は、同じく「 クリックした回数に応じて、文字は大きくなったり、小さくなったりします
|
||
 |
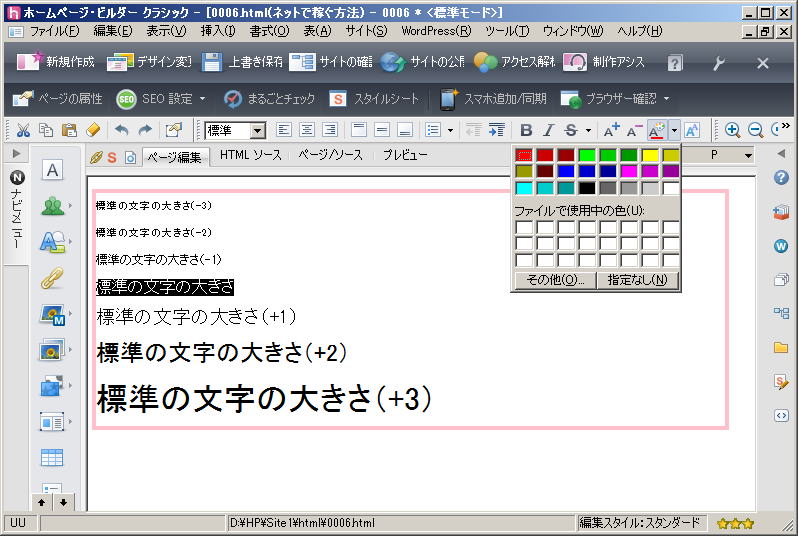
色を変えたい場合は、変えたい文字を選択した状態で、ページ上部ナビバーの「 |
||
 |
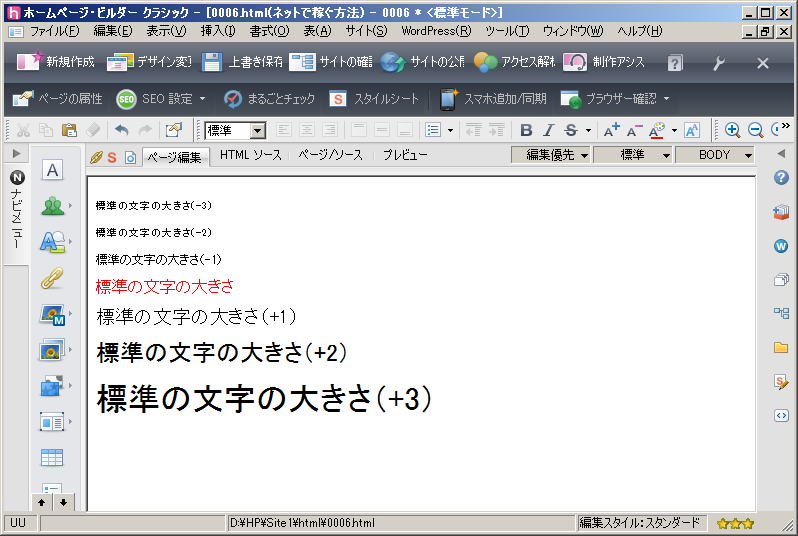
赤色をクリックすると、選択してあった文字列が赤色になります | ||
  |
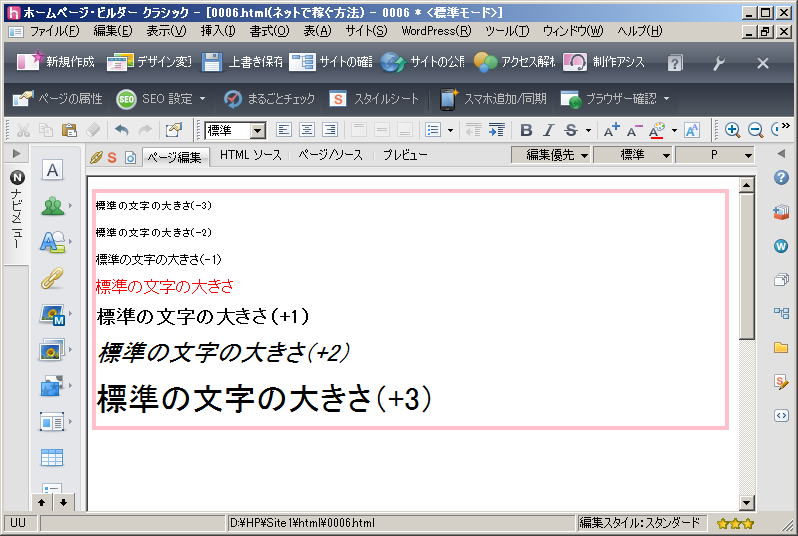
文字列を選択して、「 |
||
  |
文字列を選択して、「 |
||
スタイルシートで設定文字の大きさや色を変えたい場合、スタイルシートとして設定した方が、より細かな設定ができます スタイルシートの設定とスタイルの設定は、同じ意味です |
|||
 |
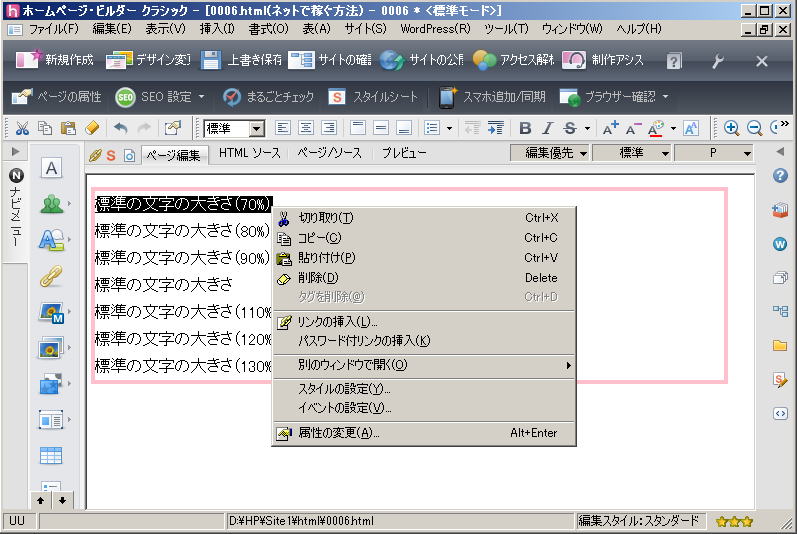
