 |
背景を透明化したい画像を用意します この例では、Windous 付属の 「ペイント」 で赤丸を描いています |
|
 |
画像をコピペで、ホームページビルダー 「ページ編集 」 画面に貼り付けます |
|
 |
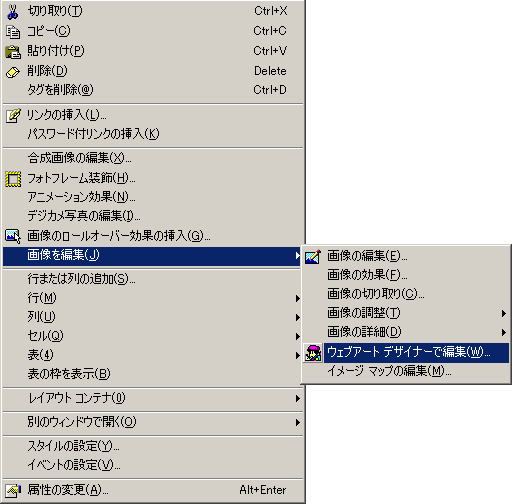
編集したい画像の上で右クリックメニューから、「画像を編集」 → 「ウェブアートデザイナーで編集」 をクリックします |
|
 |
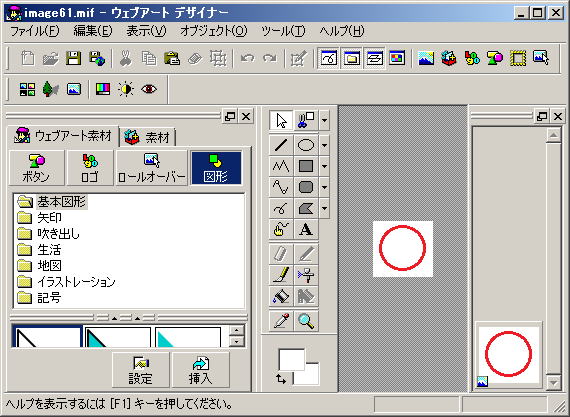
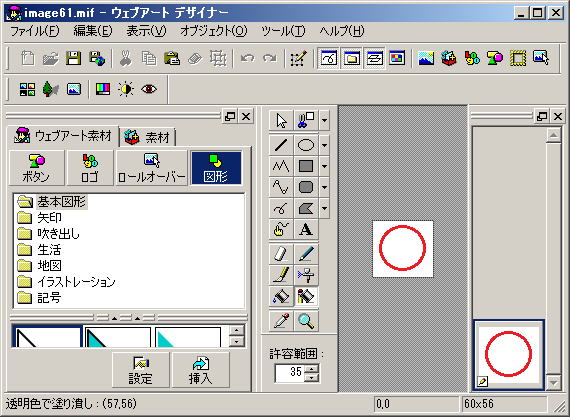
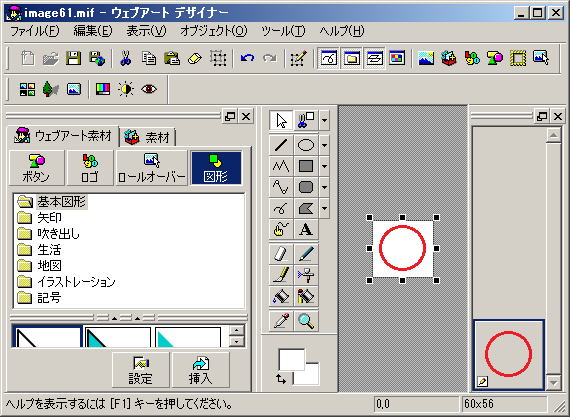
「ウェブアートデザイナー」 が開きます |
|
 |
編集したい画像をクリック選択します (この例では、画面右寄り中央にある赤丸画像) |
|
 |
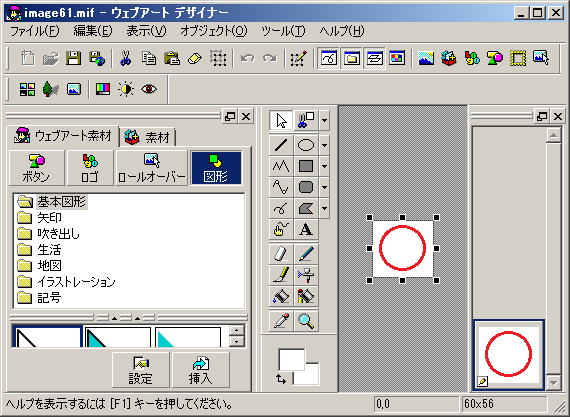
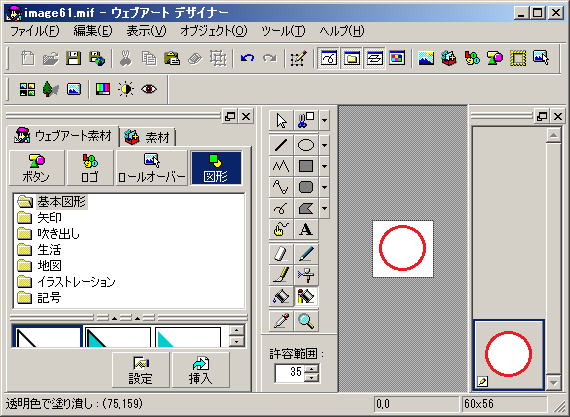
