 |
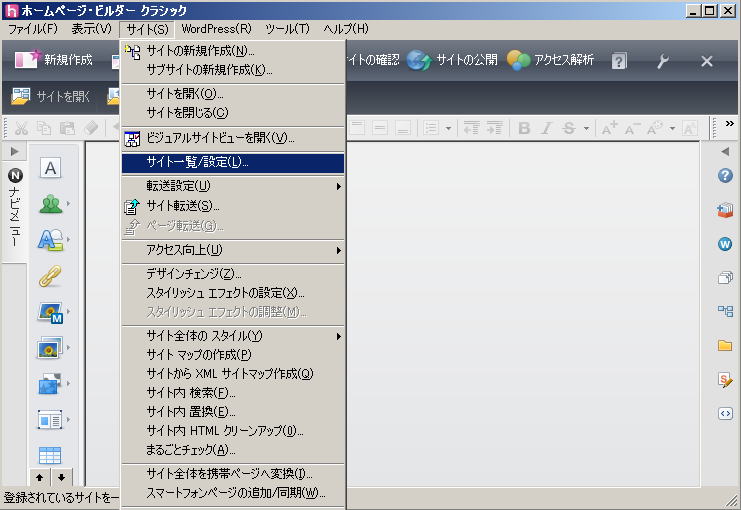
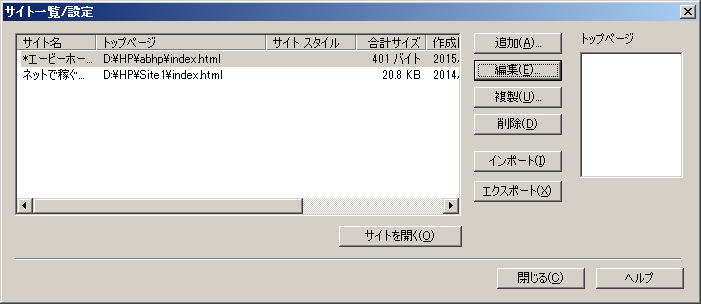
画面上端のメニューバーから、「サイト」 → 「サイト一覧 設定」 をクリックします |
||
 |
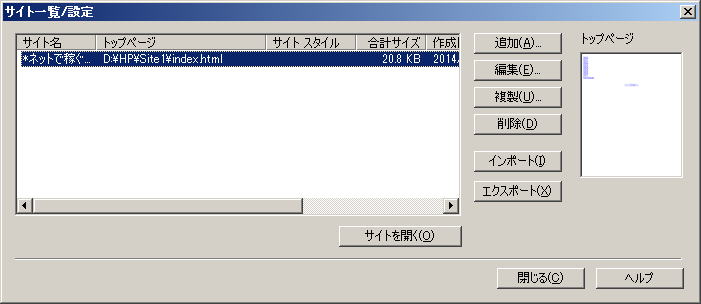
「追加」をクリックします |
||
 |
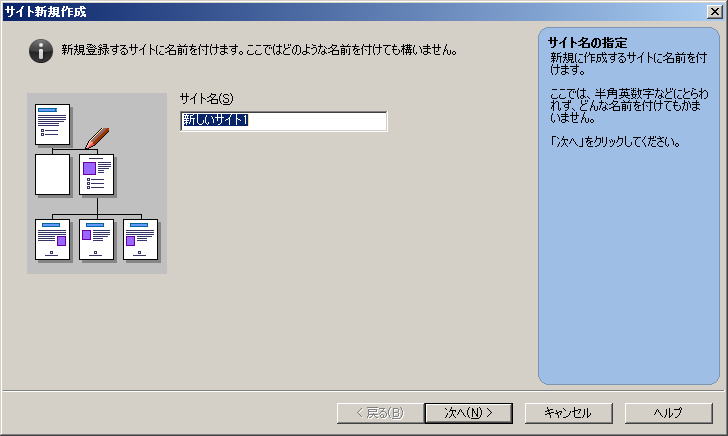
「サイト名」を入力して、「次へ」をクリックします |
||
 |
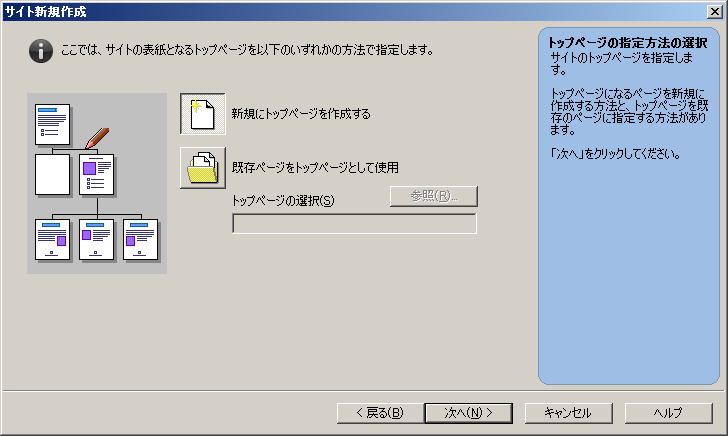
「新規にトップページを作成する」を選択(デフォルト)しています
「次へ」をクリックします |
