 |
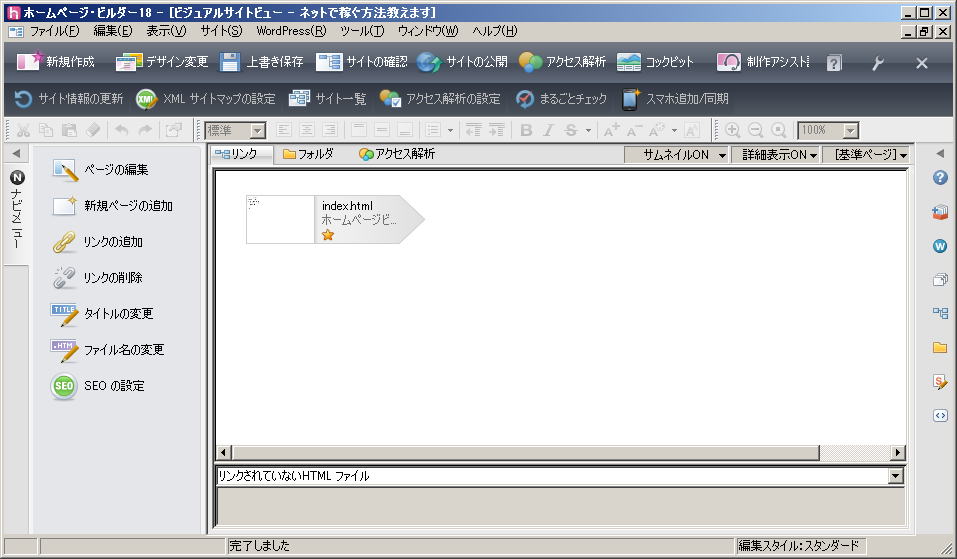
ページ上端にあるナビバー左端の「新規作成」をクリックします |
|
 |
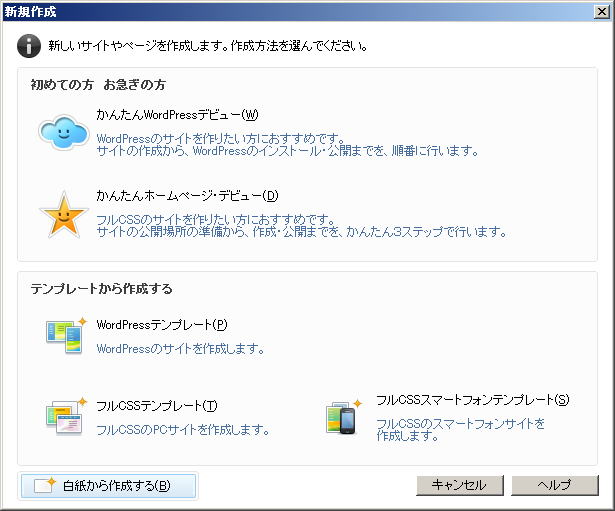
「新規作成」ダイアログ左下にある、「白紙から作成する」をクリックします |
|
 |
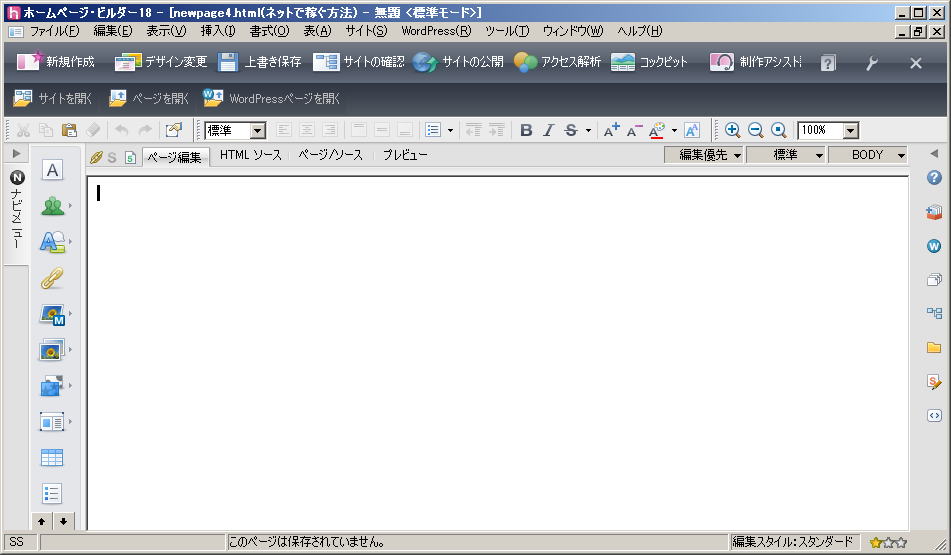
新しいページが作られます ナビバーから、「上書き保存」をクリックします |
|
 |
