リンク先のファイル名が間違っている場合 |
||
 |
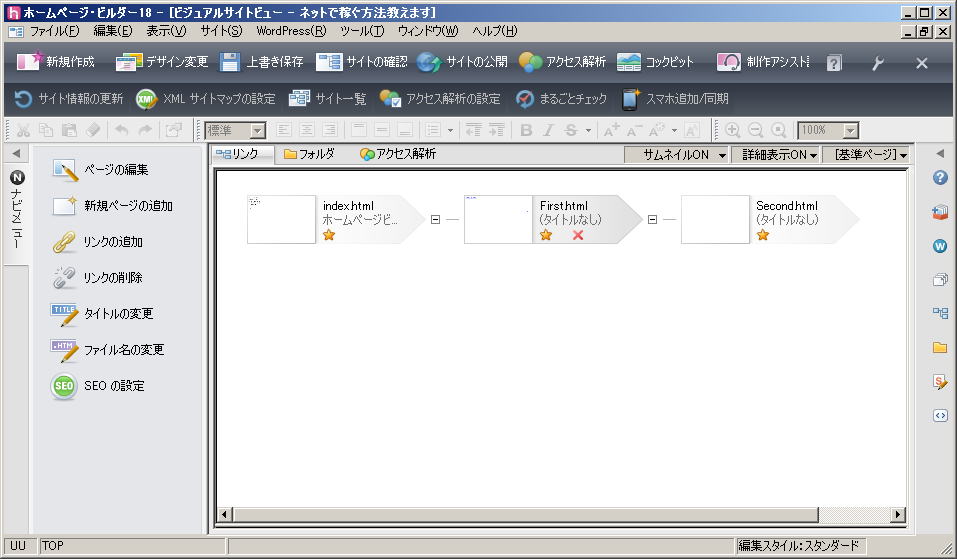
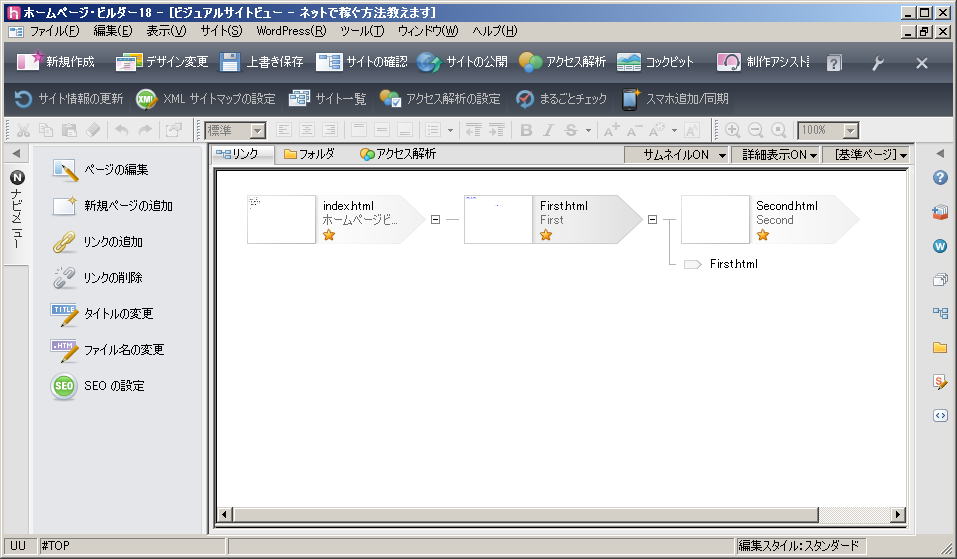
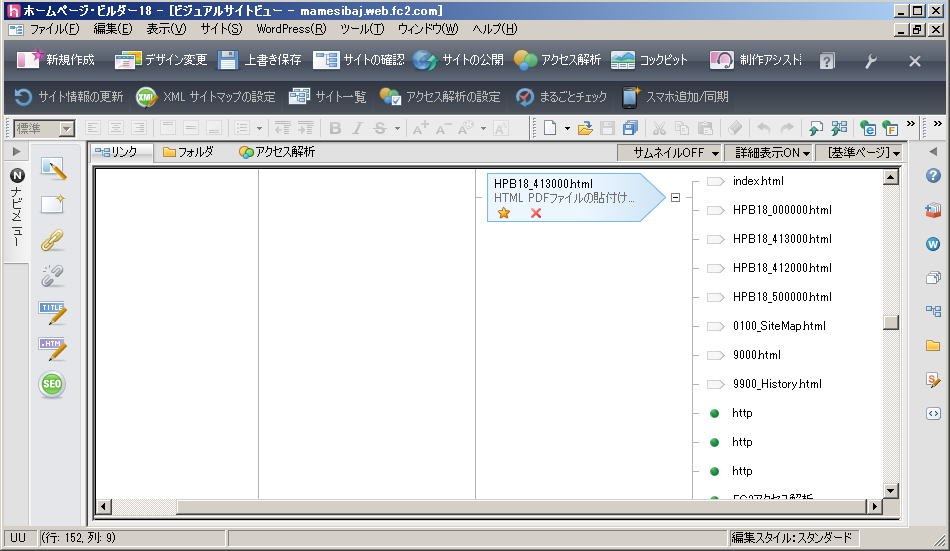
