ホームページビルダー18 3種類のページ表示方法 |
||
 |
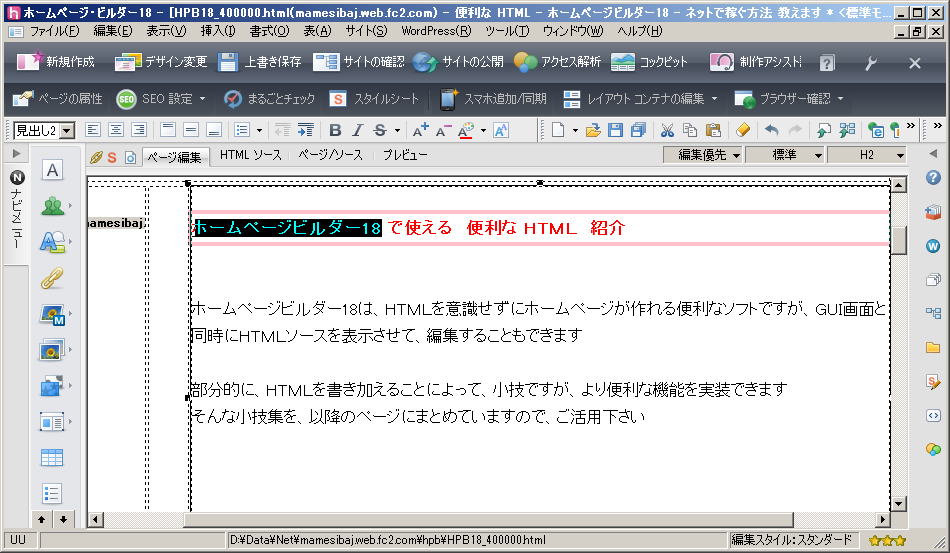
1.「ページ編集」画面ページ上部タブから、「ページ編集」をクリックした際に表示される画面で、実際にブラウザでホームページを表示した時に近い画面を表示してくれますので、視覚的、直観的にホームページを編集できます |
|
 |
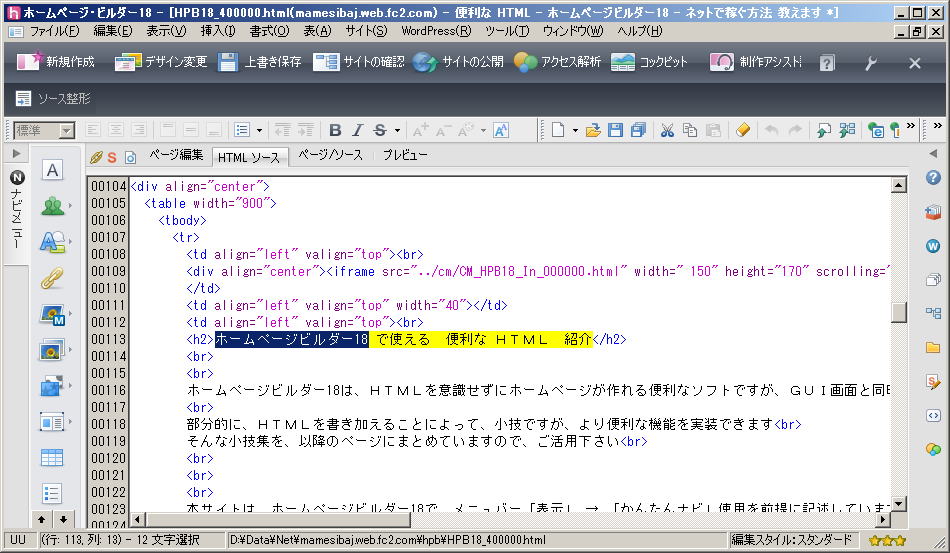
2.「HTM ソース」画面ページ上部タブから、「HTM ソース」をクリックした際に表示される画面で、現在開いているホームページHTMLソースをが表示され、そのまま、HTMLで編集できます なお、1.「ページ編集」画面から切り替えた場合、現在カーソルのある場所を表示してくれます この例の場合、1.「ページ編集」画面で、ドラッグ選択されていた、「ホームページビルダー18」という文字列が同様に反転表示、選択されており、その行を黄色反転表示で知らせてくれる、とても、便利な機能です |
|
 |
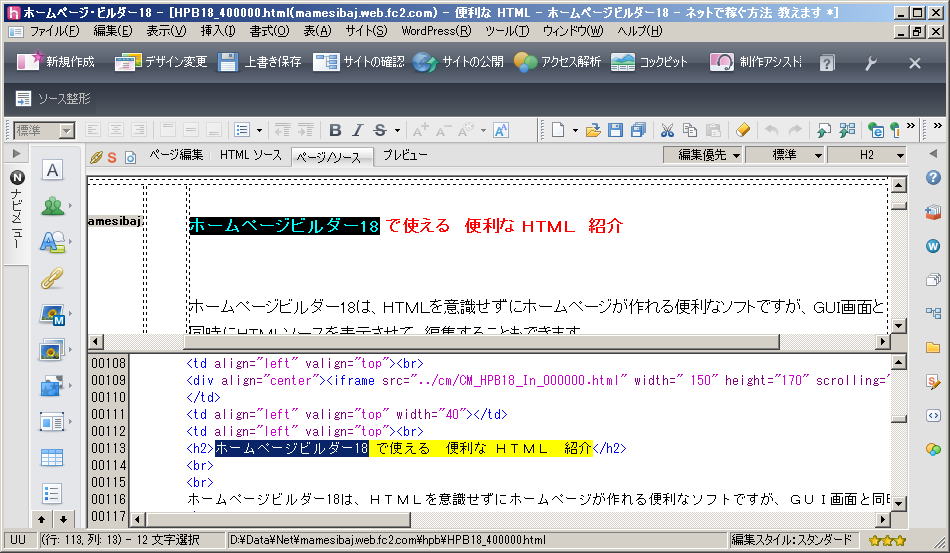
3.「ページ/ソース」画面1.「ページ編集」画面と、2.「HTM ソース」画面を上下に分割された画面で、同時に表示してくれます 「ページ編集」画面側で選択した部分は、同時に、下の、「HTM ソース」画面側で反転表示してくれますので、ホームページ上の場所を確認しながらHTML編集できます |
|