 |
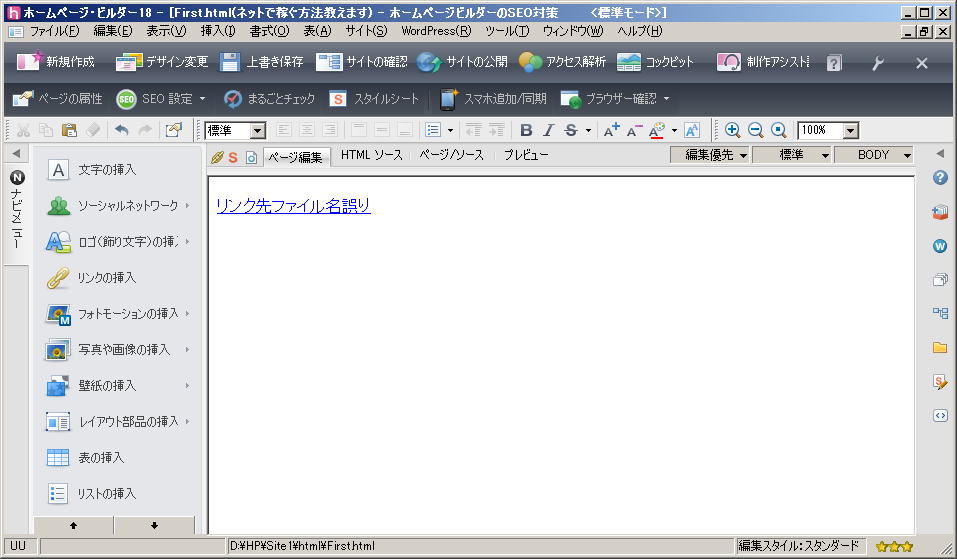
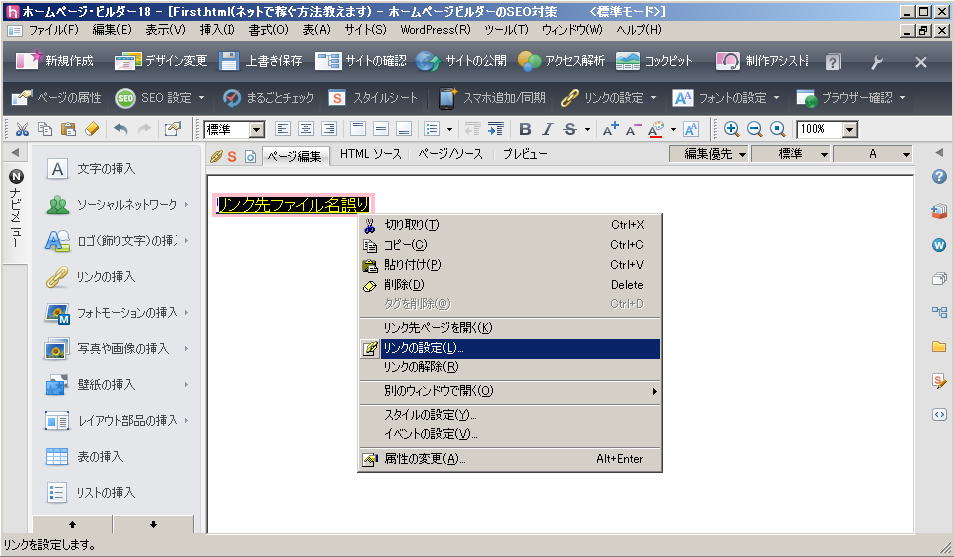
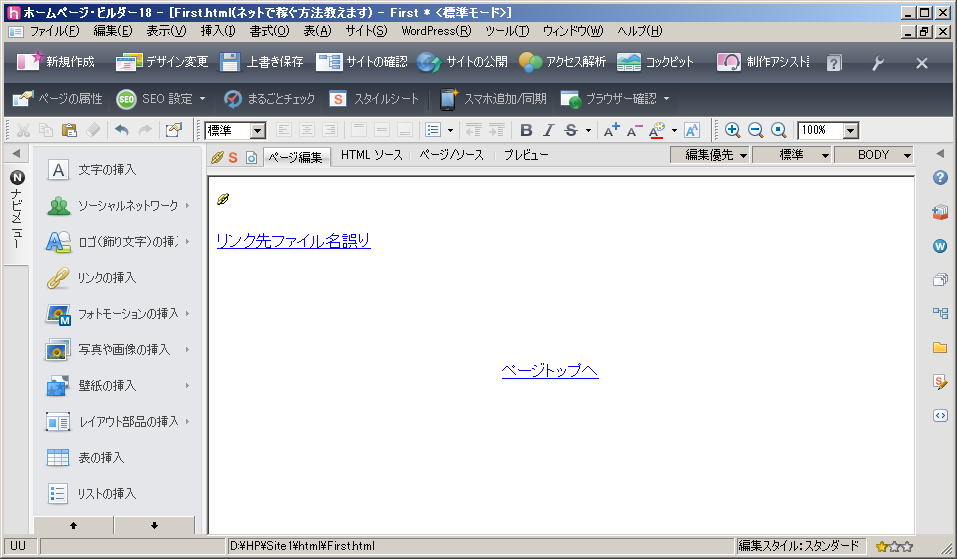
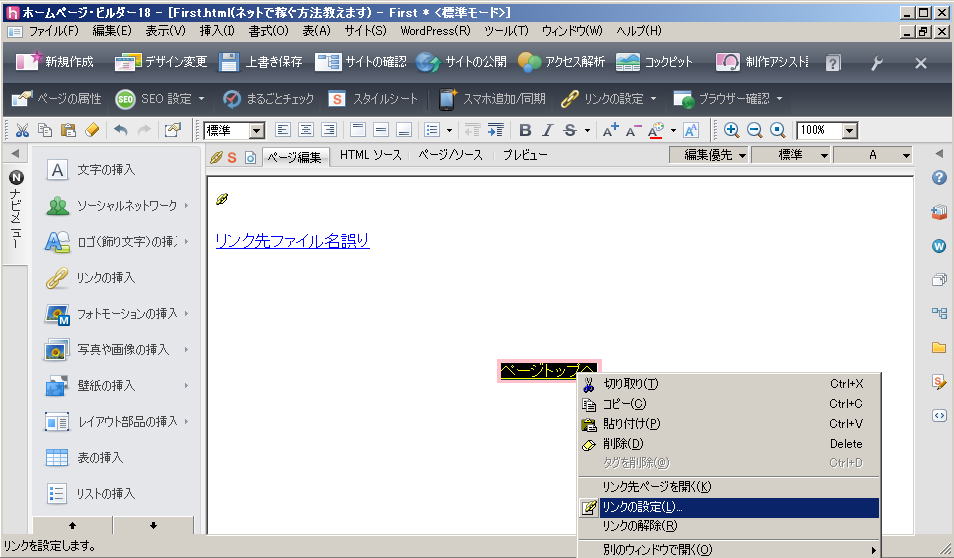
