日付と時刻をステータス行に表示する
|

|
|
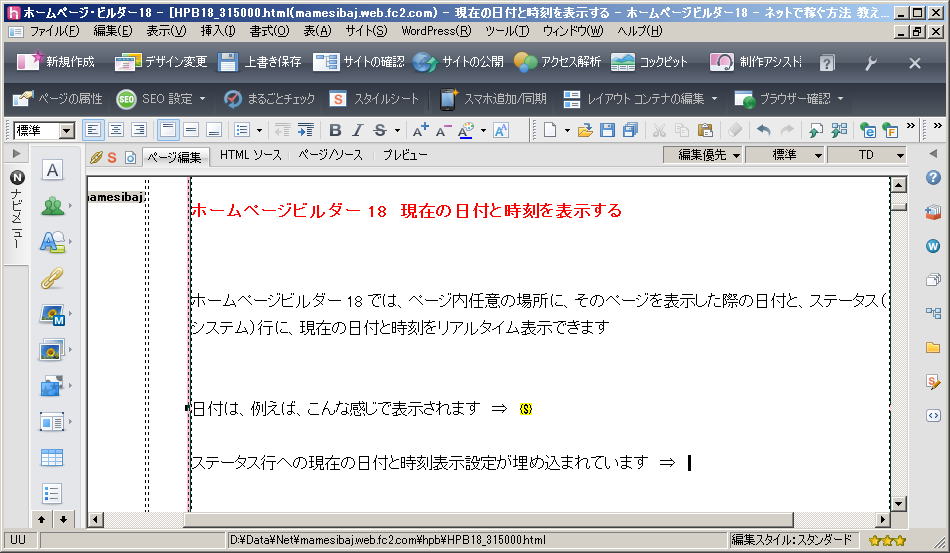
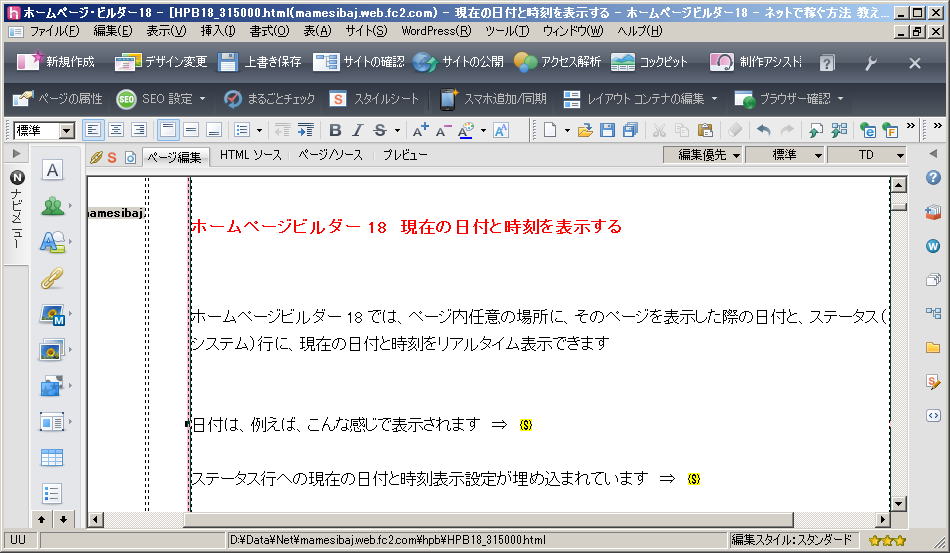
「日付と時刻をステータス行に表示する」為の設定を埋め込む場所をクリックします
この設定自体は、ブラウザには表示されませんので、ページレイアウトを邪魔しない場所(ページ末尾とか)がお勧めです
|

