 |
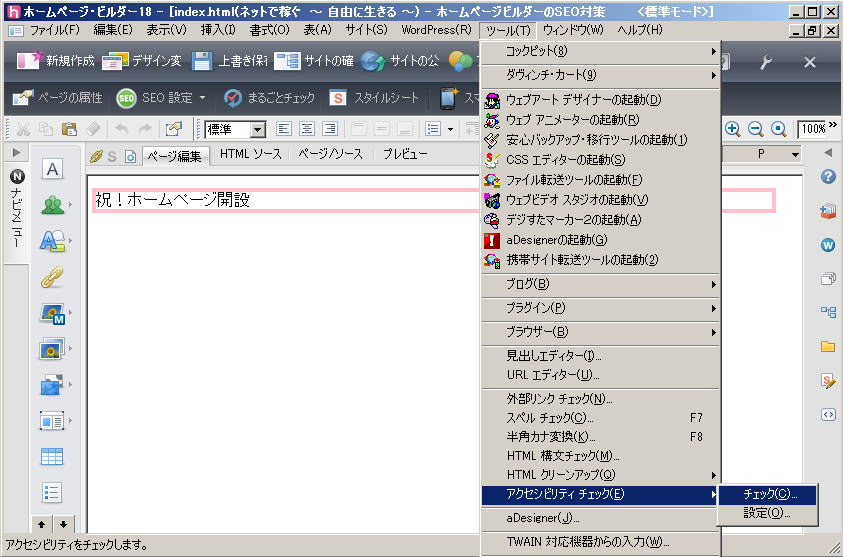
ページの編集画面で、 メニューバー「ツール」 → 「アクセシビリティチェック」 → 「チェック」 をクリックする |
|
 |
こういう画面が出てくれば、OKです |
|
 |
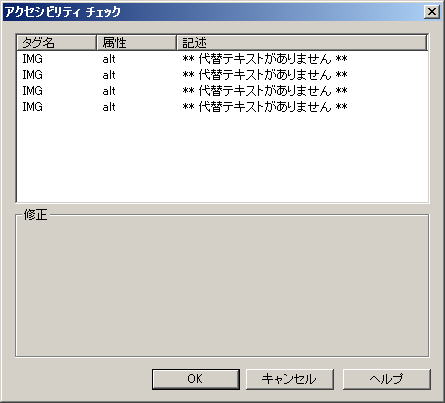
左記の画面は、ページに画像を貼り付けただけで、「 alt テキスト」を入力していない為に出ています |
|
 |
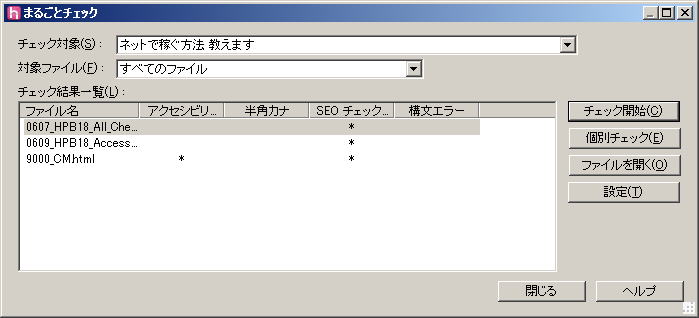
「まるごとチェック」のページでは、左記の画面を提示しました 全て、「altテキスト」を設定していないために出ています 「アクセシビリティチェック」に「*」がついている3行目と、ついていない1、2との違いは、説明文の多寡です 説明文が多ければ、単純に、「SEOチェック」だけに引っかかりますが、説明文の無い状態では、「SEOチェック」に加えて、「アクセシビリティチェック」にも「*」がつくことになります |