 |
Google Chrome 画面右肩にある 「≡」 (三本線)アイコンをクリックして表示されるメニュー下の方にある「その他のツール」 →
「デベロッパー ツール」 をクリックします ※. 「デベロッパー ツール」は、「F12」 キーを押下しても起動できます ※. Google Chrome には、IE や Firefox のようなメニューバーがありませんので、ブラウザ設定等の操作は、全て、この 「三本線」 アイコンから行います |
|
 |
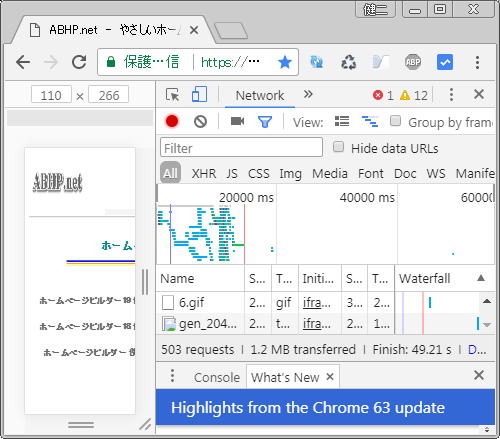
「デベロッパー ツール」画面上端メニューで 「Network」 をクリック選択後、「F5」キー等でリロードします |
|
 |
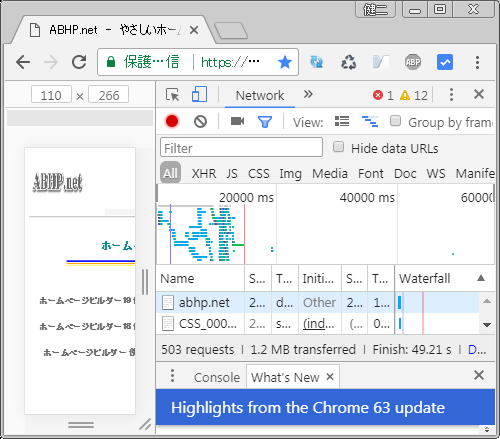
画面右側の中央のカテゴリをスクロールして、「Name」欄で、「HTTP レスポンスヘッダー」を確認したい要素(ファイル名)をクリック選択します |
|
 |
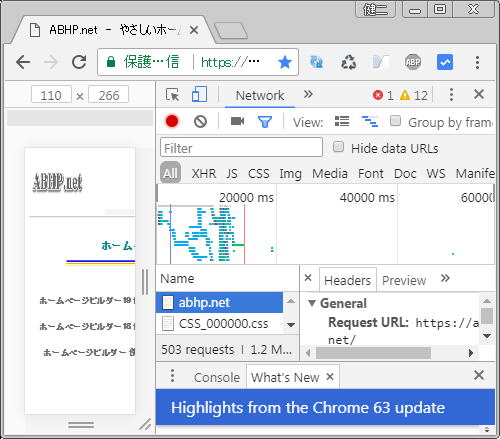
「Name」欄右側に。クリック選択した要素(ファイル)の情報が表示されますので、そのカテゴリ区画上部にある 「Headers」 タブをクリックします |
|
 |
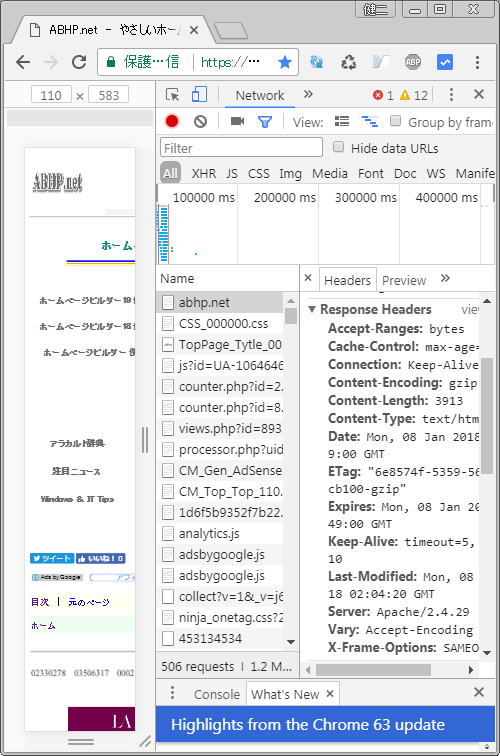
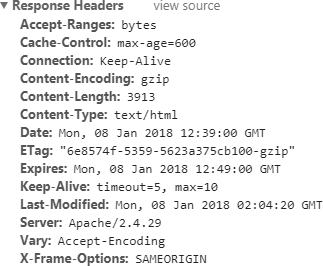
右側情報画面をスクロールすると、「HTTP レスポンスヘッダー」(Response Headers)情報を確認できます |
|
 |
「HTTP レスポンスヘッダー」(Response Headers)情報の表示例です サーバー上の 「.htaccess」 ファイルで、「 ExpiresByType text/html "access plus 10 minutes"」 を設定していますので、「HTTP レスポンスヘッダー」 に、「Cache-Control:max-age=600」 が設定されていることが分かります |
|
 |
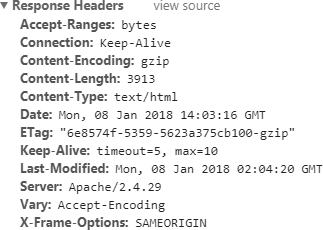
サーバー上の 「.htaccess」 ファイルから 「 ExpiresByType text/html "access plus 10
minutes"」 を削除すると、「HTTP レスポンスヘッダー」 に、「Cache-Control:max-age=」 行が設定されないことが分かります |
|
※. 「デベロッパー ツール」は、「デベロッパー ツール」画面右肩「×」印をクリックするか、「F12」 キーを押下すると閉じられます |
||