|
|
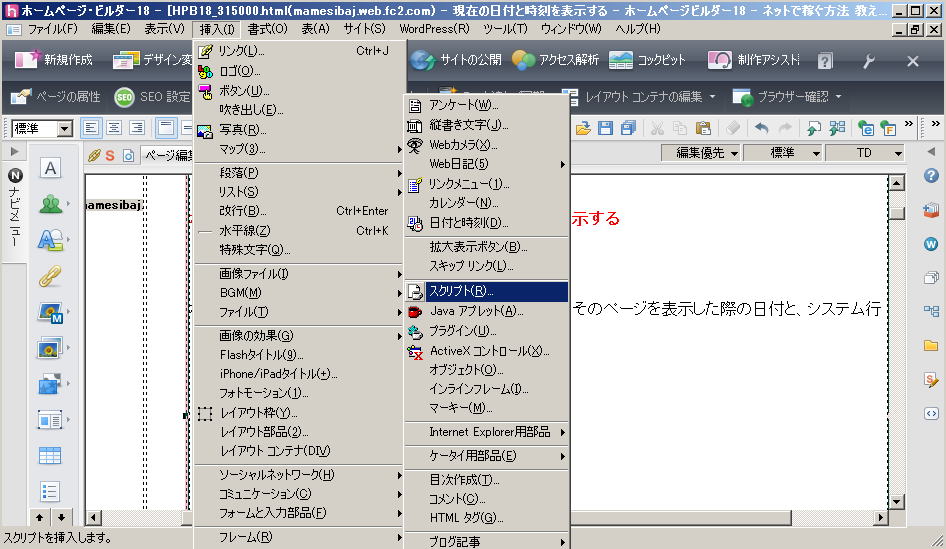
メニューバーから、「挿入」 → 「その他」 → 「スクリプト」をクリックします
|

|
|
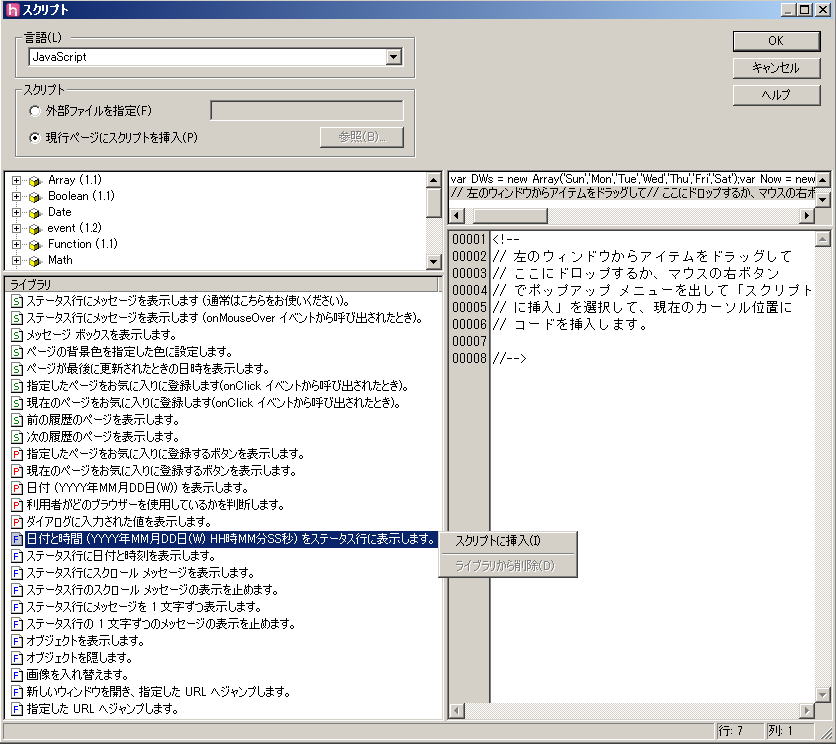
左下枠、「ライブラリ」内、中程にある、「日付と時刻(YYYY年MM月DD日(W) HH時MM分SS秒)をステータス行に表示します。」を右クリック
→ 「スクリプトに挿入」をクリックします
|