画面中央 縦 2列に並ぶアイコン列の右列下から 2番目 「透明色で塗り潰し」 をクリック選択します |
|
 |
編集したい画像をクリック選択します (この例では、画面中央右寄りの赤丸画像の赤丸の外側をクリックしていますので、右下に表示されているサンプル画像の赤丸の外側が灰色に変わっています) |
|
 |
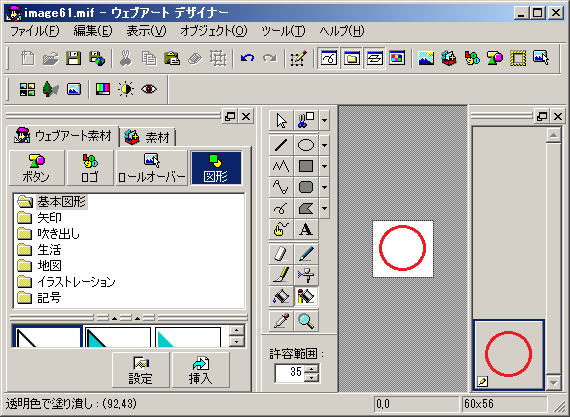
続いて残りの部分(赤丸の内側)をクリックします |
|
 |
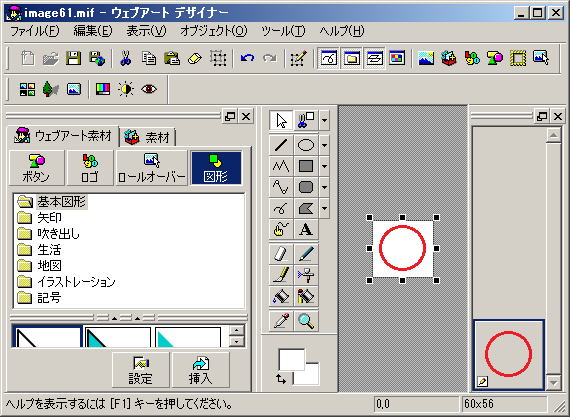
画面中央 縦 2列に並ぶアイコン列の左 1番上 「オブジェクト選択」 をクリック選択します |
|
 |
画面上端メニューから、 「編集」 → 「コピー」をクリックします 「ファイル」 → 「ホームページビルダーへ戻る」 をクリックします |
|
 |
「~ への変更を保存しますか?」 には、「いいえ」 をクリックします |
|
 |
ホームページビルダー 「ページ編集 」 画面に貼り付けます |
|
| (先程、「ウェブアートデザイナー」 にて 「コピー」 した、画像背景を透明化した編集後の画像が張り付きます) |