 |
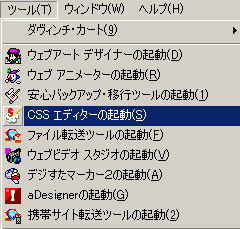
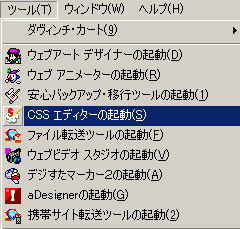
ホームページビルダー画面上端メニューから、「ツール」 → 「CSS エディターの起動」 をクリックします |
||||
 |
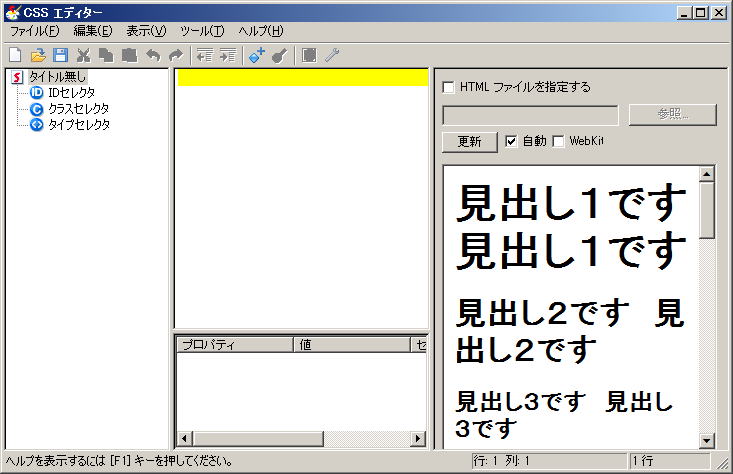
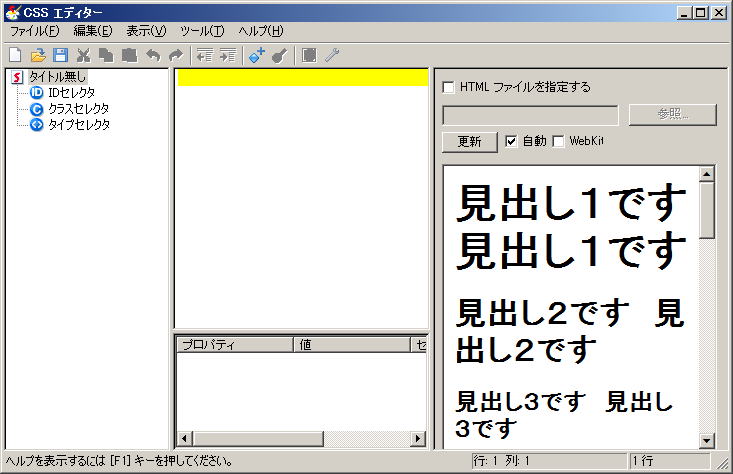
「CSS エディター」 が起動します 右側ペインのプレビューで確認しながら、スタイル設定を行えます |
||||
|
|||||
CSSエディター と スタイルシート マネージャ |
CSSエディター と スタイルシート マネージャホームページビルダーには、スタイルシートを編集 ・ 管理できる 「スタイルシート マネージャ」 と、スタイルシートファイル(外部スタイルシート)を直接編集できる CSSエディター が付属しています |