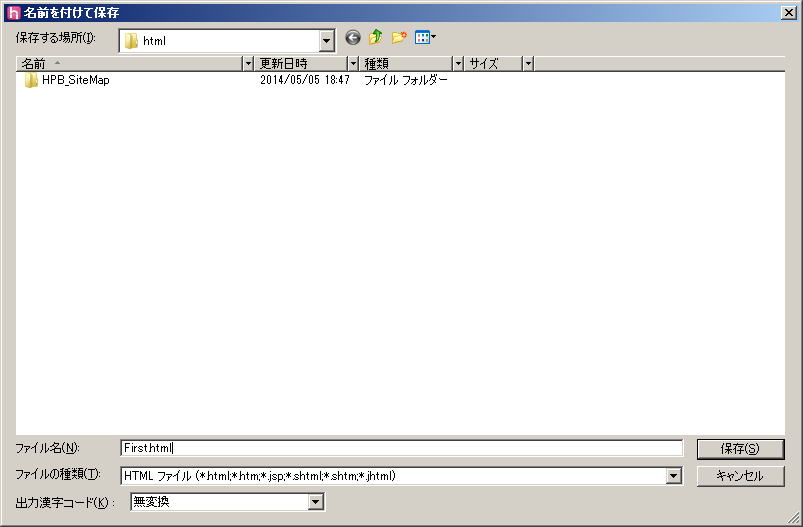
まだ、一度も保存していないので、保存場所、ファイル名の指定ダイアログが開かれます 保存先フォルダとして、「html」(自分のhtml保存用フォルダー)をダブルクリックして、ファイル名は、とりあえず、「First.html」として、「保存」をクリックします |
|
 |
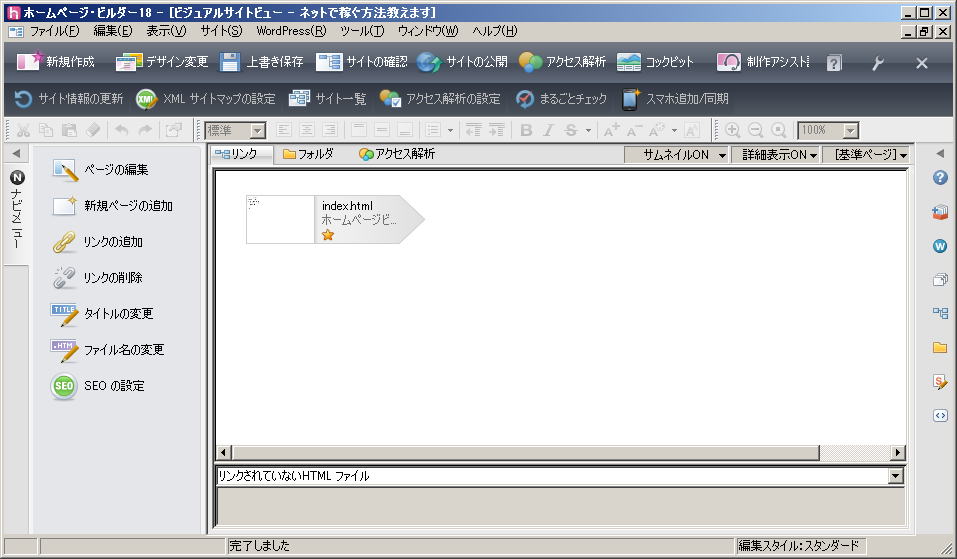
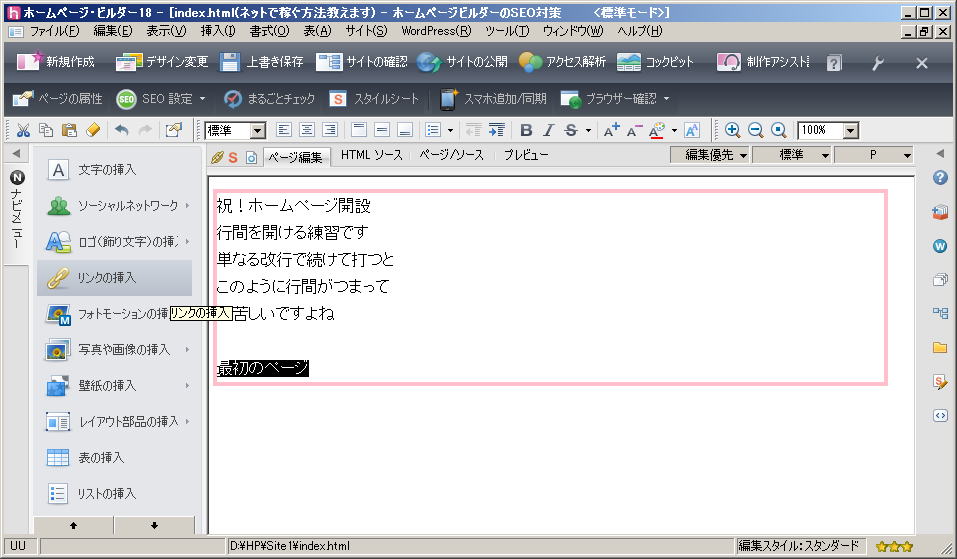