||
 |
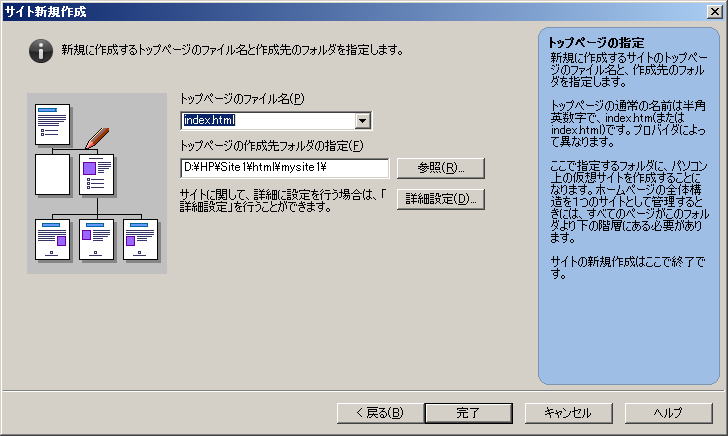
「トップページのファイル名」には、デフォルトで、「index.html」が入力されていますので、通常はこのままにします 「トップページの作成先フォルダーの指定」を任意に書換えます
「詳細設定」をクリックします |
||
 |
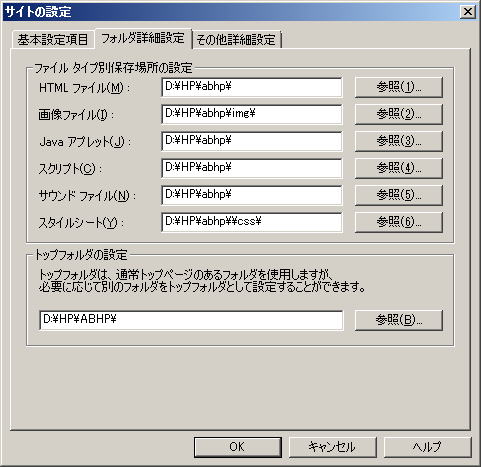
種類別のファイルの格納場所(フォルダ」の指定ダイアログが出ますので、任意に書換えます
「OK」をクリックします |
||
 |
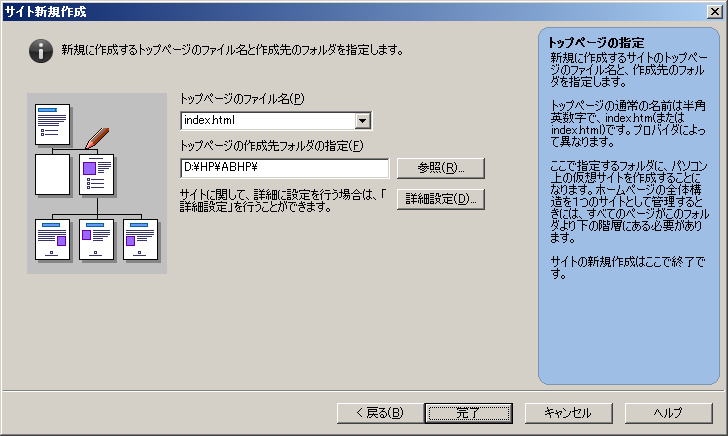
「完了」をクリックします |
||
 |
