 |
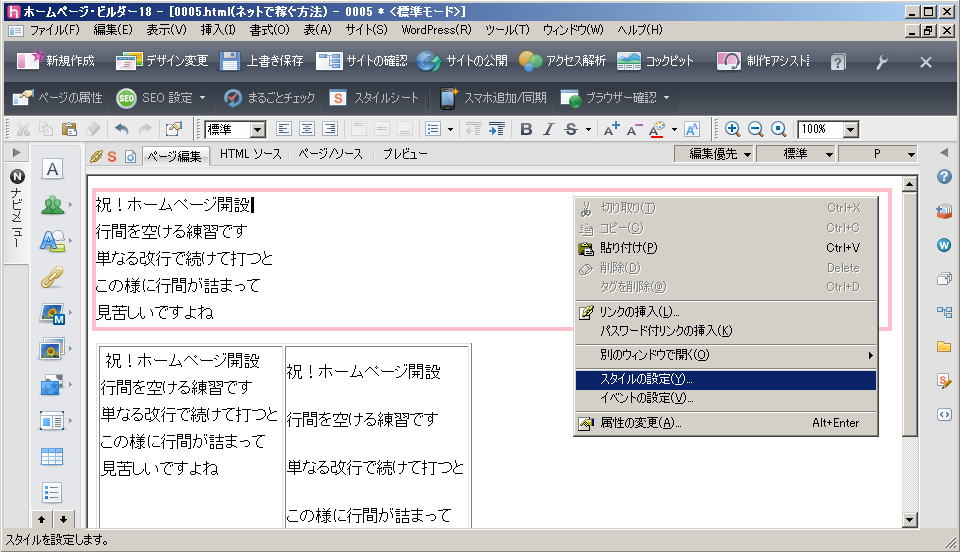
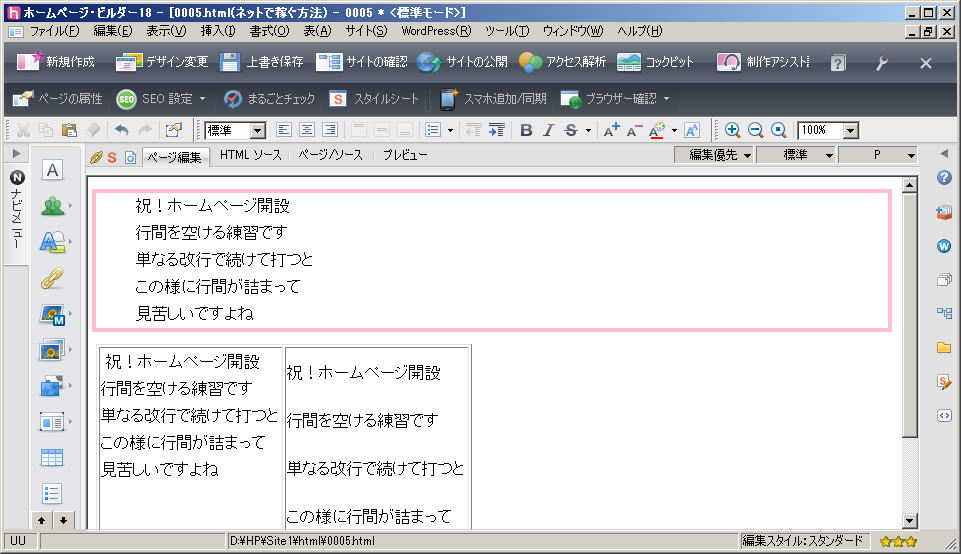
インデント設定したいエリア(この例では、赤枠で囲まれた段落)の上で、右クリックメニューから、「スタイルの設定」をクリックします |
|
 |
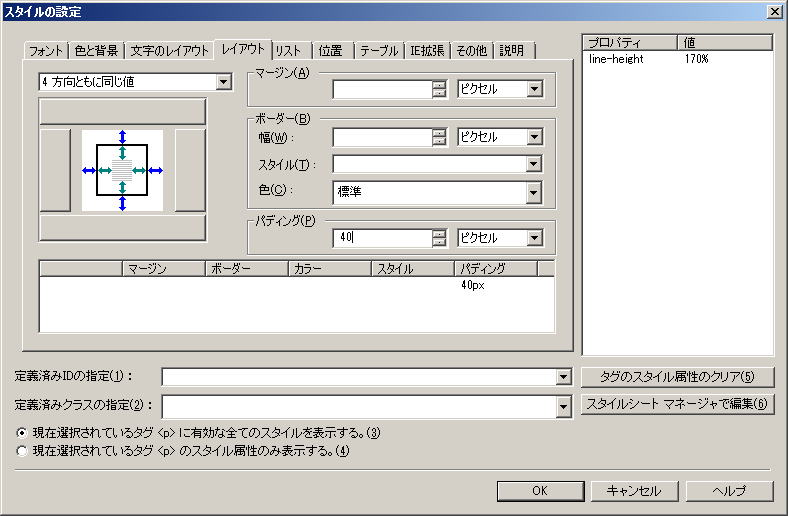
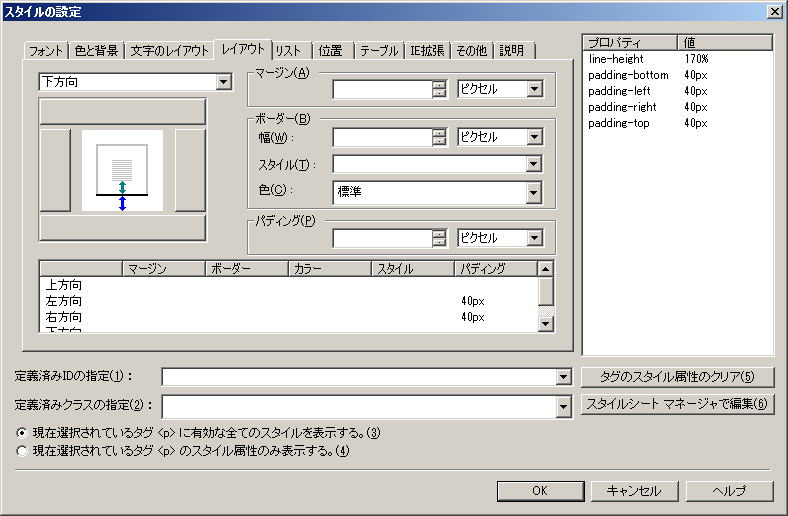
「スタイルの設定」ダイアログの左から4つ目、「レイアウト」タブをクリック選択します 左上の設定箇所の指定するドロップダウンリストは、デフォルトで、「4方向ともに同じ値」になっていますのでそのままとします 中央部にある「パディング」に、(例として)「40」を入力します 単位は、その右に表示されていますように、デフォルトの「ピクセル」のままとします 「OK」をクリックします |
|
 |
