| 項目 |
内容 |
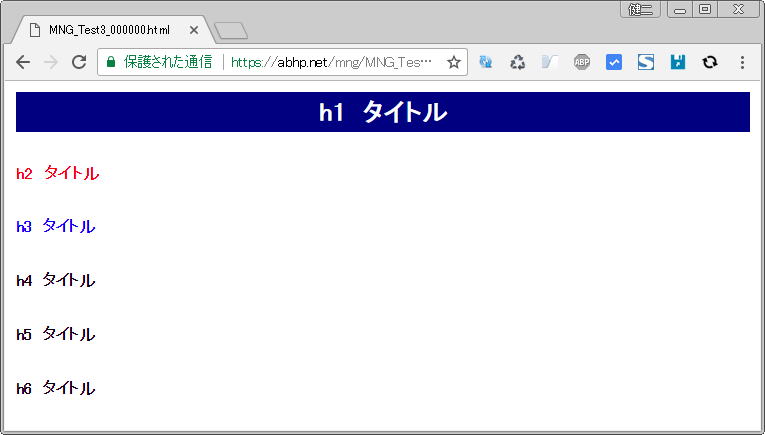
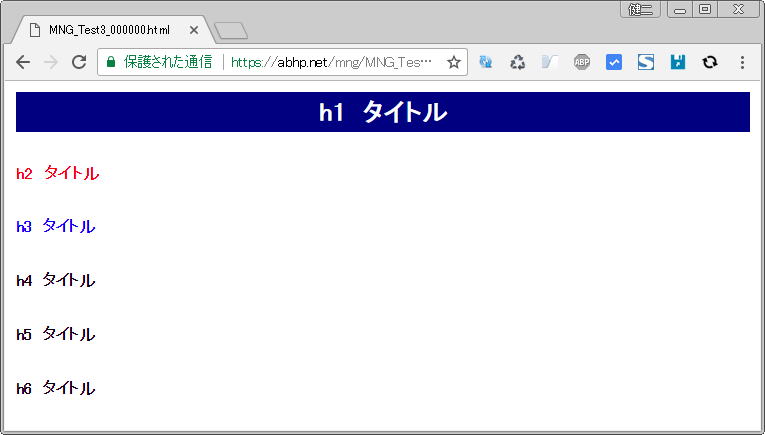
| 表示例 |

|
| 記述例 |
@charset "UTF-8";
/* 同一項目で複数の指定行がある場合、後続の行が有効です */
h1, h2, h3, h4, h5, h6{
margin: 0;
padding : 0;
}
h1{
line-height: 160%;
font-size: 160%;
color: white;
background-color: navy;
font-weight: 900;
text-align: center;
margin: auto;
padding: auto;
}
h2{
font-size : 106%;
color : #ff0000;
}
h3{
font-size : 100%;
color : #0000ff;
}
h4, h5, h6{
font-size : 100%;
color : #000000;
} |
| 説明 |
「h1」タイトル行 |
h1{
line-height: 160%;
font-size: 160%;
color: white;
background-color: navy;
font-weight: 900;
text-align: center;
margin: auto;
padding: auto;
} |
背景に色を付け、白抜き文字にしてあります |
h1{
line-height: 160%;
font-size: 160%;
color: white;
background-color: navy;
font-weight: 900;
text-align: center;
margin: auto;
padding: auto;
} |
文字列を太字にしています |
h1{
line-height: 160%;
font-size: 160%;
color: white;
background-color: navy;
font-weight: 900;
text-align: center;
margin: auto;
padding: auto;
} |
文字列を中央に寄せています
「text-align: center;」を「block」プロパティである「h1」に指定するのは奇異な印象を持たれるかもしれませんが、「text-align:
center;」は、その中の要素に対して作用します (この例では「h1 タイトル」(文字列)です)
かつ、ブラウザによっては、「text-align: center;」を指定しても、効果がない(効かない=中央に寄らない)ものもありますので、合わせて、「margin:
auto;」と「padding: auto」を指定しています |