 |
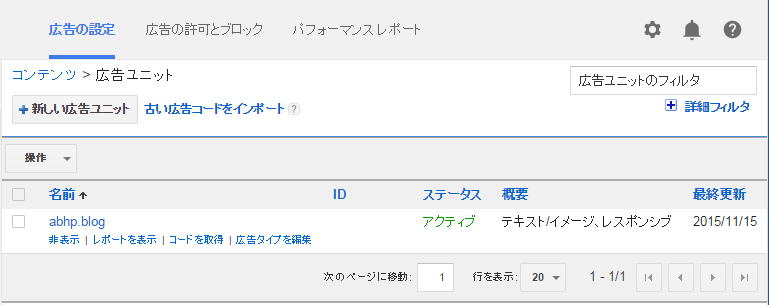
ページ上端のメニューバーから、「広告の設定」をクリックすると、「広告ユニット」の追加作成、変更、コードの取得等が行える画面になります 「広告ユニット」作成時と同様に、「新しい広告ユニット」をクリックします |
|||||||||||||||
 |
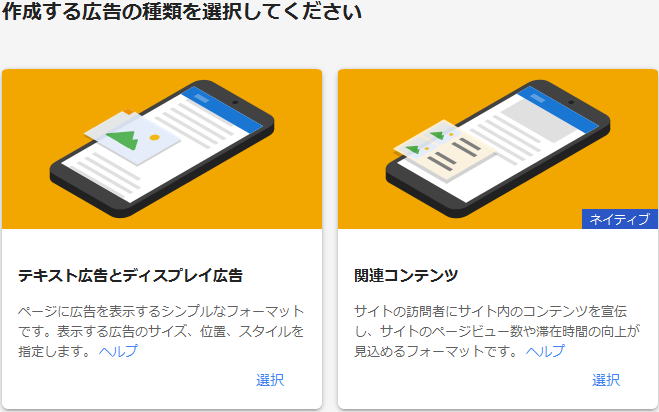
「テキスト広告とディスプレイ公広告」の「選択」をクリックします |
|||||||||||||||
 |
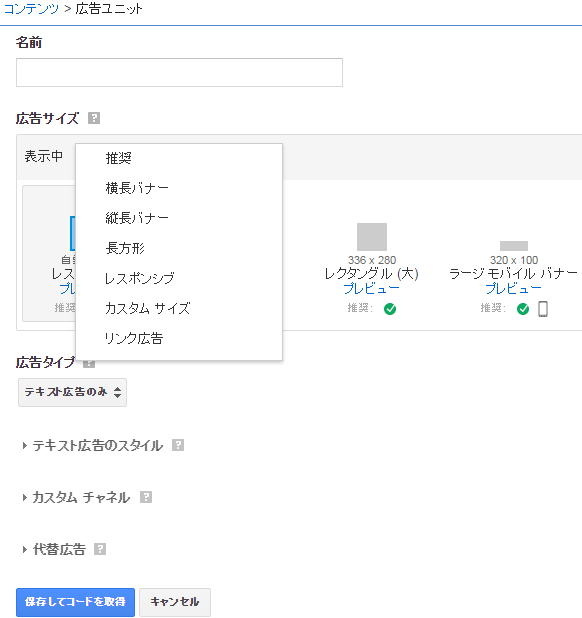
「広告ユニット」作成画面になりますので、「広告ユニット」作成時と同様に、「名前」を入力します 「広告サイズ」の「表示中」の右にあるデフォルトで「推奨」と表示されているところをクリックします |
|||||||||||||||
 |
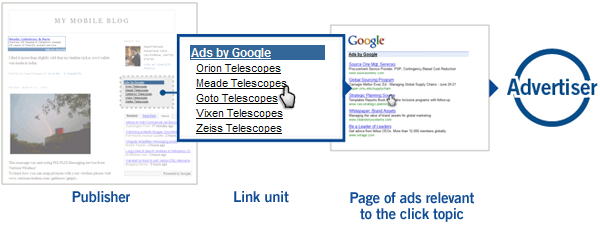
ここでようやく、「リンク広告」(リンクユニット)の文字が表示されますので、「リンク広告」を選択します |
|||||||||||||||
 |
「広告タイプ」が「リンク広告のみ」に変わります 表示サイズはお好みでいいのですが、デフォルトの「レスポンシブリンク」を選択しておきますと、タグを貼った場所の大きさに応じて、自動的にサイズ調整されますので便利です ただし、リンクユニットの場合、作成後、名前や色などは変更できますが、サイズの変更はできませんので、注意が必要です また、削除もできませんので、別途、新たに作成して、使い分けるしかありません |
|||||||||||||||
サイズを固定したい場合
から選択します |
||||||||||||||||
 |
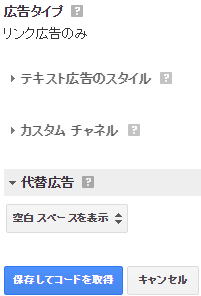
「代理広告」は、デフォルトが、「空白スペースを表示になっています タグを貼り付けたページに対して適切なリンクユニットが無い場合、何も表示されません |
|||||||||||||||
 |
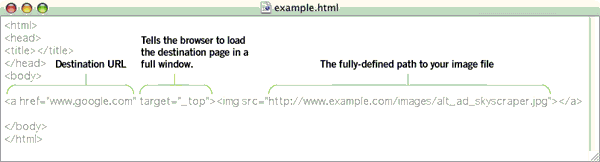
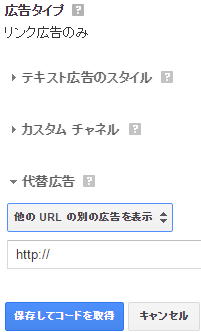
せっかくの広告表示枠なのに空白はもったいないので、別の広告( Google AdSense 以外)で、サイズの合う広告がありましたら、そのURLを設定しておきましょう タグを貼り付けたページに対して適切なリンクユニットが無い場合、設定した別の広告を表示してくれます |
|||||||||||||||
 |
その他、お好みで設定して(おすすめはデフォルトです)、「保存してコードを取得」をクリックします |
|||||||||||||||
 |
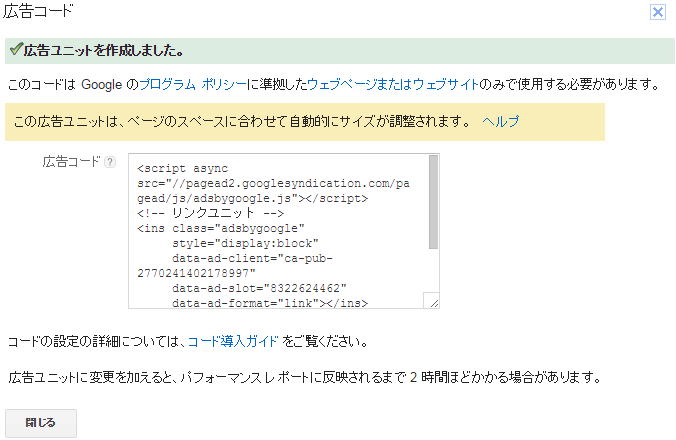
「リンクユニット」作成完了です
|
|||||||||||||||
 |
「概要」のところが、通常の広告ユニットが、「テキスト/イメージ、レスポンシブ」なのに対し、「リンクユニット」では、「広告リンク、レスポンシブとなっています 設定内容を変更する際は、「リンクユニット」行の「名前」をクリックすれば、設定画面になります
|