修飾したい(大きさや色を変えたい)文字列の上で、右クリックメニューから「スタイルの設定」をクリックします
|
||
 |
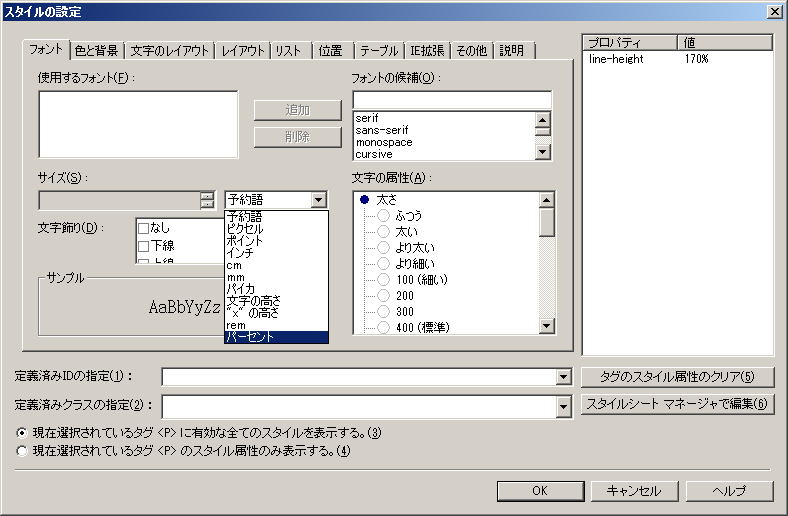
「フォント」タブ内の中央左側付近の「予約語」の右側にある▼印をクリック、「パーセント」をクリックします | ||
 |
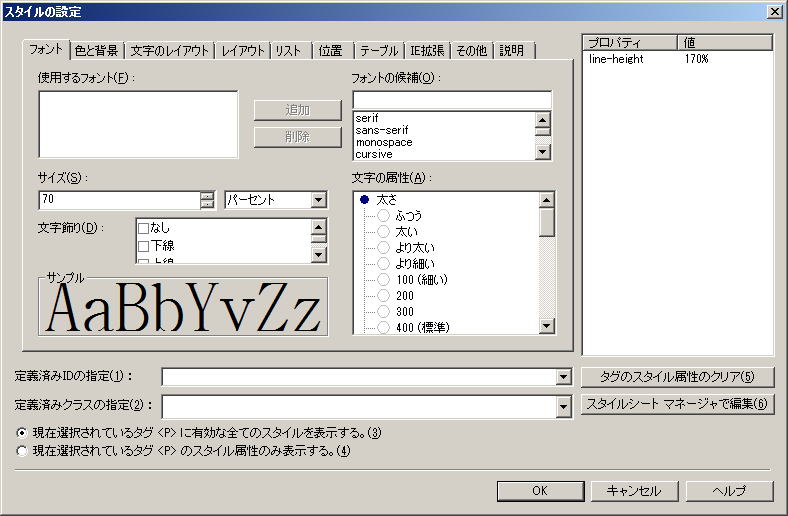
左側の「サイズ」欄に入力できるようになりますので、標準サイズに対する文字の大きさをパーセント(割合)で入力し、「OK」をクリックします この例では、標準サイズの「70%」を指定しています |
||
 |
スタイルシートは、この例の様に、段落とか、あるいは、表のセルのような、1つの固まりに対して設定されます この例では、選択した文字列以外の赤枠(段落を示しています)で囲まれた範囲内、全ての文字列が変更されてしまいます |
||
 |
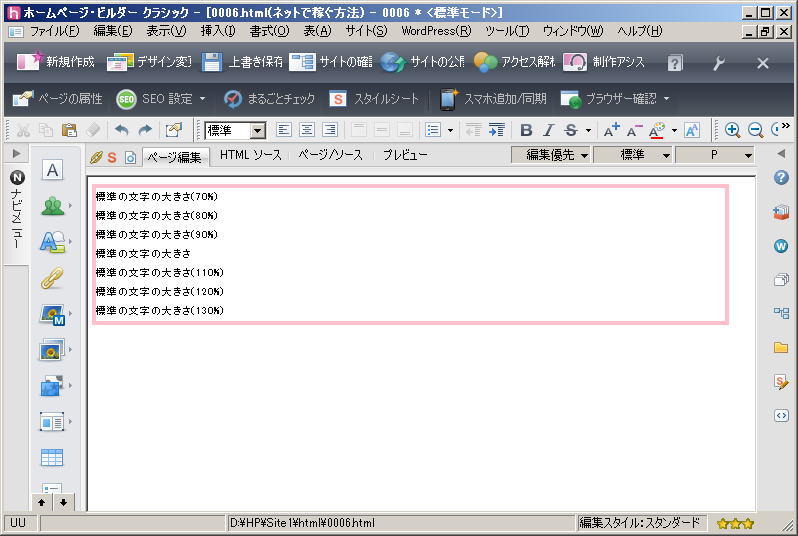