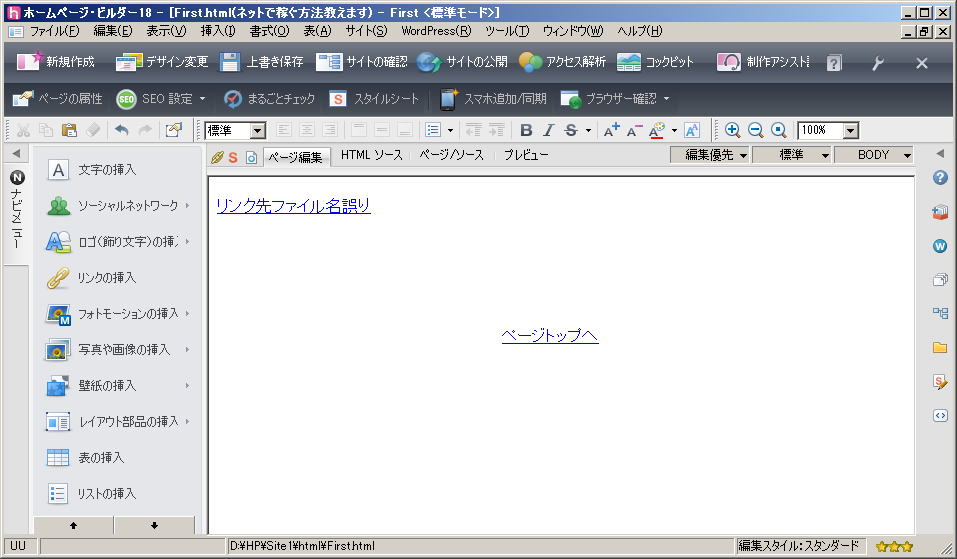
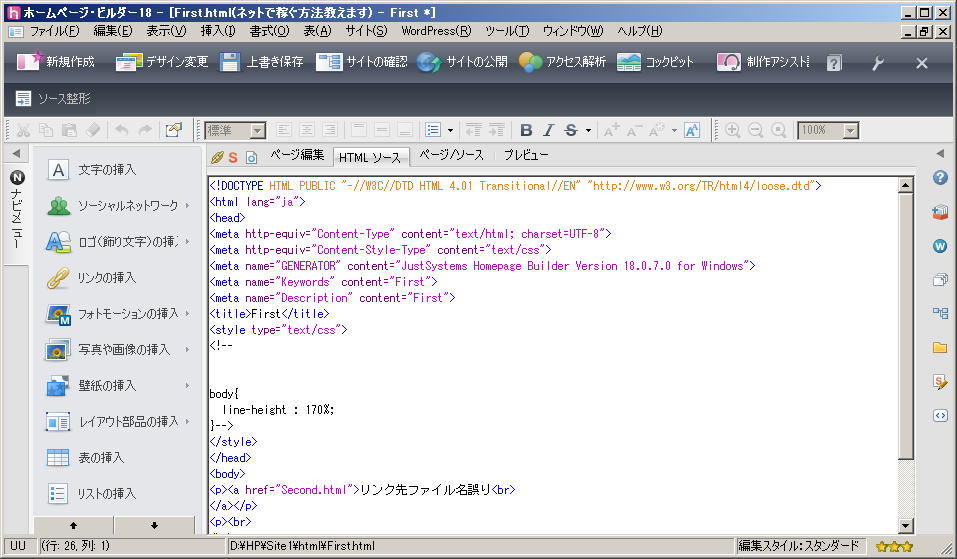
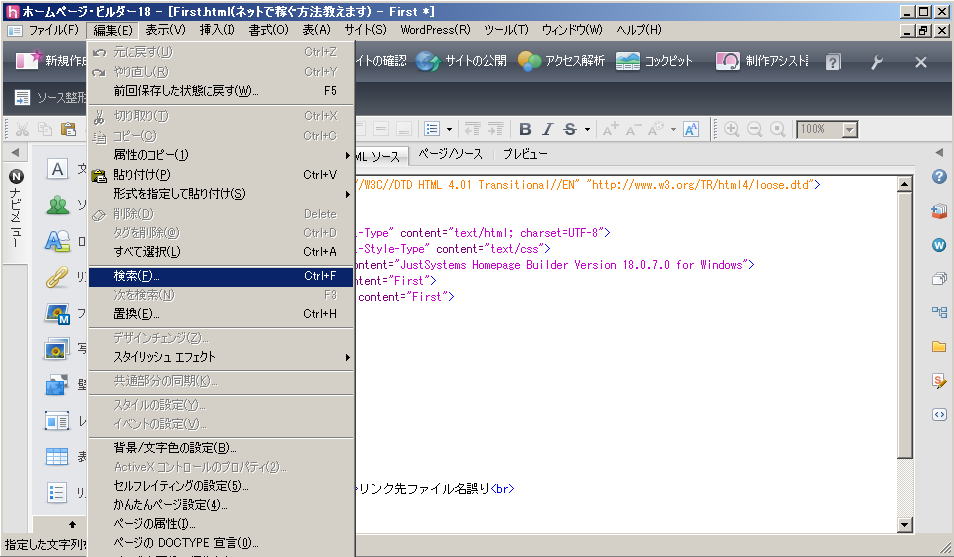
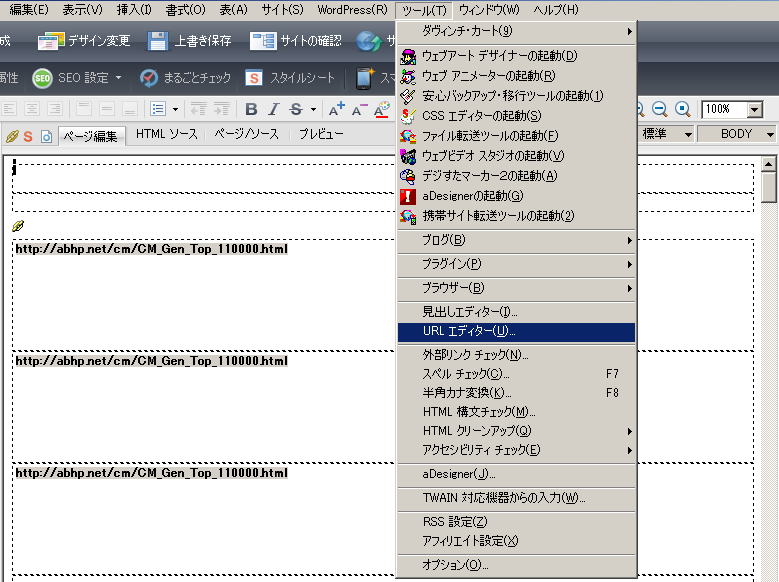