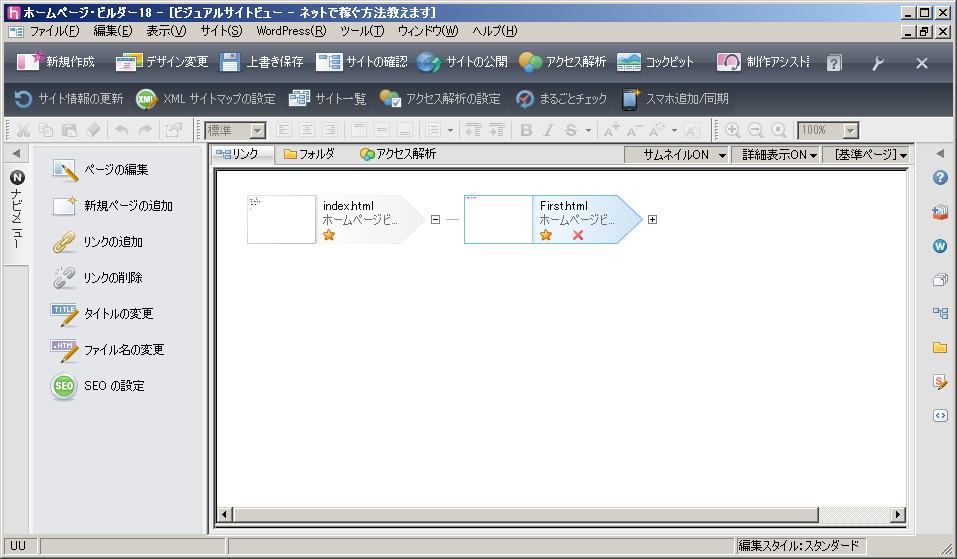
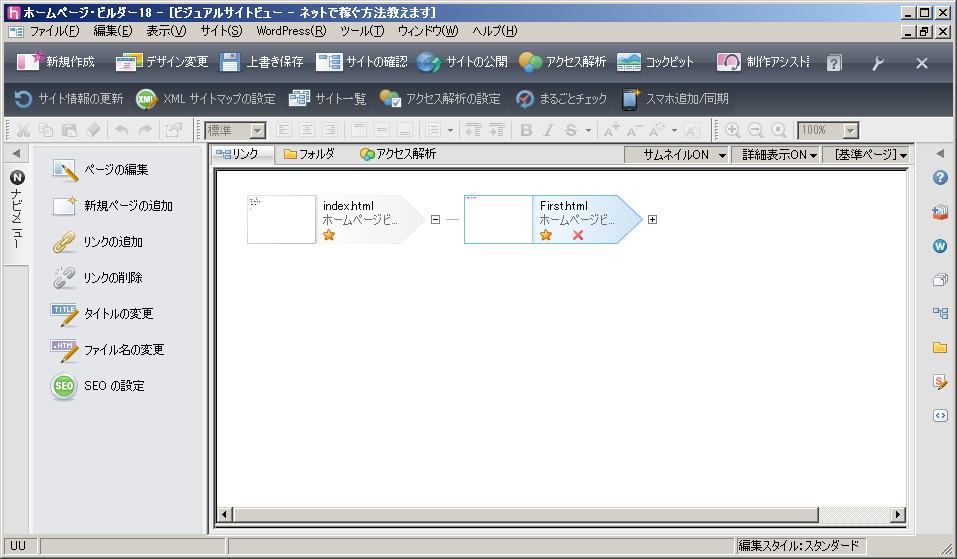
右側の長矢印に、赤×印がついています まずは、上部の「ナビバー」にある、「まるごとチェック」をクリックしましょう |
|
 |