|
|
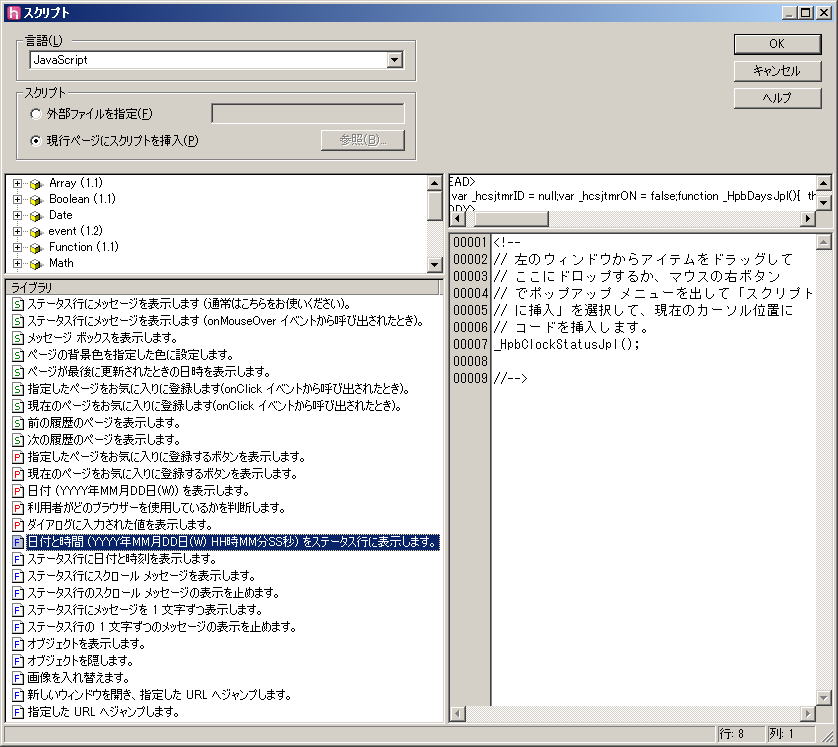
右下枠内の、「~
// コードを挿入します。」の下に、
「_HpbClockStatusJpl();」が埋め込まれます
この埋め込まれた行が、日付と時刻をステータス行に表示する為の設定(JavaScript)です
|

|
|
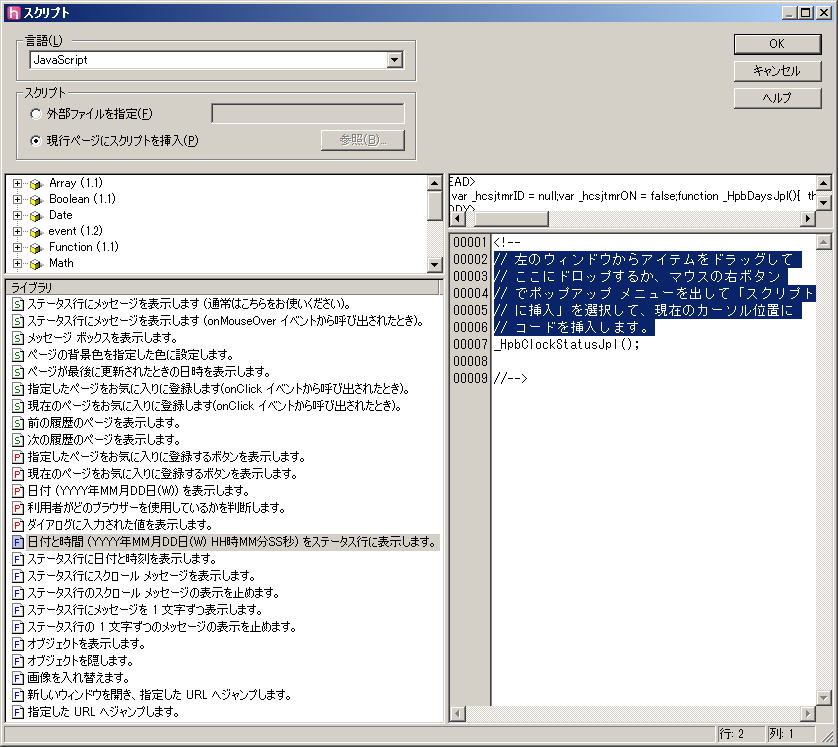
その上の青色反転させている左先頭が「 // 」で始まる行はコメント行です
|