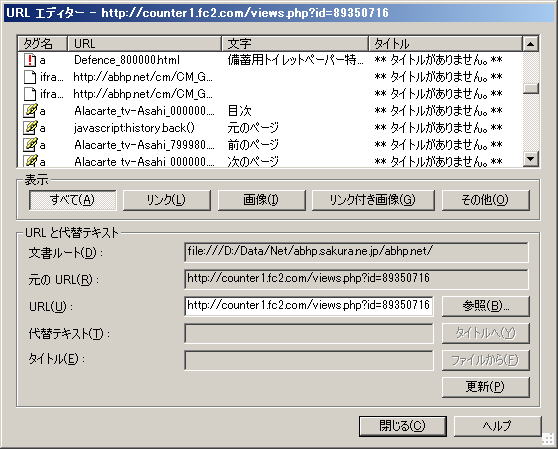
リンク切れのあるページの「ページ編集」 画面が表示されますので、画面上端メニューバー 「ツール」 から 「URLエディター」 をクリックします | |
 |
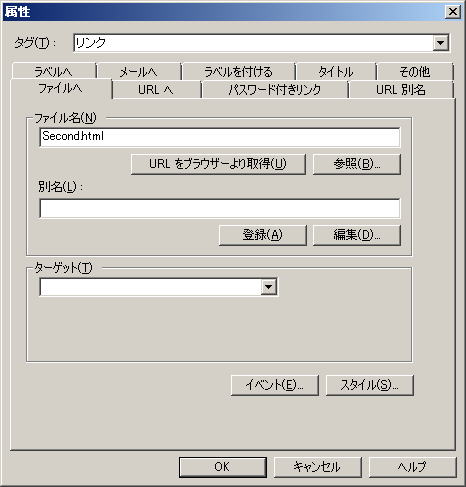