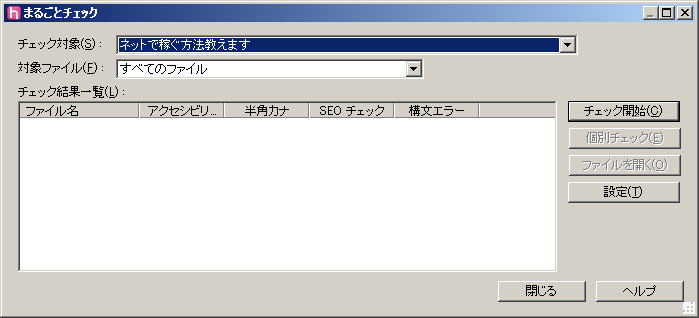
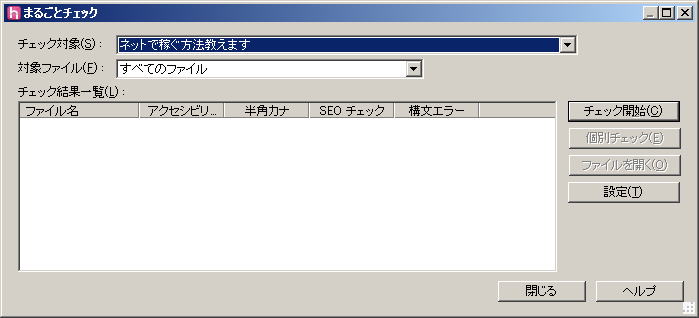
「チェック開始」をクリックします |
|
 |
「まるごとチェック」では、HTML構文等のチェックも行いますので、それらに問題がないことが分かりました |
|
 |