最初に作ったページ、「index.html」をダブルクリックで開きます |
|
 |
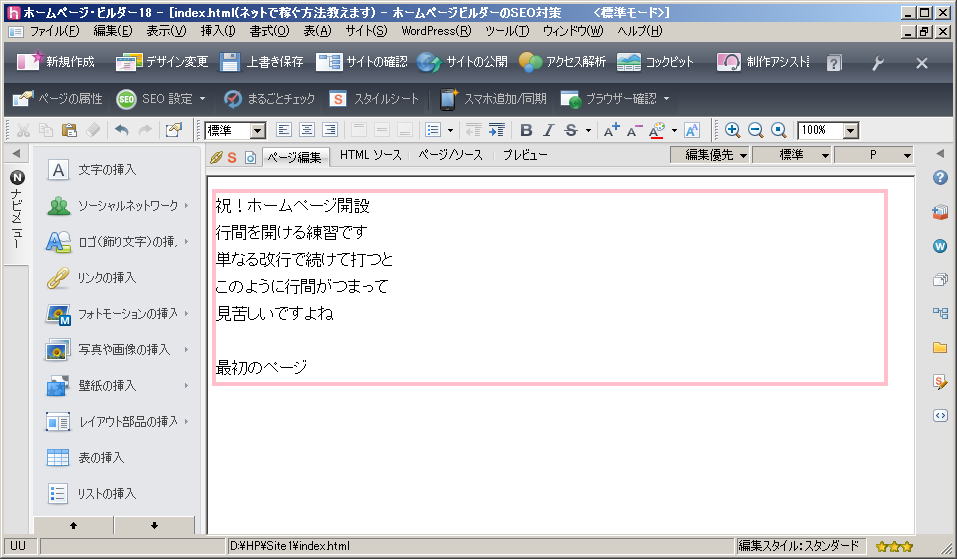
新しく作ったページを開く為の、 キーワードとなる文字列を追加します (この例では、「最初のページ」 と入力しました) |
|
 |
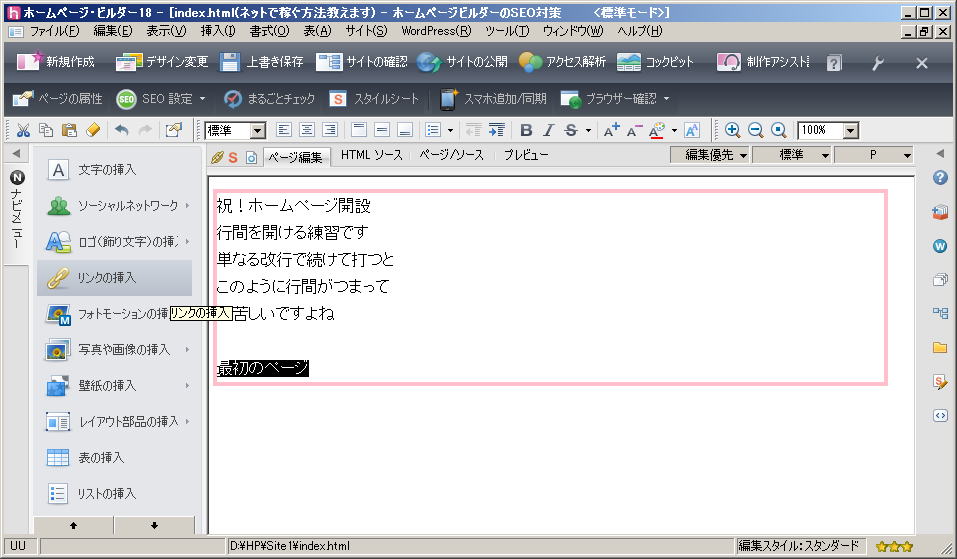
今入力した文字列をマウスカーソルでなどって選択状態にし、左サイドバーにある「リンクの挿入」をクリックします |
|
 |