|
|
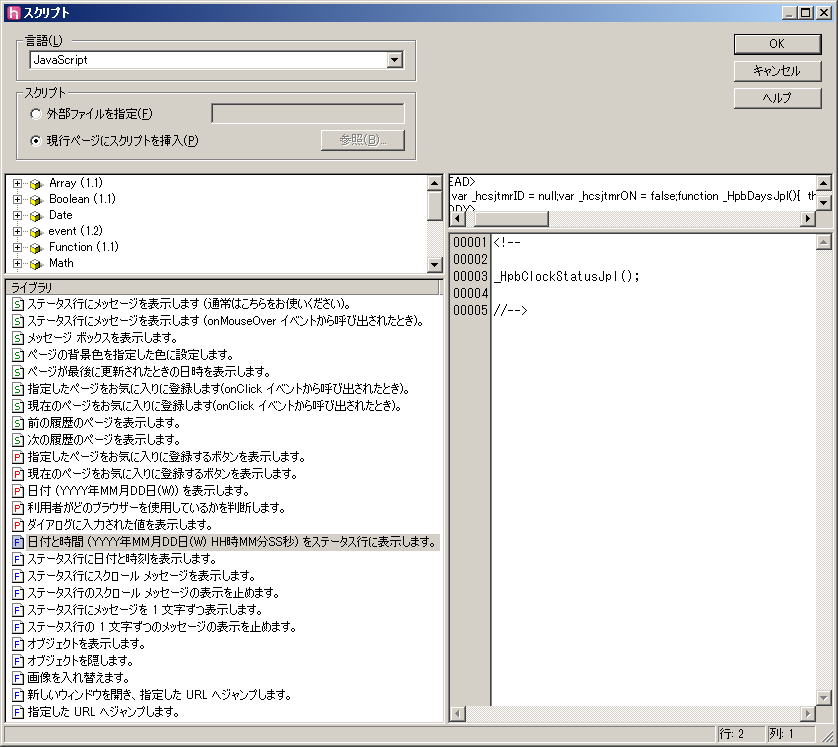
上記コメント行は削除して、左図の様にしても構いません
残しておいても、問題はありません
ただし、その前後にある
「 <!-- 」 と 「 //--> 」行は、
この中が、「 JavaScript 」であることを示す重要な行なので、絶対に削除してはいけません
「OK」をクリックします
|

|
|
指定したところに、スクリプト{ JavaScript )が書かれていることを示す「  」 ( {S} )マークが入ります 」 ( {S} )マークが入ります
|

|
|
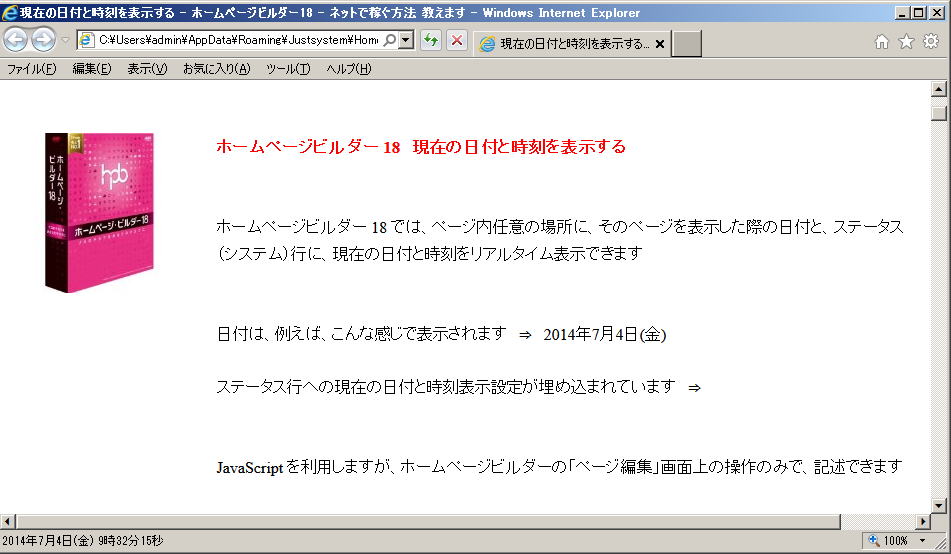
ブラウザに表示させると、
「 2014年7月4日(金) 9時32分15秒」と表示されます
(左図、左下端)
ブラウザ表示時は、「  」 ( {S} )マークは、表示されません 」 ( {S} )マークは、表示されません
|