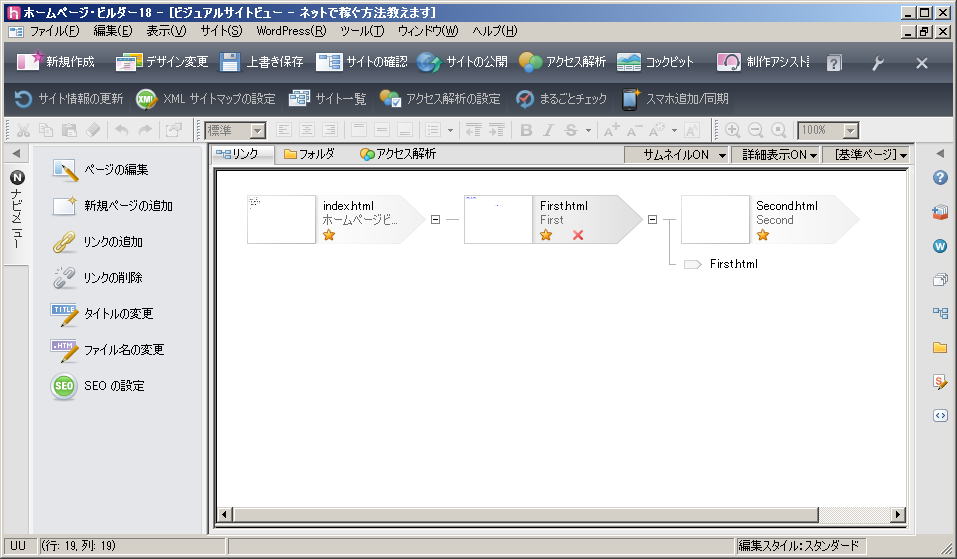
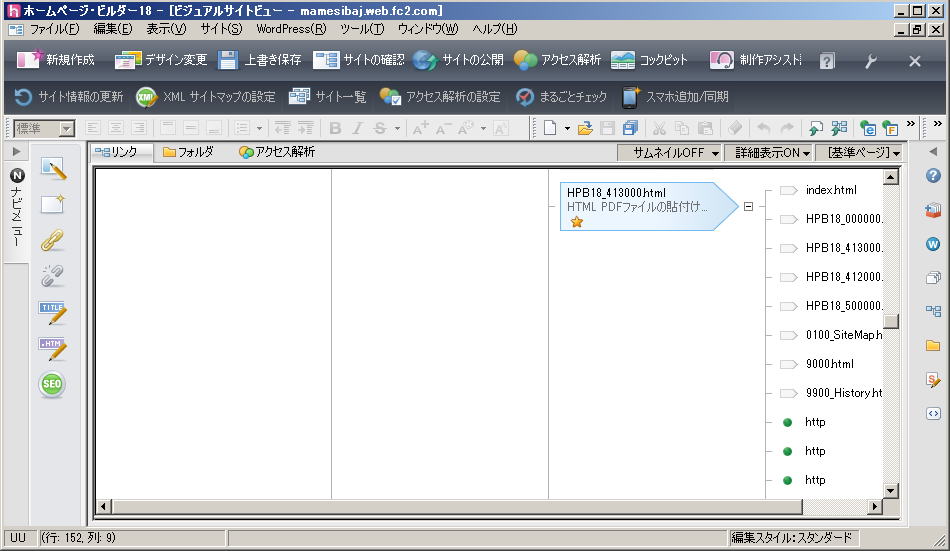
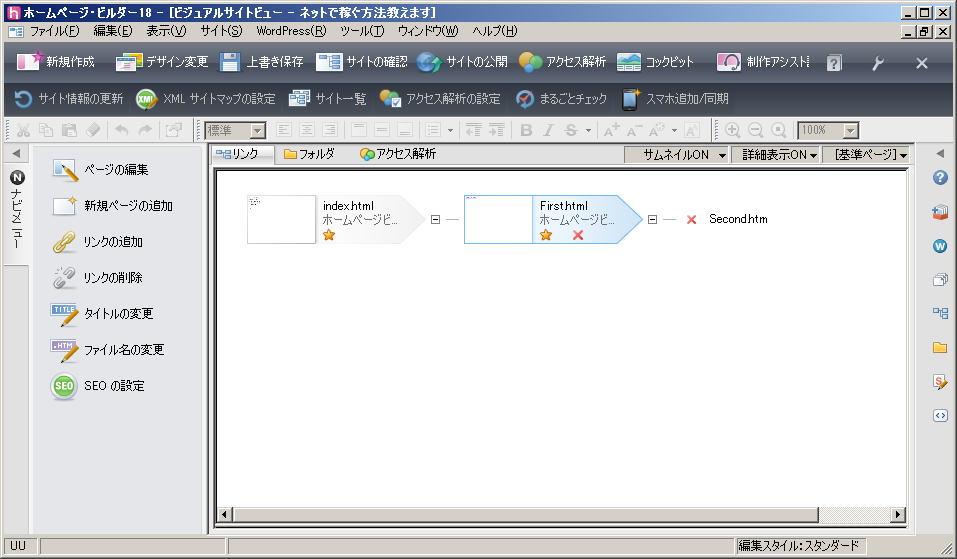
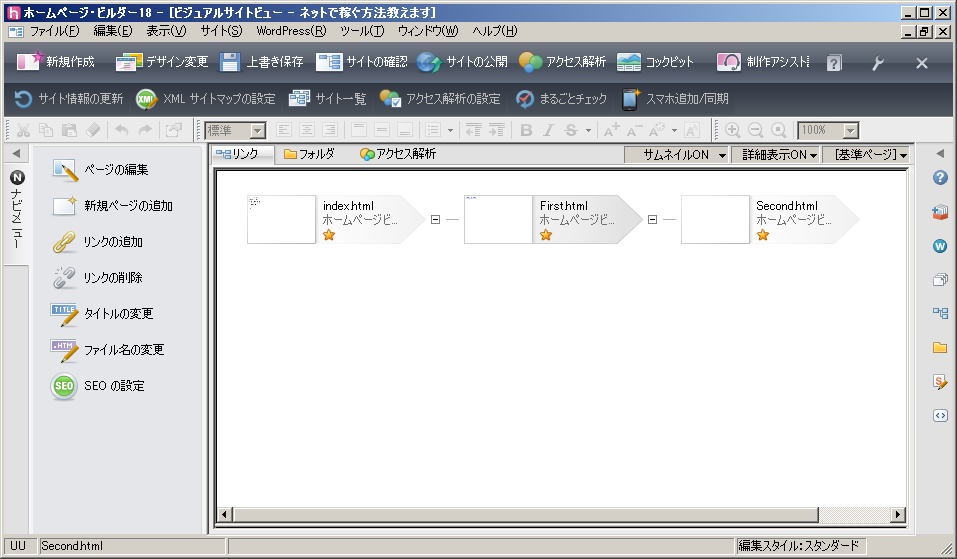