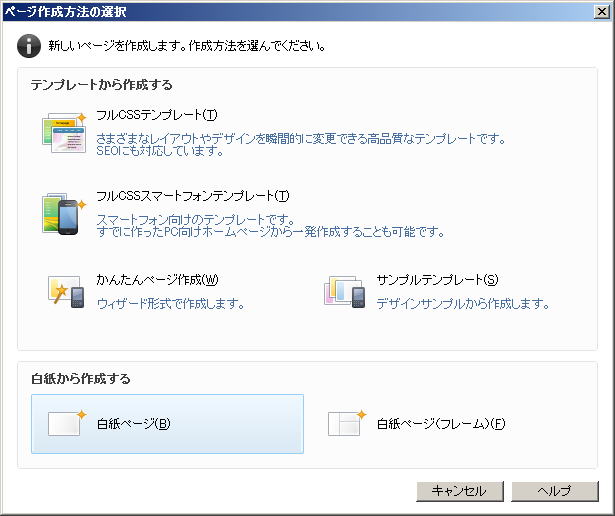
「白紙ページ」をクリックします |
||
 |
「はい」をクリックします |
||
 |
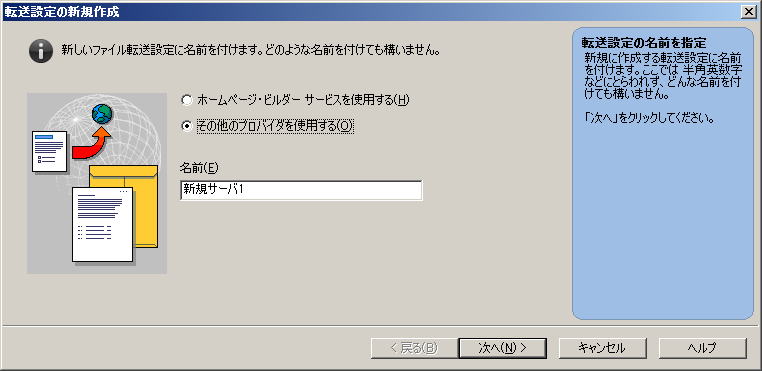
「その他のプロバイダを使用する」にチェックを付け、「名前」に新規サイトを識別するための名前(任意)を決め入力し、「次へ「をクリックします |
||
 |
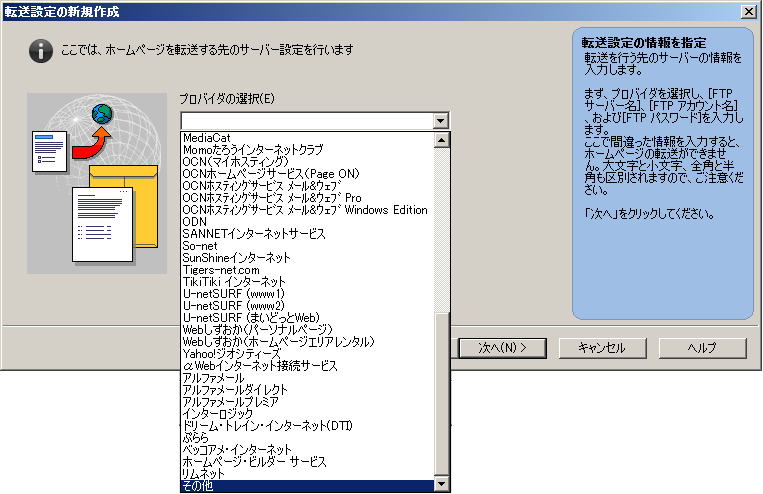
「プロバイダの選択」のプルダウンメニューから、新たに追加するサイトのプロバイダを選択します プルダウンメニューに無い場合、「その他」を選択クリックします
|
||
 |
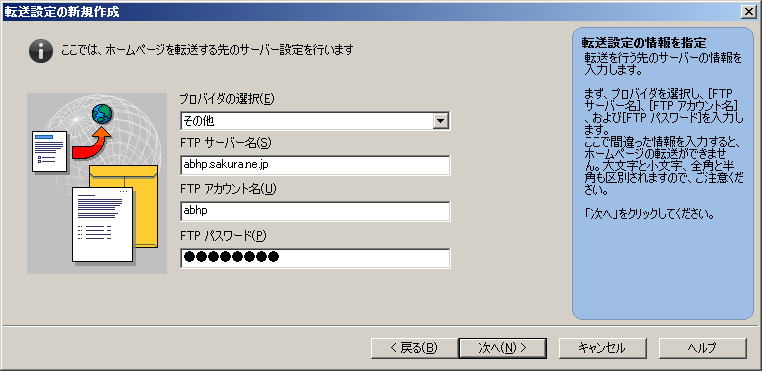