CSSエディター 起動方法CSSエディター では、右側ペインのプレビューにて、編集結果を確認しながら、スタイルシートを編集できます また、編集結果を、スタイルシートファイル(外部スタイルシート)として保存できます CSSエディター は、下記手順で起動できます |
 |
ホームページビルダー画面上端メニューから、「ツール」 → 「CSS エディターの起動」 をクリックします |
||||
 |
「CSS エディター」 が起動します 右側ペインのプレビューで確認しながら、スタイル設定を行えます |
||||
|
|||||
スタイルシート マネージャ 起動方法スタイルシート マネージャ は、下記手順で起動できます |
 |
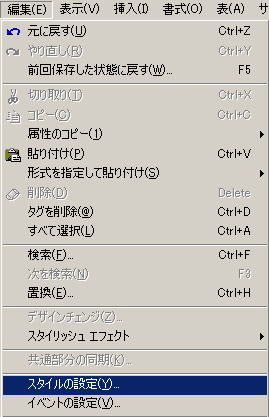
ホームページビルダー画面上端メニューから、「編集」 → 「スタイルの設定」 をクリックします |
|
 |
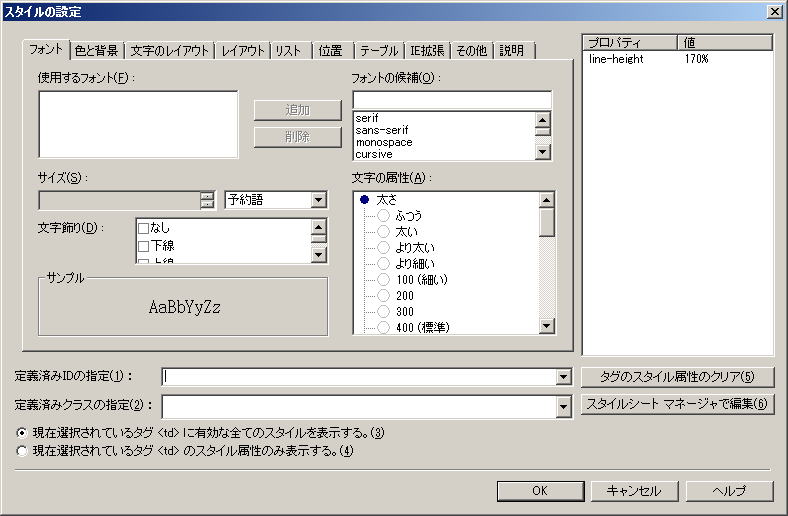
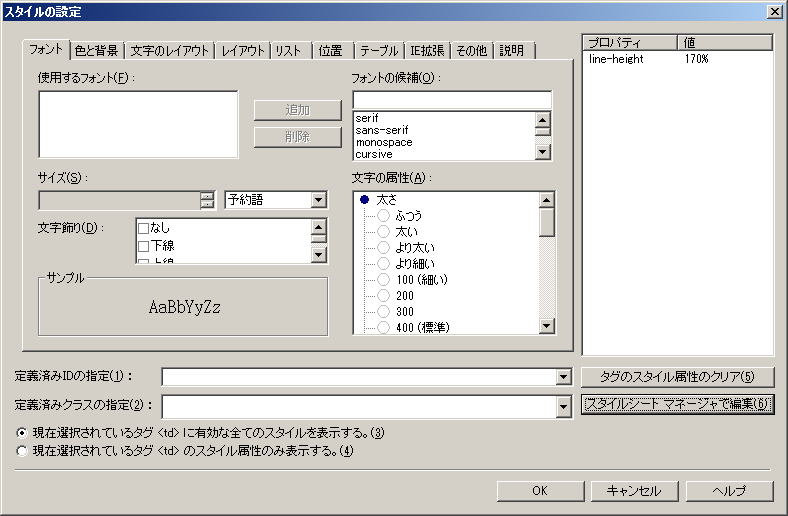
「スタイルの設定」 ポップアップ右下にある、「スタイルシート マネージャで編集」 をクリックします |
|