この例では、右側長矢印の右端に、「 + 」マークが付いていますので、この先が閉じられていることが分かります 「 + 」マークをクリックして開いてみましょう |
|
 |
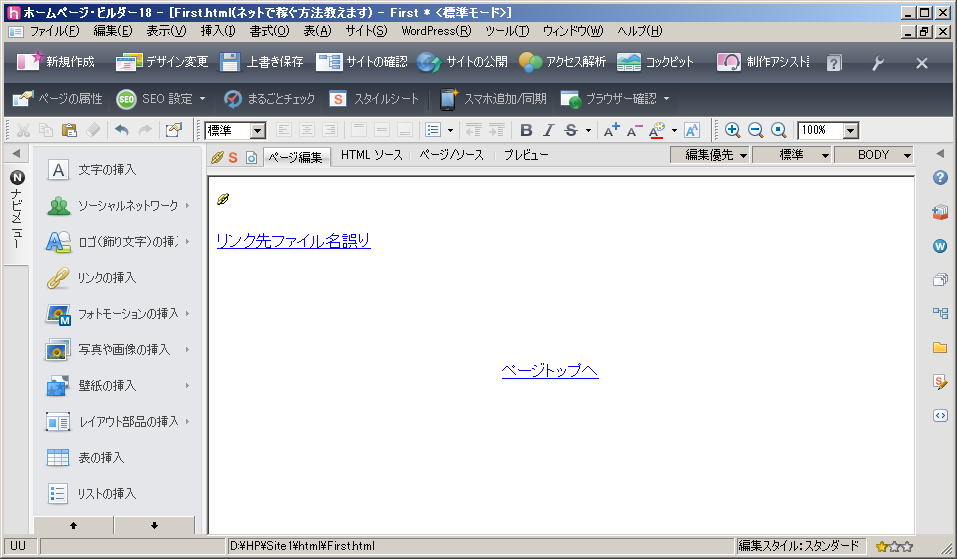
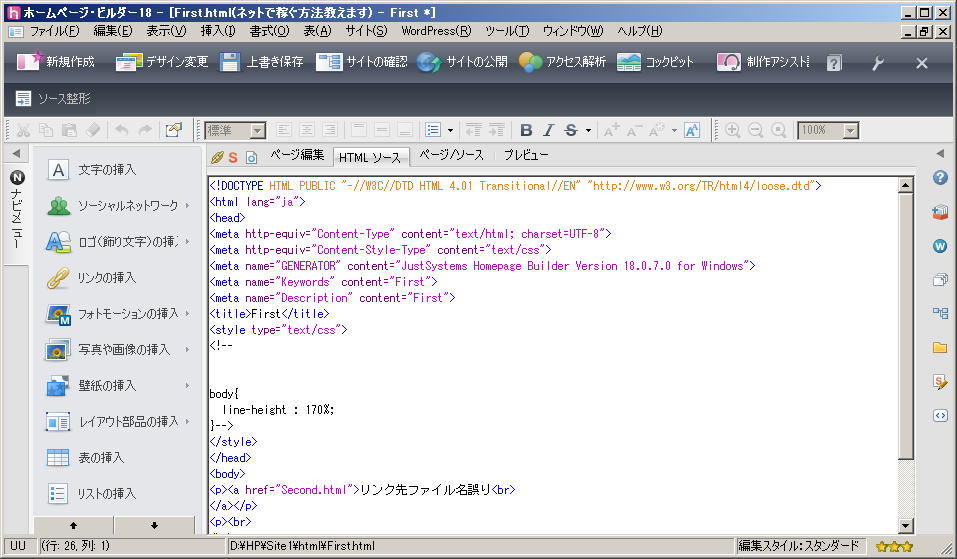