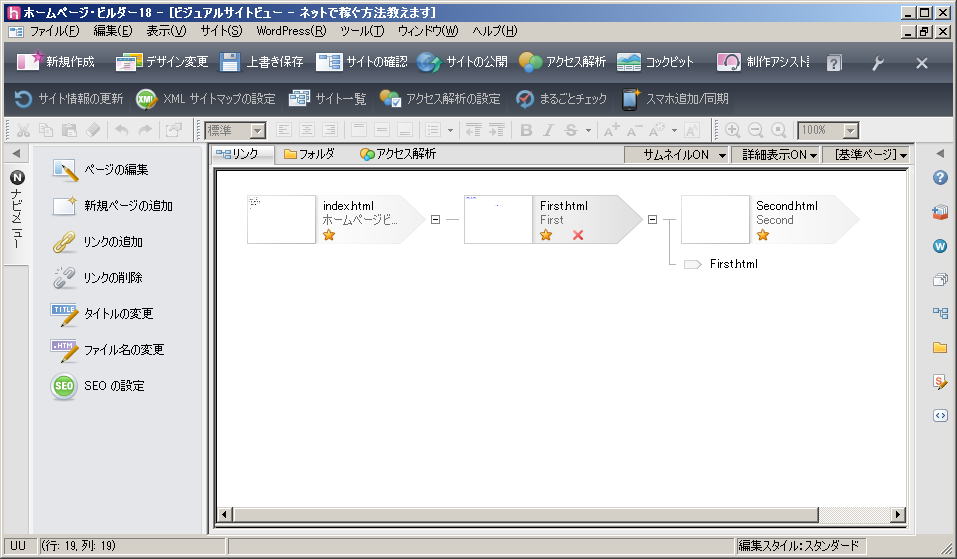
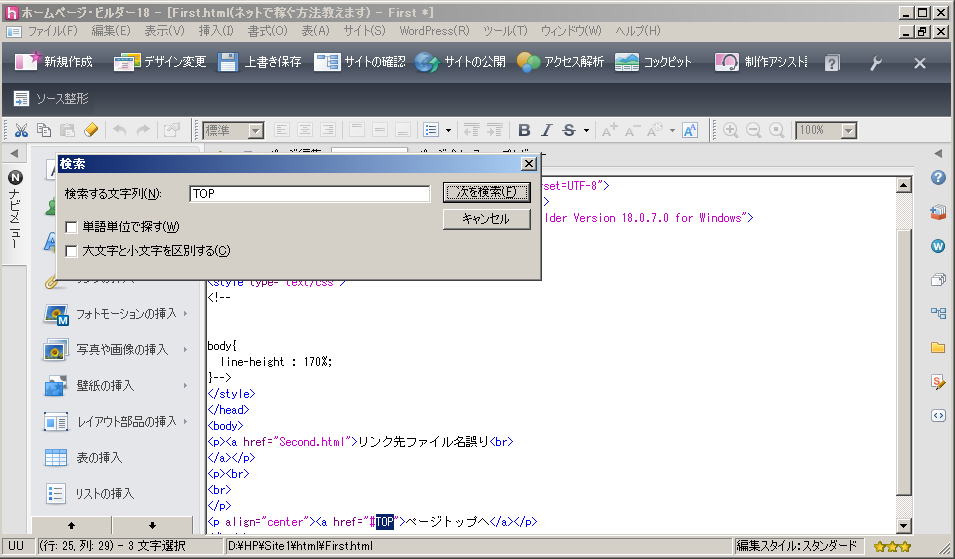
リンク切れがある箇所に、「 |
|
 |
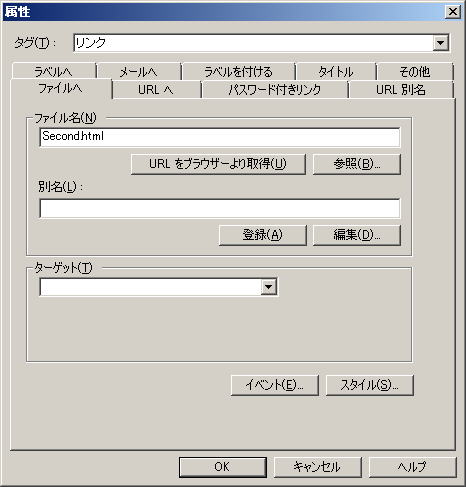
