画像 (写真) ファイルの貼り付け方 |
||
 |
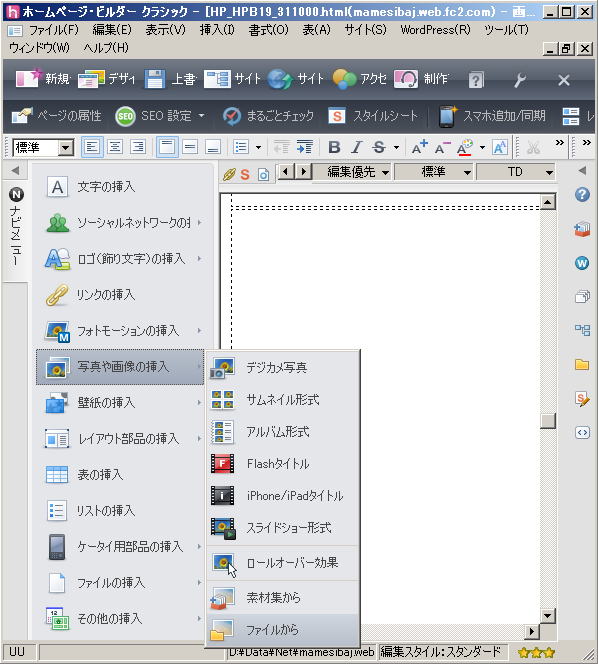
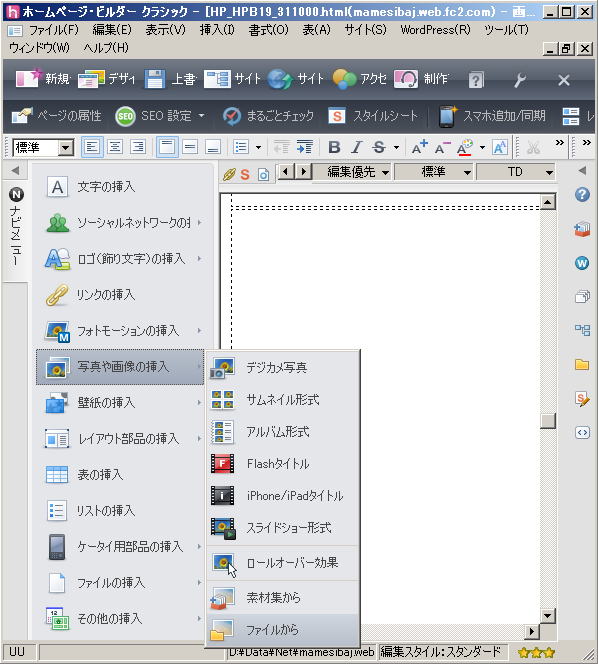
画像ファイルを貼り付けたい場所をクリックし、左サイドバーから、「写真や画像の挿入」 → 「ファイルから」をクリックします | |
 |
ファイルの選択ダイアログで、貼り付けたいJPEG、GIF等の画像ファイルを選択、「開く」をクリックえ画像ファイルが貼りつきます |
|
画像 写真 貼り付け方 サイズ 指定方法 代替テキスト 設定方法 |
ホームページビルダー19 画像 写真 貼り付け方 サイズ 指定方法 代替テキスト 設定方法ホームページビルダー19 を用いて、ホームペーjに、写真や図等の画像ファイルを貼り付ける方法について、説明します 画像ファイルは、一般に、JPEGファイルやGIFファイル等の形式が用いられますが、どの形式であっても同様に扱えます |
画像 (写真) ファイルの貼り付け方 |
||
 |
画像ファイルを貼り付けたい場所をクリックし、左サイドバーから、「写真や画像の挿入」 → 「ファイルから」をクリックします | |
 |
ファイルの選択ダイアログで、貼り付けたいJPEG、GIF等の画像ファイルを選択、「開く」をクリックえ画像ファイルが貼りつきます |
|
ハードコピーの貼り付け方 |
||
 |