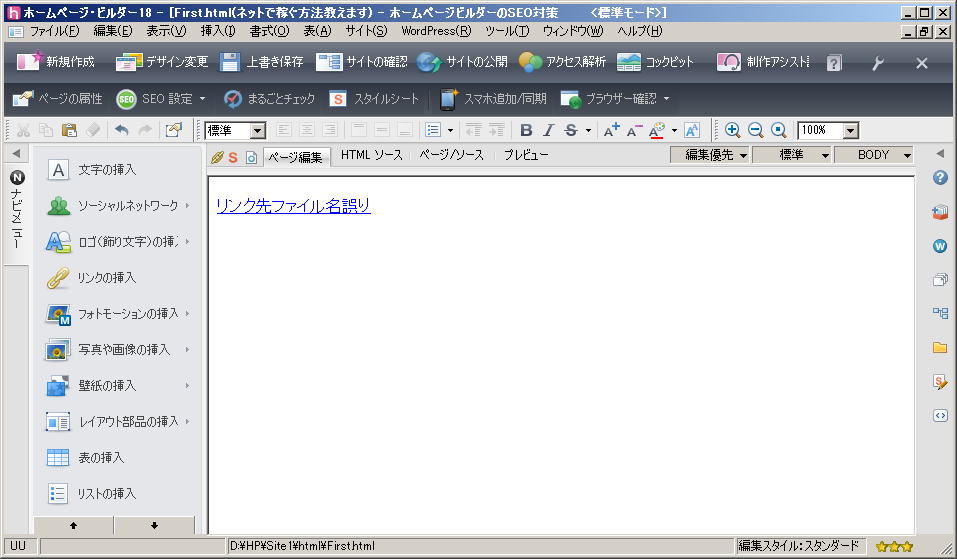
ちょと分かり辛いですが、右側に表示されている文字列が、「 Second.htm 」になっています 正しいページファイル名は、「 Second.html 」です 赤×印がついている長矢印(First.html)をダブルクリックして開きます |