続いて、「FTP サーバー名」、「FTP アカウント名」、「FTP パスワード」を入力し、「次へ」をクリックします |
||
 |
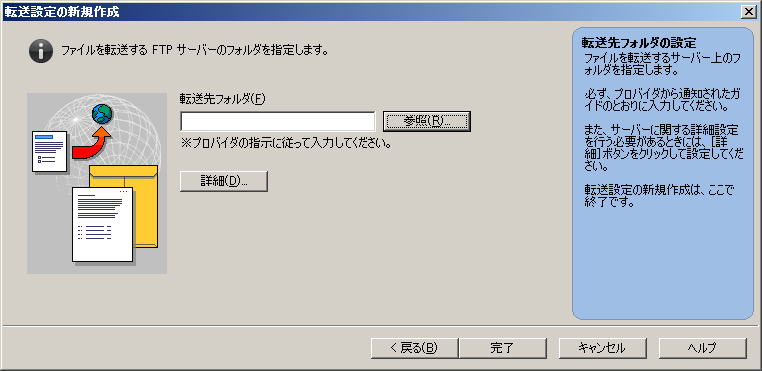
「転送先フォルダ」を設定する為、「参照」をクリックします |
||
 |
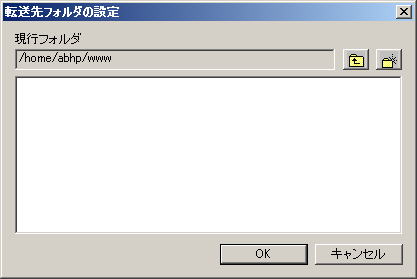
「転送先フォルダ」を選択します | ||
 |
「OK」をクリックします |
||
 |
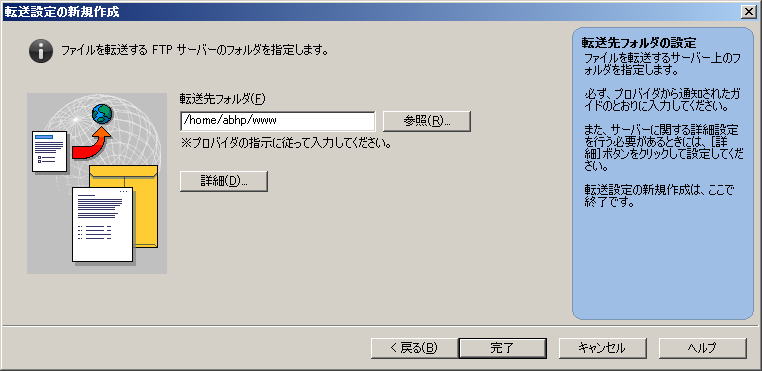
「完了」をクリックします |
||
 |
「はい」をクリックします |
||
 |
「閉じる」をクリックします |
||
 |
新しいサイトが追加、作成されました |