 |
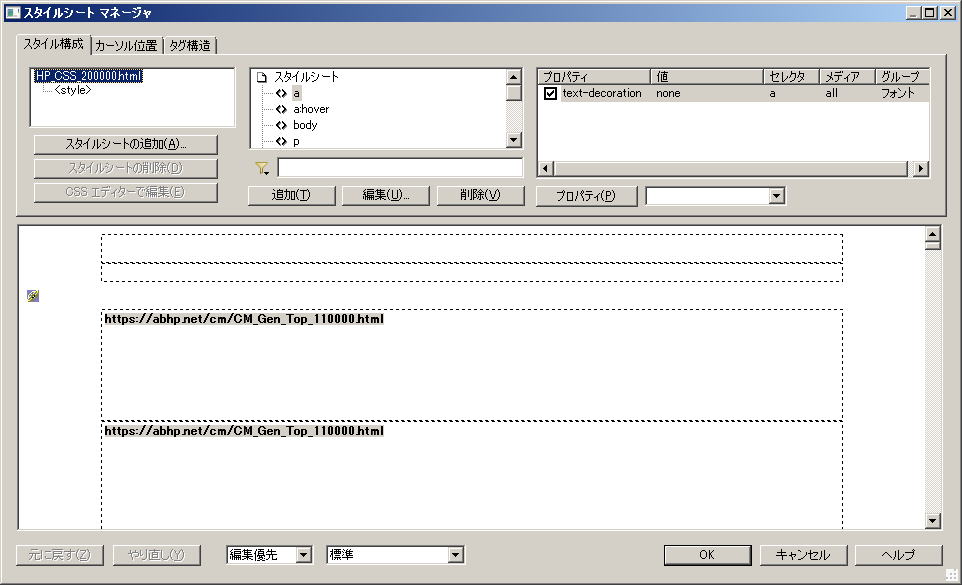
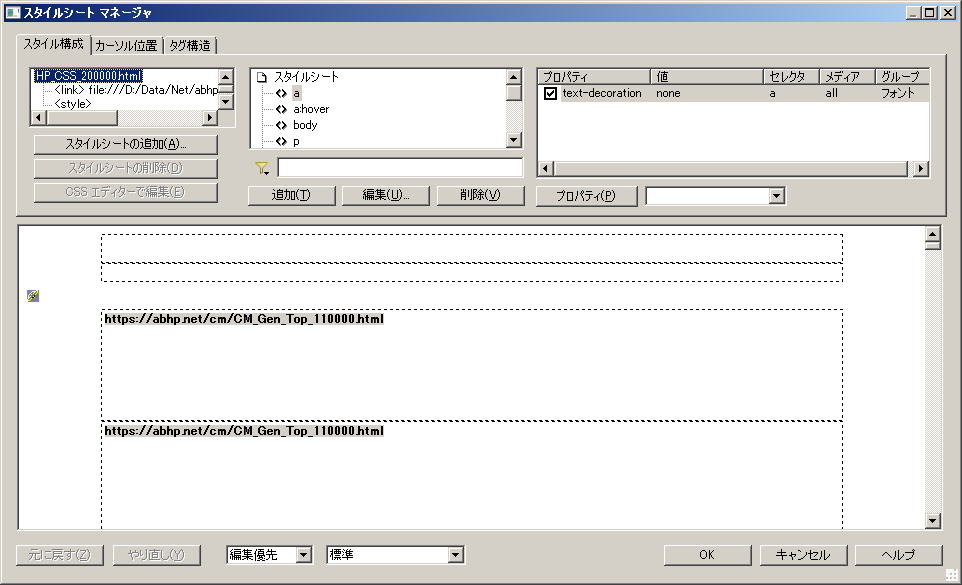
「スタイルシート マネージャ」 画面が開きます CSSエディター等で作成したスタイルシートファイル(外部スタイルシート)を取り込むには、左上にある「スタイルシートの追加」をクリックします |
|
 |
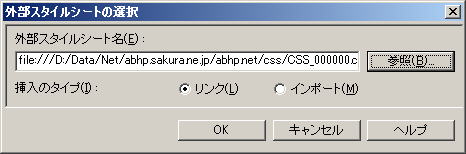
「参照」をクリックして、ファイルの選択画面からスタイルシートファイル(外部スタイルシート)を指定、「OK」をクリックします |
|
 |
「OK」をクリックして閉じます |
|
 |
「OK」をクリックして閉じます |
|
| <link rel="stylesheet" href="../css/CSS_000000.css"
type="text/css"> |
HTMLソースの<head>部に、外部スタイルシートファイルへのリンク文が追加され、外部スタイルシートでのスタイル設定がページレイアウトに反映されるようになります |
|