「PrintScreen」、または、「Alt」 + 「PrintScreen」で取得した画面のハードコピーを貼り付けたい場合、貼り付けたい場所で、右クリックメニューから、「貼り付け」をクリックします | |
 |
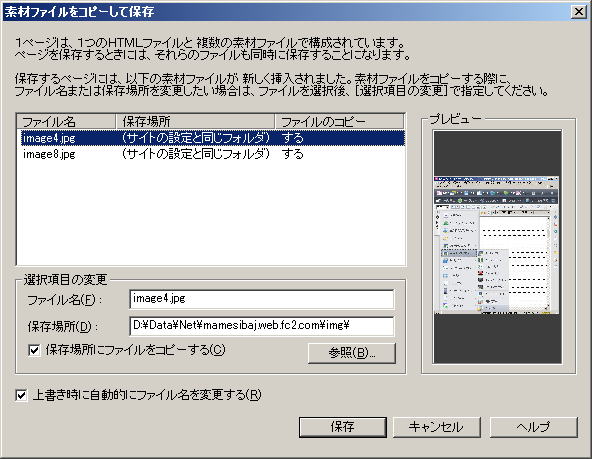
画像自体は、まだ画像ファイルになっていませんので、編集中のページの「上書き保存」時に、「保存場所」、「ファイル名」の指定を求められます 「保存場所」は、そのすぐ下にある「参照」をクリックして、保存フォルダーを指定します 複数画像ある場合、それぞれの画像をクリック選択して、それぞれについて指定し、「保存」をクリックします |
|
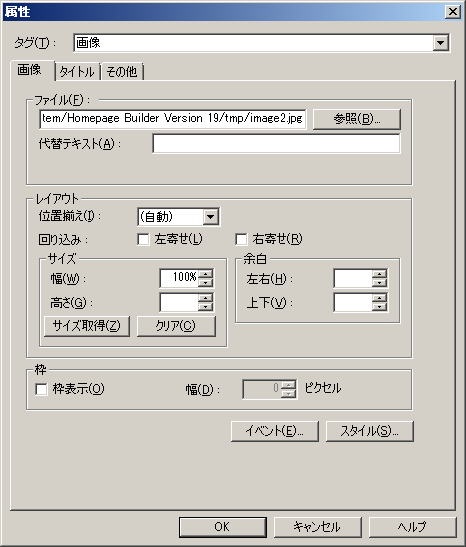
ホームページビルダー19 画像 写真 サイズ 指定方法 高さを指定しない写真とかハードコピー等の画像をページに貼り付ける際、画像の縦横比を保ったままページレイアウトに合うよう画像サイズを調整、設定するのは、サイズ値を指定するのは結構手間の掛かることがあります そのような際は、サイズ値を相対値(割合%)で、「幅」だけ指定、「高さ」を省略すると、簡単にサイズ合わせできます また、ピクセル数値で指定する場合でも、「幅」だけ指定して、高さをブランクにしておくと、縦横の比率を保ったまま、「高さ」は自動的に設定されますので、あえて「高さ」は指定しないというのも指定を簡単にする一つの手法として有用です |
||
  |