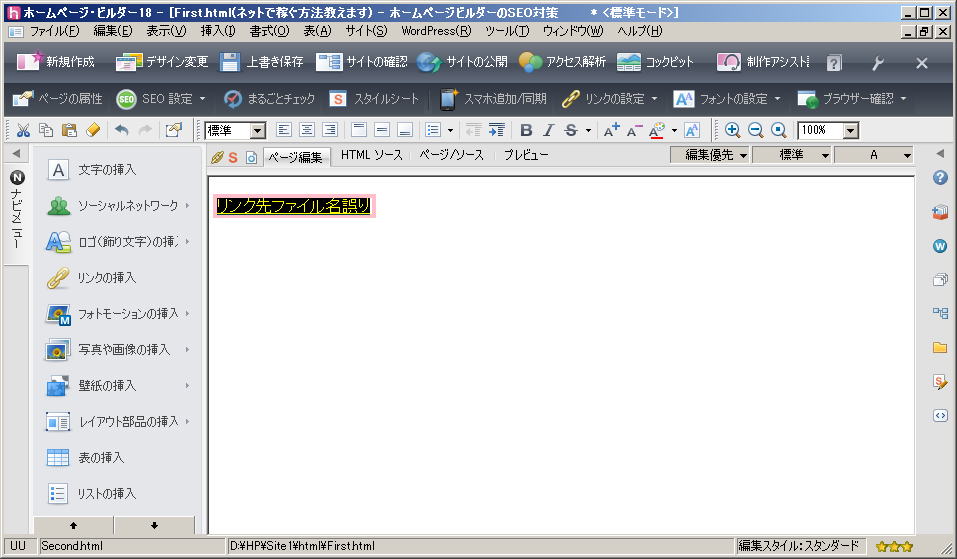
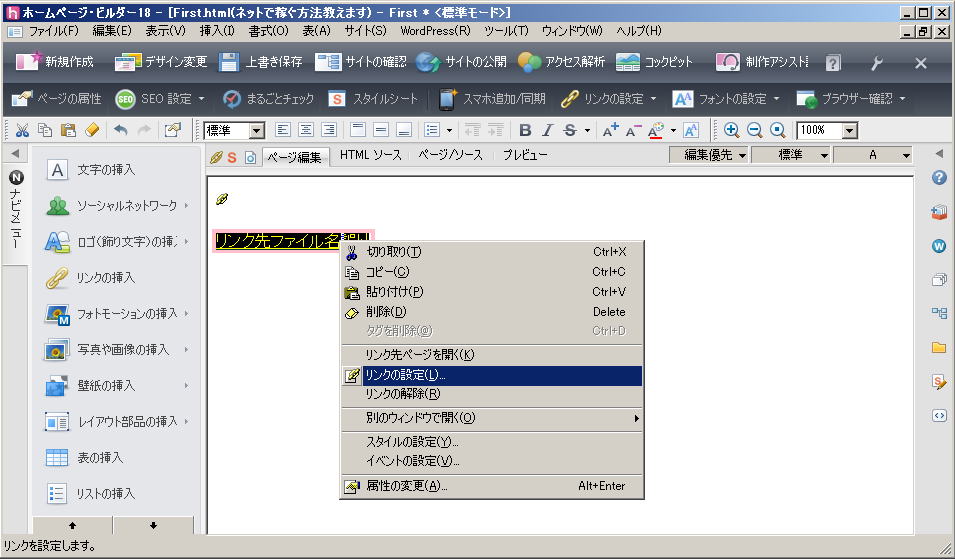
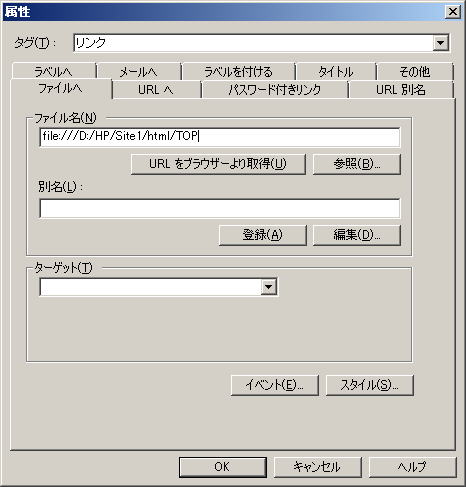
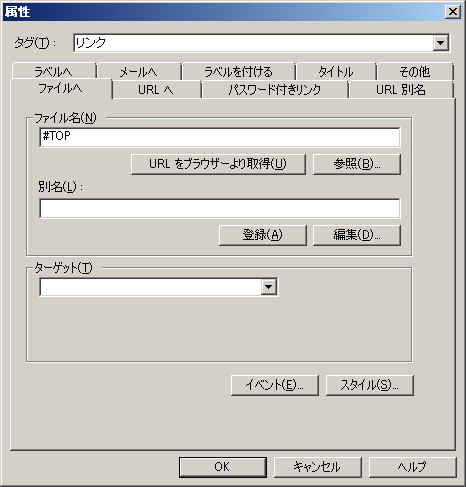