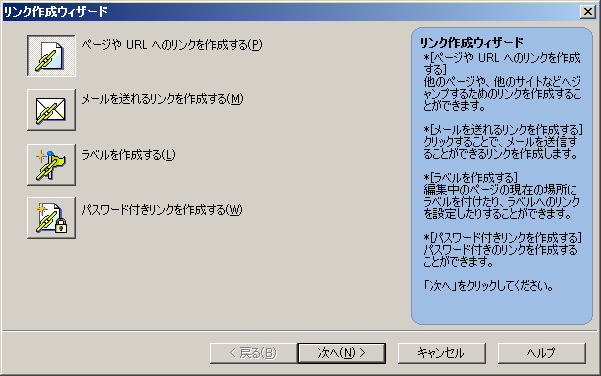
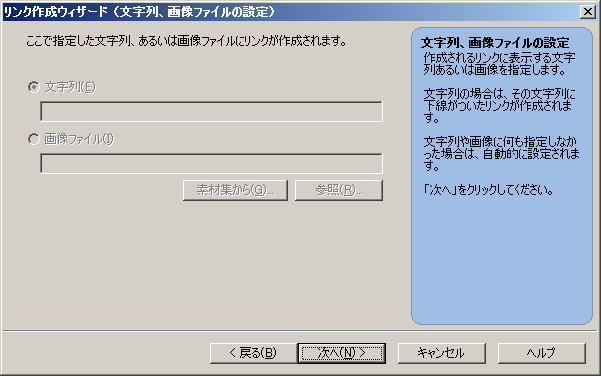
「次へ」をクリックします |
|
 |
「次へ」をクリックします |
|
 |
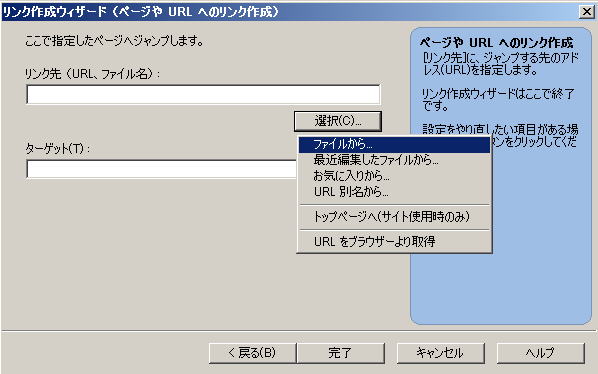
「選択」をクリックし、「ファイルから...」をクリックします |
|
 |
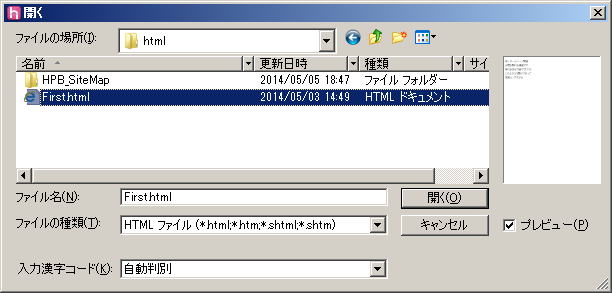