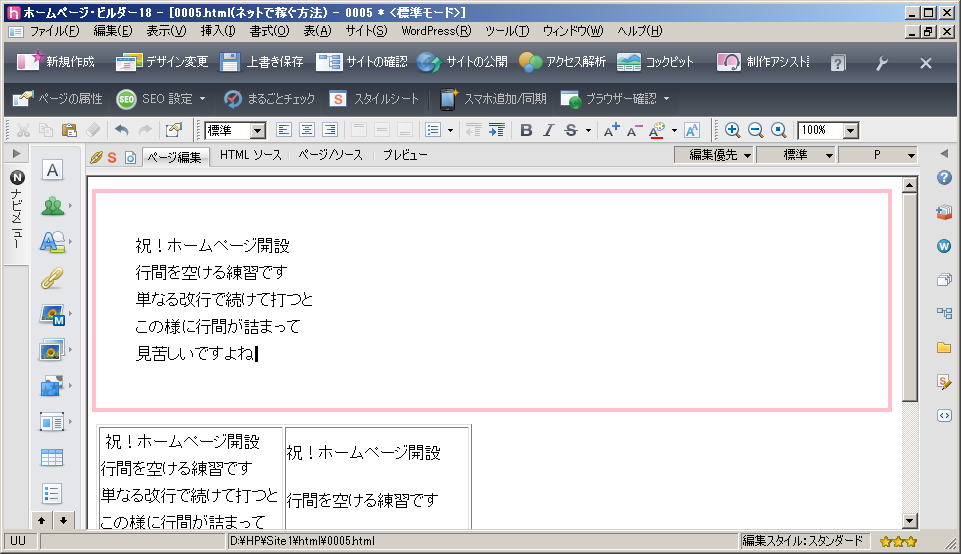
赤枠の内側に隙間ができたのがお分かり頂けるかと思います ホームページビルダーでは(HTMLの用語です)、このように、領域の内側の隙間を「パディング」といいます 領域の外側 = 領域間の隙間は、「マージン」といいます |
|
 |
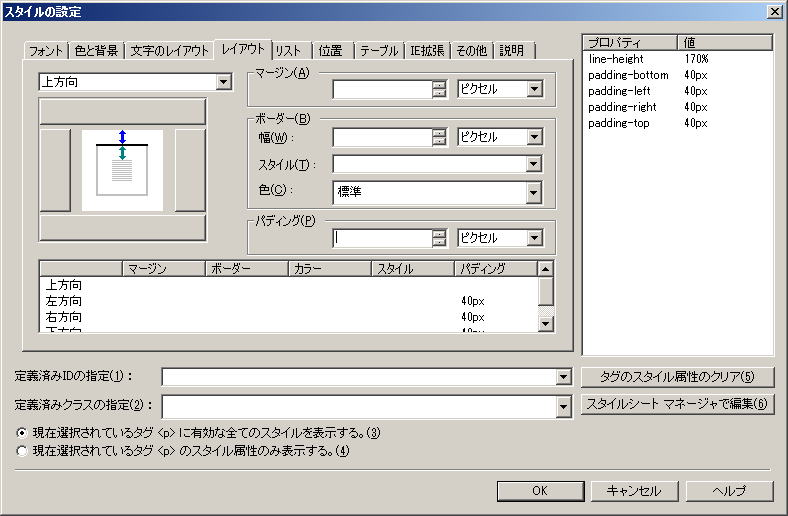
上下は、インデント不要、左右だけインデントされればいいという場合 同様に右クリックメニューから「スタイルの設定」を選択、「レイアウト」タブをクリック選択します 左上の設定箇所の指定するドロップダウンリストで「上方向」を選択、もしくは、下の図形の上辺の四角計をクリックして選択します 中央部にある「パディング」に、入っている値「40」をクリアします |
|
 |
同様に、「下方向」の「パディング」値もクリアします 「OK」をクリックします |
|
 |
この様に、「スタイルの設定」で、好きな方向にインデントを設定することができます |