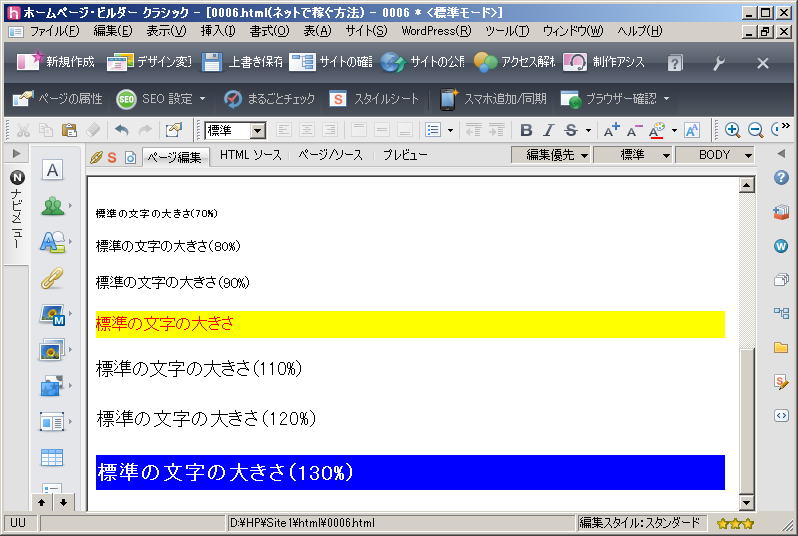
それぞれの行毎に異なる設定をするため、段落を分けました (カット&ペーストで赤枠の外に切り出しています) | ||
 |
文字の大きさを10%刻みで設定した状態です | ||
 |
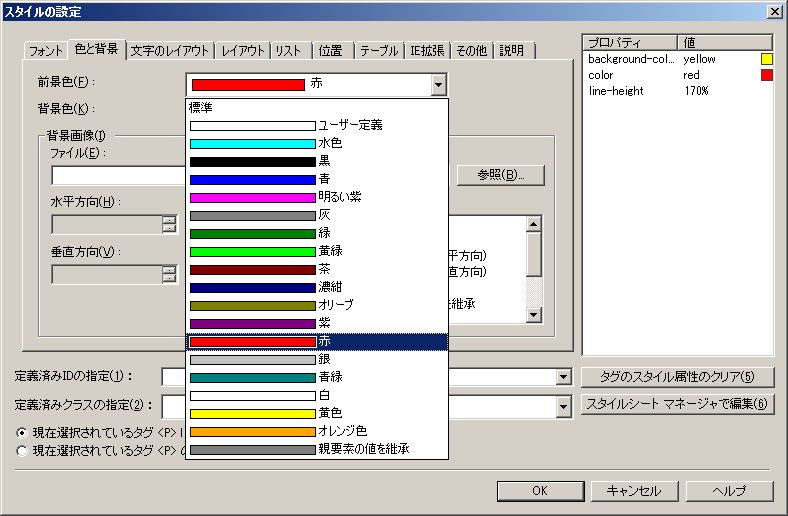
色を変えたい場合、同様に、右クリックメニュー「スタイルの設定」で、「色と背景」タブを選択、タブ内左上の方にある「前景色」「背景色」を選択します | ||
 |
先述しましたように、スタイル設定は、固まり(この例では段落)に対して設定されます 背景の範囲等、細かく制御したい場合は、表のセルの大きさで枠組み調整すると便利です |
||
白抜き文字の書き方 |
|||
 |
白抜き文字も、スタイルシートを利用し、前景色を「白」に、背景色を好みの色にすることによって簡単に書けます
|
||