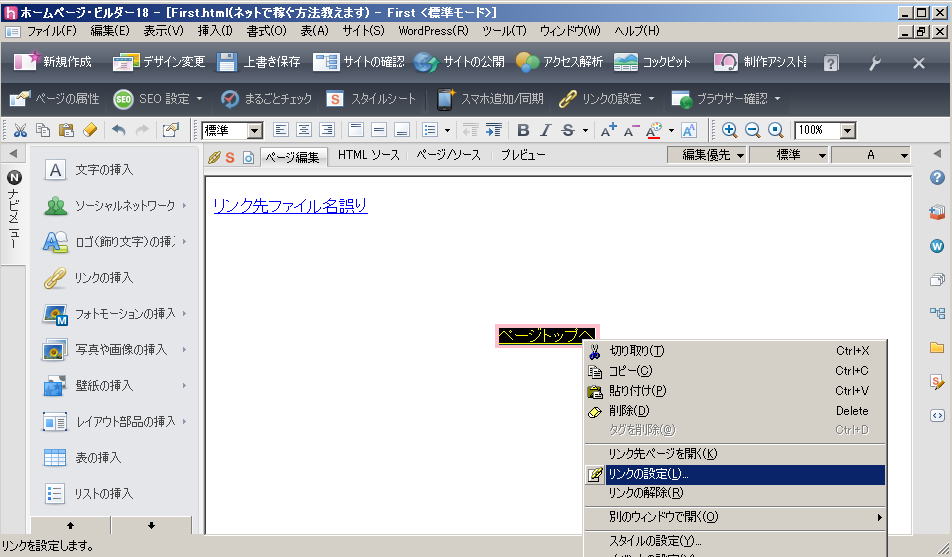
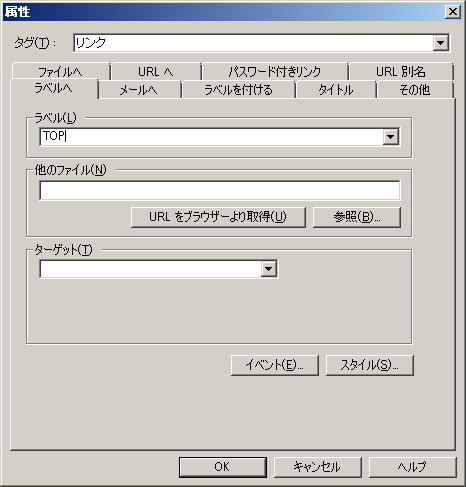
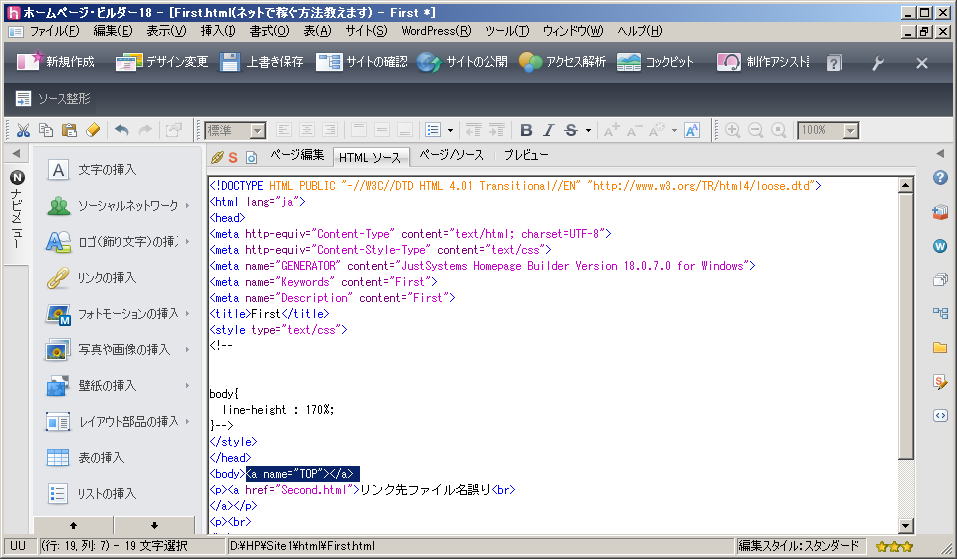
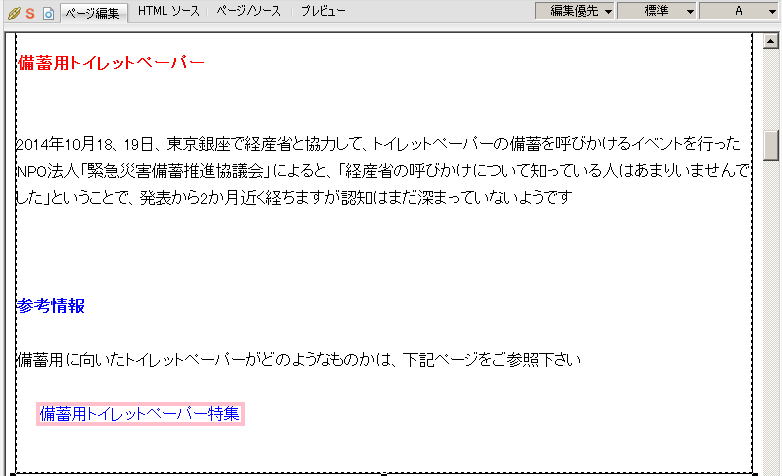