先程、名前を付けて保存したファイルを選択して、「開く」をクリックします (この例では、「 First.html 」) |
|
 |
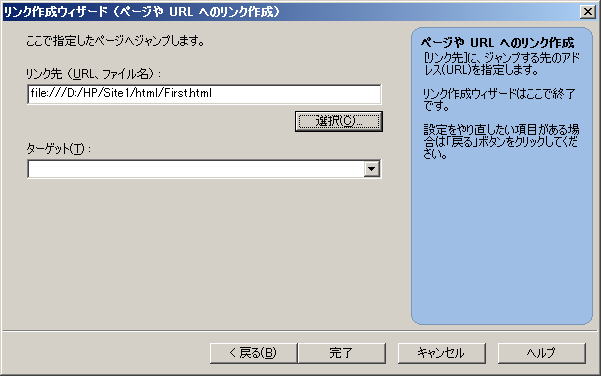
「完了」をクリックします |
|
 |
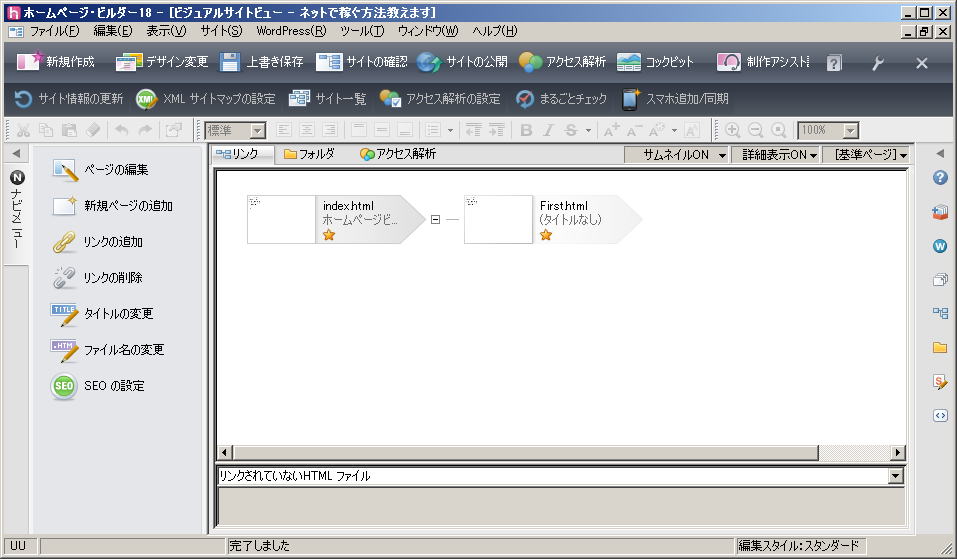
この画面に戻ってきますので、 「上書き保存」をクリックした後、 「サイトの確認」をクリックします |
|
 |
最初に作ったページ、「index.html」の下に(図では右側に表示される)新しく作ったページが追加されています |