 |
「 PageSpeed Insights 」 「 モバイル フレンドリー テスト 」 で検出された問題の詳細を確認したいページURLを入力して、「分析」をクリックします |
||||
 |
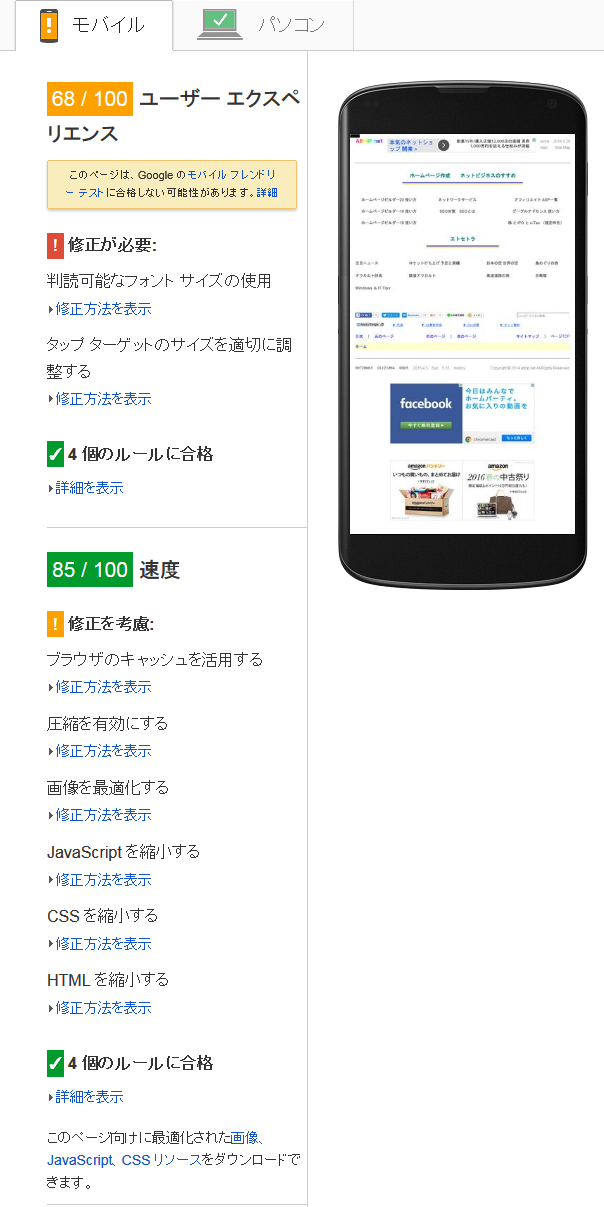
当サイト トップページの「 PageSpeed Insights 」「モバイル」 カテゴリの結果です
「 モバイル フレンドリー テスト 」 で検出された、「テキストが小さすぎて読めません」、「リンク同士が近すぎます」エラーについて、それぞれ、下記指摘が出ています 「修正が必要」項目で、「判読可能なフォント サイズの使用」 「修正を考慮」項目で、「タップ ターゲットのサイズを適切に調整する」 「ユーザー エクスペリエンス」は、「68 / 100」、「速度」は、「86 / 100」 となっています |
||||
 |
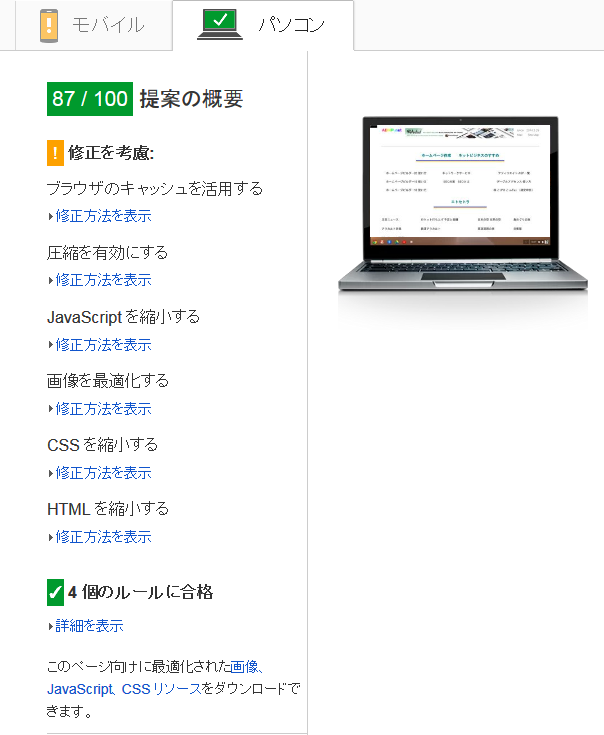
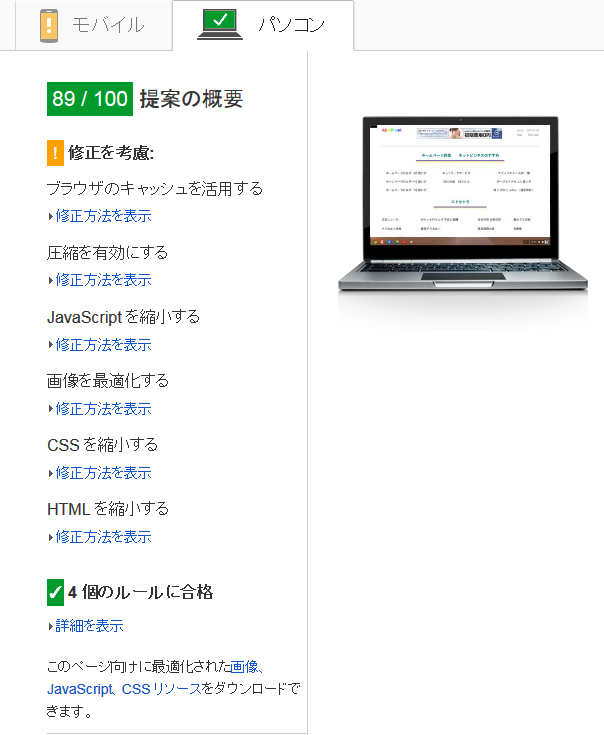
当サイト トップページの「 PageSpeed Insights 」「パソコン」 カテゴリの結果です 「 モバイル フレンドリー テスト 」 で検出された、「テキストが小さすぎて読めません」、「リンク同士が近すぎます」エラーについて、該当の指摘は無く、パソコン表示では問題のないことが分かります 「提案の概要」は、「87 / 100」 となっています |
||||
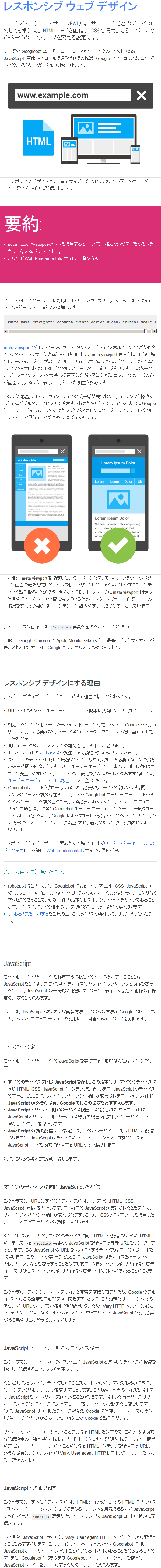
「レスポンシブ ウェブ デザイン - ウェブマスター向けモバイルガイド」※では、「ページがすべてのデバイスに対応していることをブラウザに知らせるには、ドキュメントのヘッダーに次のメタタグを追加」するよう推奨されています