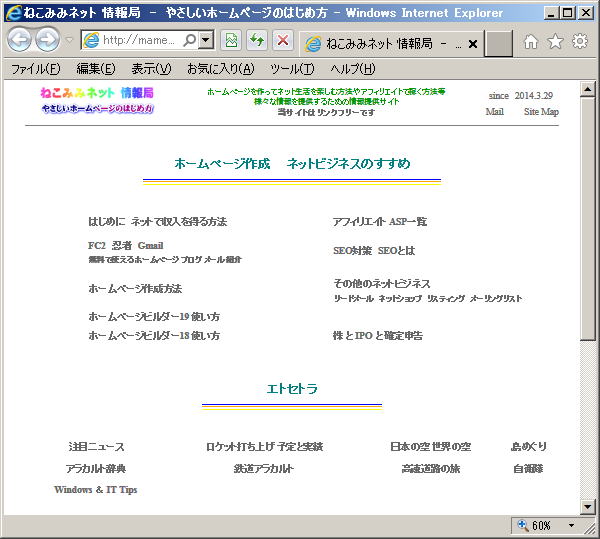
この例では、画像の幅が 700px(ピクセル)、高さが 654pxあります そのまま貼り付けると、横幅が大きすぎて、横に説明を付ける事ができません |
|
 |
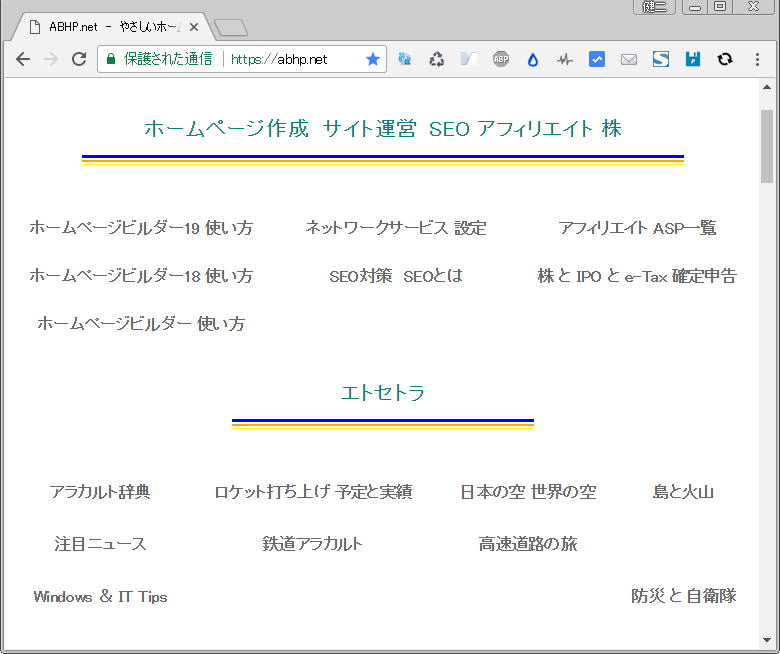
上記例では、表(テーブル)設定を使用して、予め、画像を貼り付ける場所を幅 500px(ピクセル)でレイアウトしてあります 幅を相対指定で 「100%」に設定(手入力)、高さを省略(空欄)します ※.%を省略(数値だけに)すると px(ピクセル)指定になります 横幅がレイアウトに合わせて自動的に 500pxとなり、高さは、自動的に画像の縦横比が保たれた状態に調整されます |
ホームページビルダー19 画像 写真 代替テキスト 設定方法画像ファイルには、「代替テキスト」(画像のaltテキスト)と呼ばれる、その画像内容を説明するテキスト文を設定しておく必要があります 代替テキスト」(画像のaltテキスト)とは、ホームページ閲覧者のブラウザ等の条件によっては、画像が表示されないことがあり、その際、代わりに表示するテキスト文のことで、画像が表示されなかった場合、そこに何が表示されるはずだったのかが分かるよう、画像の説明文を入力しておきます 「代替テキスト」(画像のaltテキスト)を設定しておかないと、ホームページビルダーでは、「まるごとチェック」、「SEOチェック」等、ホームページビルダーのチェック機能を使用した際、エラーとして検出されます 「まるごとチェック」の詳細につきましては、「ホームページビルダー19 まるごとチェック」を、 |