リンク切れ箇所が、赤枠で囲まれて表示されますので、リンクURLを修正します なお、上の 「URLエディター」 画面にて、「参照」 をクリックしますと、リンク先をファイル一覧から選択できます |
|
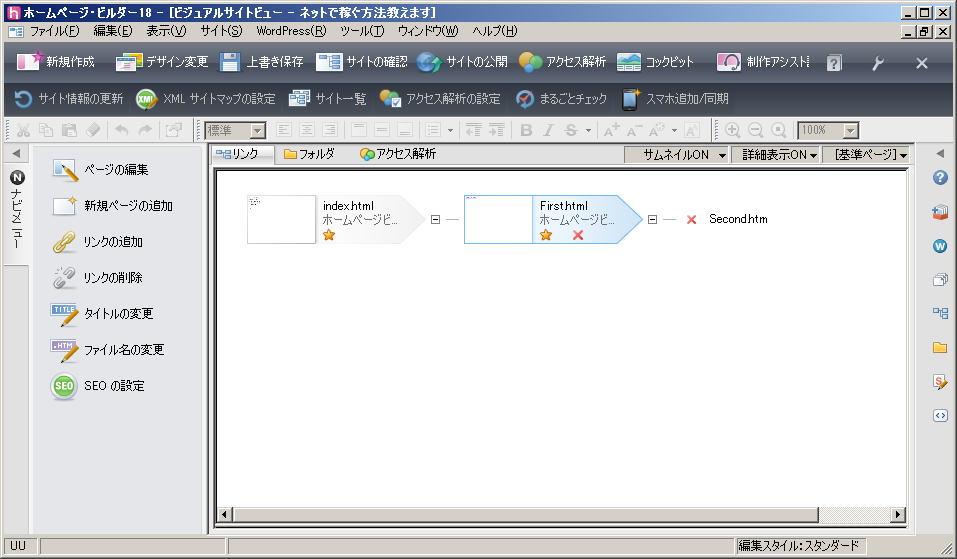
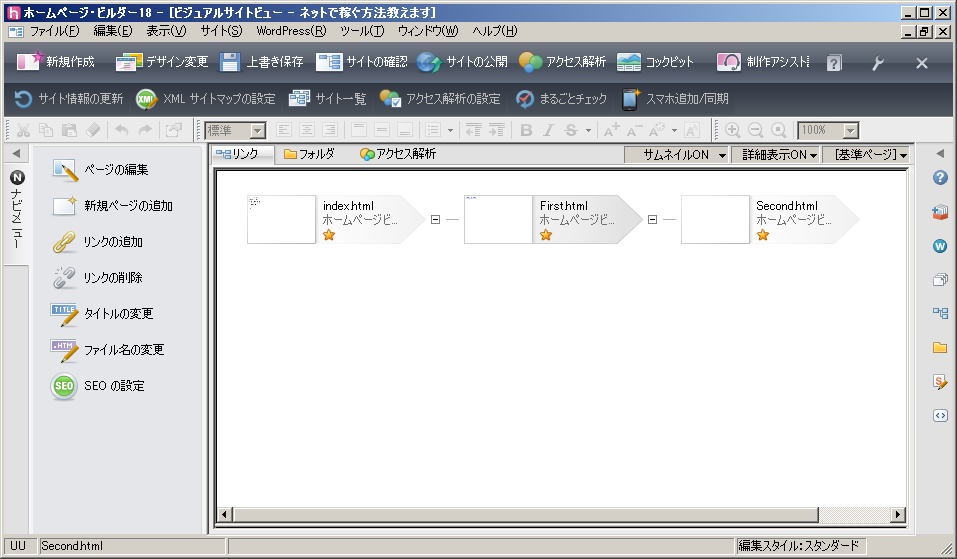
