 |
「モバイル フレンドリー テスト」 モバイル フレンドリー 度を確認したいページURLを入力して、「分析」をクリックします |
||||
 |
当サイト トップページの「 モバイル フレンドリー テスト 」 結果です
「テキストが小さすぎて読めません」、「リンク同士が近すぎます」エラーが出ている為、「モバイル フレンドリーではありません」と判定されています
|
||||
モバイル フレンドリー テスト エラーの解消例「レスポンシブ ウェブ デザイン - ウェブマスター向けモバイルガイド」では、「ページがすべてのデバイスに対応していることをブラウザに知らせるには、ドキュメントのヘッダーに次のメタタグを追加」するよう推奨されています
当ページは、ページ幅を「width="900"」にしていた為、「initial-scale=1.0」とすると、モバイル表示の際、ページが完全に画面からはみ出してしまいます ページ幅を狭めることで、「initial-scale」を「initial-scale=1.0」に近付け、「モバイル フレンドリー テスト」での「テキストが小さすぎて読めません」、「リンク同士が近すぎます」エラーを消すよう試みてみます 「initial-scale=0.54」まず、「initial-scale=1.0」を現状の「initial-scale=0.54」からいくつに引き上げれば、「テキストが小さすぎて読めません」エラーが消えるかを確認する為、値を少しづつ大きくしていくと、「initial-scale=0.531162"」で、「テキストが小さすぎて読めません」エラーは出なくなりましたが、あまり細かく刻んでも、設定が煩雑になるだけですので、「initial-scale=0.54」が実用的な値と判断しています 「width="680"」次に、「initial-scale=0.54」でページがモバイル画面からはみ出さないようページ幅を狭めていくと、「width="690"」でモバイル画面に納まりました できれば切りよく、「width="700"」としたいところでしたが、「initial-scale」を調整しても、指定しないと「2px」(デフォルト値)取られるテーブルの罫線幅に「0」を指定しても、「テキストが小さすぎて読めません」エラーになるか、ページが画面からはみ出してしまい、実現できませんでした 「モバイル フレンドリー テスト」 結果 ( 「initial-scale=0.54」、「width="680"」 指定時 )下記は、ページ<head>部に、<meta name="viewport" content="width=device-width, initial-scale=0.54">を記述し、ページ幅を、<table width="680">とすることで、「モバイル フレンドリー」判定となった際のハードコピーです 「initial-scale=0.532」、「width="690"」でも同様に、エラー無しで、「モバイル フレンドリー」判定となるのですが、数字の切りがあまり良くないので、採用押しませんでした |
|||||
 |
「モバイル フレンドリー テスト」 結果 「問題ありません。 このページはモバイル フレンドリーです。」 |
||||
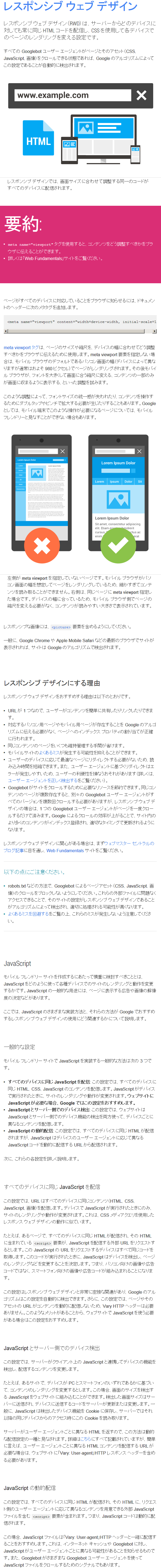
「モバイル設定を選択する - ウェブマスター向けモバイルガイド」画面で、「01 レスポンシブ ウェブ デザイン」をクリックすると、下記、「レスポンシブ ウェブ デザイン - ウェブマスター向けモバイルガイド」画面が表示されます |
|||||
 |
|
||||