||
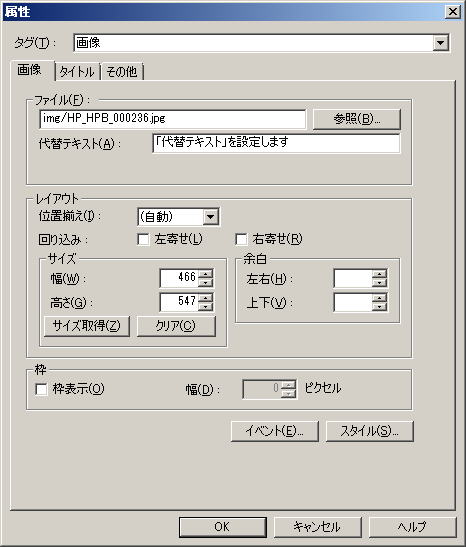
代替テキスト (画像のaltテキスト) の設定 |
||
 |
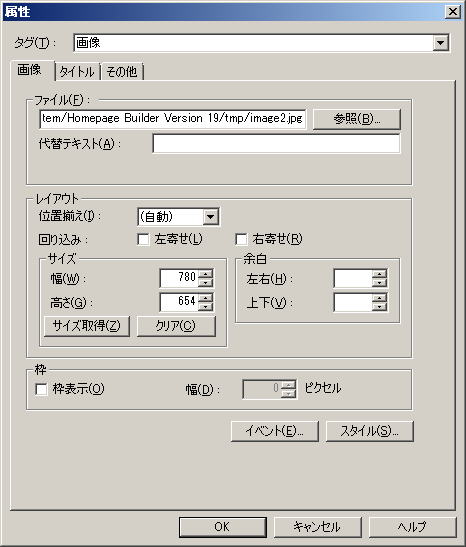
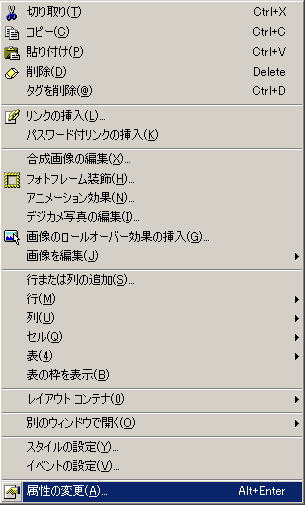
貼付画像の上での右クリックメニューから、「属性の変更」をクリックします |
|
 |
「代替テキスト」を設定します |
|
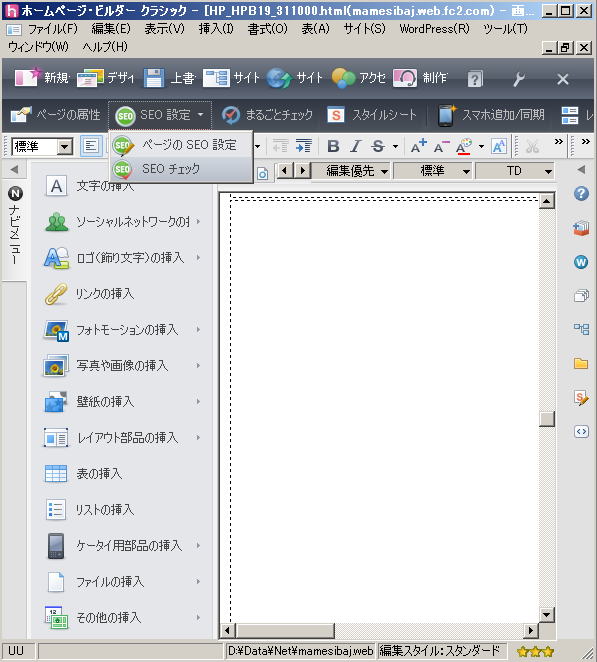
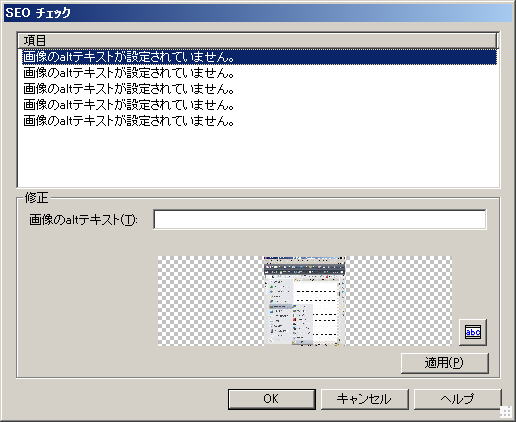
ホームページビルダー 「SEOチェック」 機能を利用しての 代替テキスト (画像のaltテキスト) 設定方法 |
||
 |
編集ページ上端ナビバーから、「SEO設定」 → 「SEOチェック」をクリックします |
|
 |
「画像のaltテキスト」の設定されていない画像が一覧表示されますので、それぞれをクリックして、「画像のaltテキスト」を入力、「適用」をクリックしていきます 「適用」は、「画像のaltテキスト」を入力したその都度、クリックする必要があります 全て設定し終わったら、「OK」をクリックします |
|
|