当ページは、ページ幅を「width="900"」にしていた為、「initial-scale=1.0」とすると、モバイル表示の際、ページが完全に画面からはみ出してしまいます ページ幅を狭めることで、「initial-scale」を「initial-scale=1.0」に近付け、「モバイル フレンドリー テスト」での「テキストが小さすぎて読めません」、「リンク同士が近すぎます」エラーを消すよう試みてみます 「initial-scale=0.54」まず、「initial-scale=1.0」を現状の「initial-scale=0.54」からいくつに引き上げれば、「テキストが小さすぎて読めません」エラーが消えるかを確認する為、値を少しづつ大きくしていくと、「initial-scale=0.54」で、「テキストが小さすぎて読めません」エラーは出なくなりました 「width="680"」次に、「initial-scale=0.54」でページがモバイル画面からはみ出さないようページ幅を狭めていくと、「width="680"」でモバイル画面に納まりました 「 PageSpeed Insights 」 結果ページ<head>部に、<meta name="viewport" content="width=device-width, initial-scale=0.54">を記述し、ページ幅を、<table width="680">とすることで、「モバイル フレンドリー テスト」では、「モバイル フレンドリー」判定になりました その際の、「 PageSpeed Insights 」 結果です |
|||||
 |
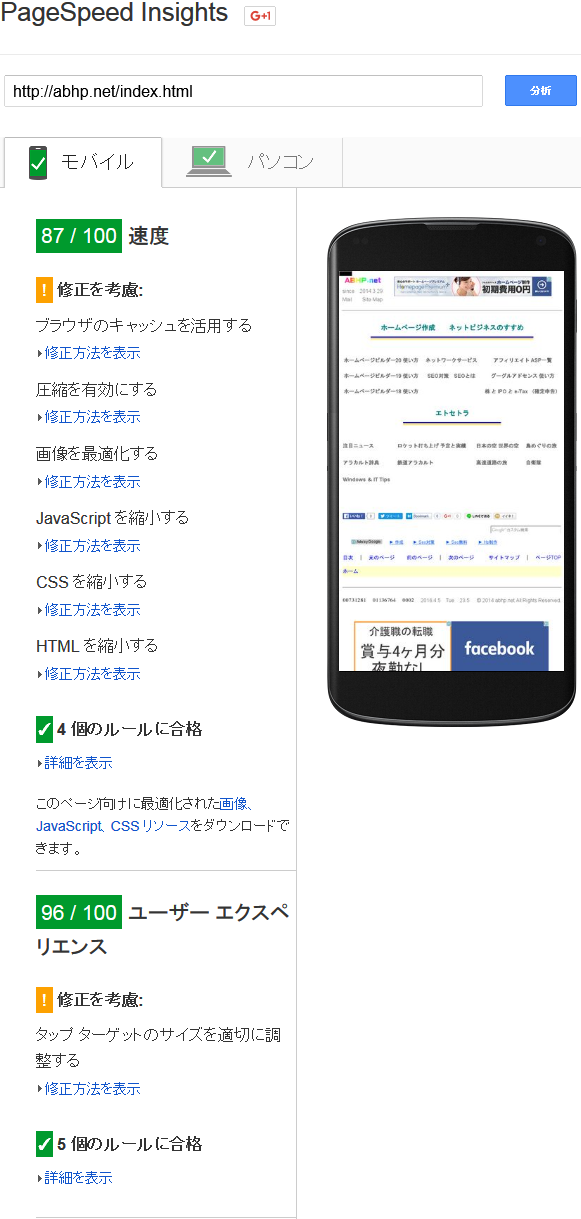
改善後、当サイト トップページの「 PageSpeed Insights 」「モバイル」 カテゴリの結果です |
||||
 |
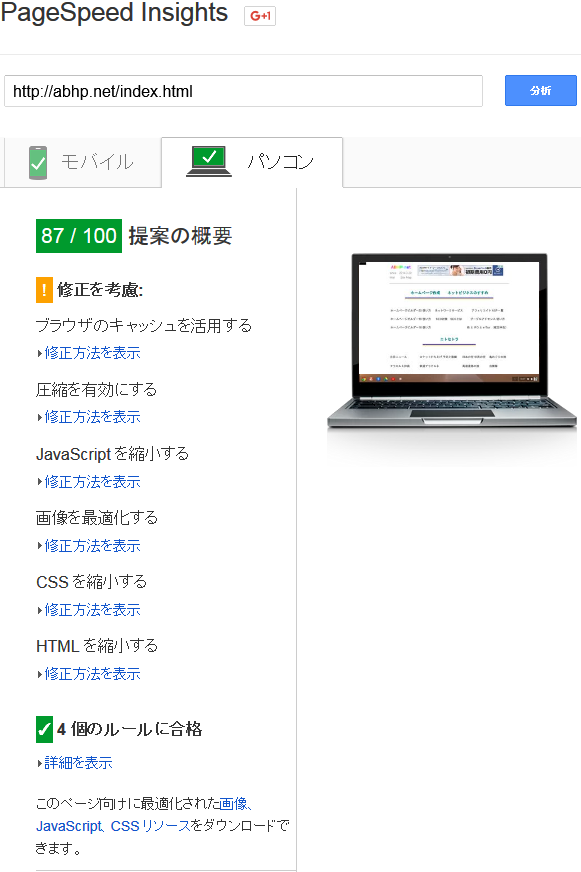
改善後、当サイト トップページの「 PageSpeed Insights 」「パソコン」 カテゴリの結果です |
||||
※、ページ幅を 「<table border="0" width="900">」のまま、ビューポート 設定値を Google 推奨の 「 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 」 に変更してみた際の表示画面です |
|||||
 |
ページ幅を 「 <table border="0" width="900"> 」 としている為、「モバイル」
カテゴリの結果で、画面がはみ出してしまい、下記指摘が出てしまいます 「修正が必要」項目で、「コンテンツのサイズを表示域に合わせる」 やはり、ページの造りを「レスポンシブ ウェブ デザイン」に変更しないと、「 <meta name="viewport" content= "width=device-width, initial-scale=1.0"> 」 は無理の様です |
||||
 |
「パソコン」 カテゴリの結果では、特に変化はありません |
||||
※.「モバイル設定を選択する - ウェブマスター向けモバイルガイド」画面で、「01 レスポンシブ ウェブ デザイン」をクリックすると、下記、「レスポンシブ ウェブ デザイン - ウェブマスター向けモバイルガイド」画面が表示されます |
|||||
 |
|
||||