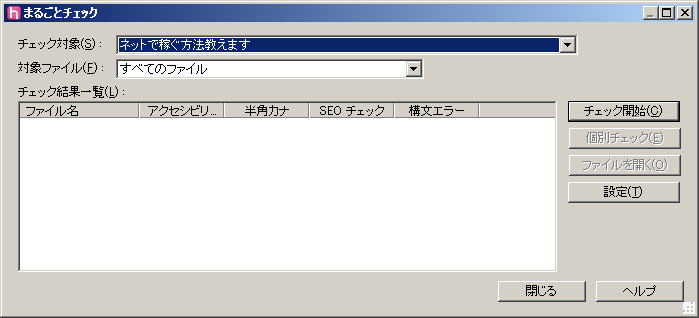
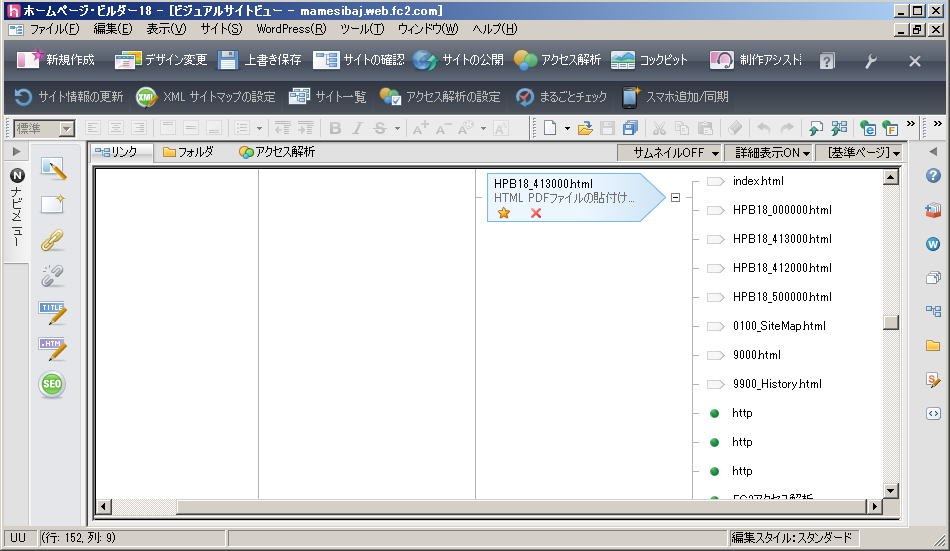
サイト全体のリンク切れ箇所の確認方法につきましては、「 ホームページビルダー19 リンク切れチェック 」 をご参照下さい (別タブ(ウィンドウ)が開きます) |
||