|
 |
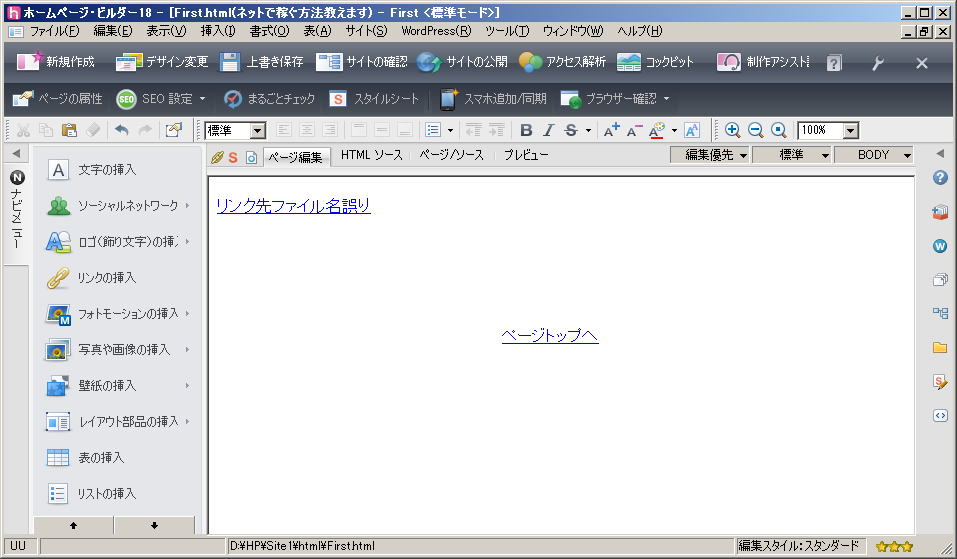
この例では、リンクは1つしかありません |
|
 |
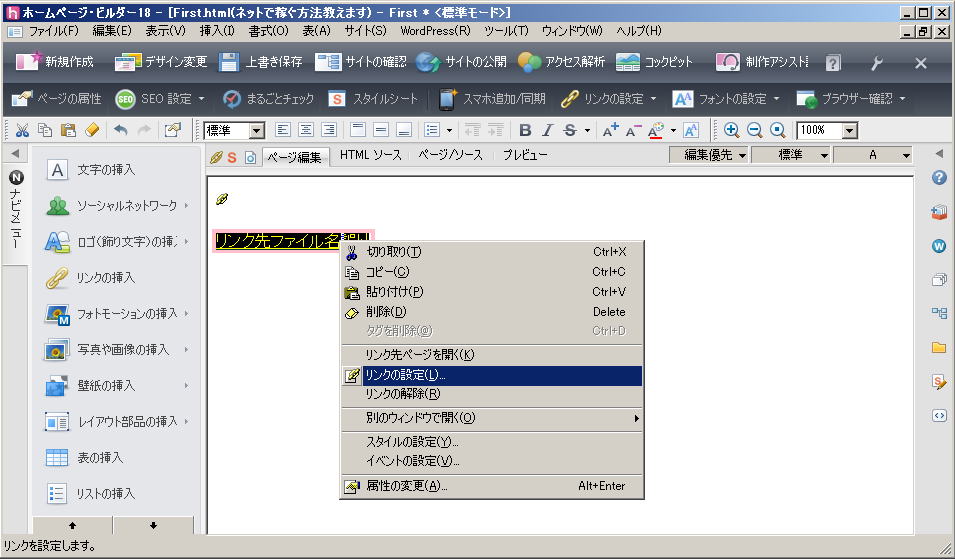
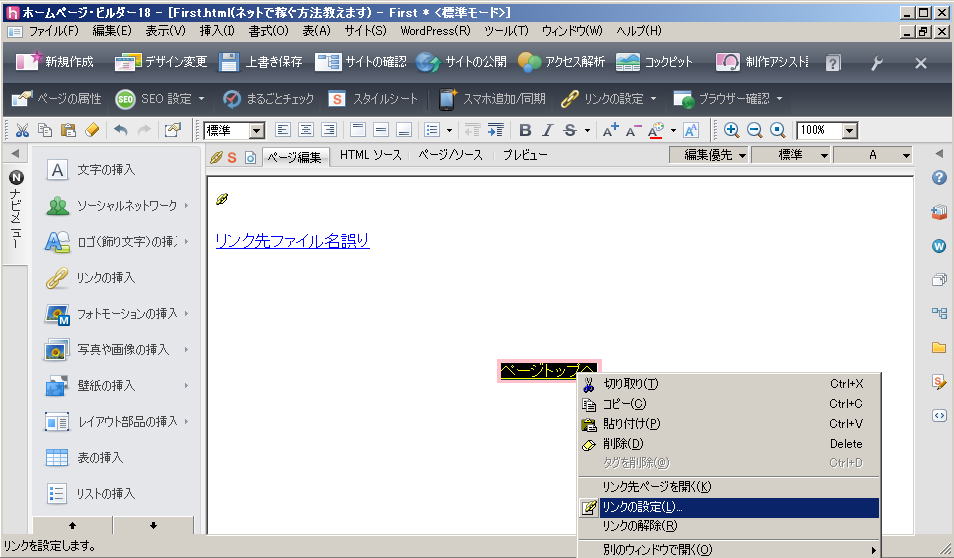
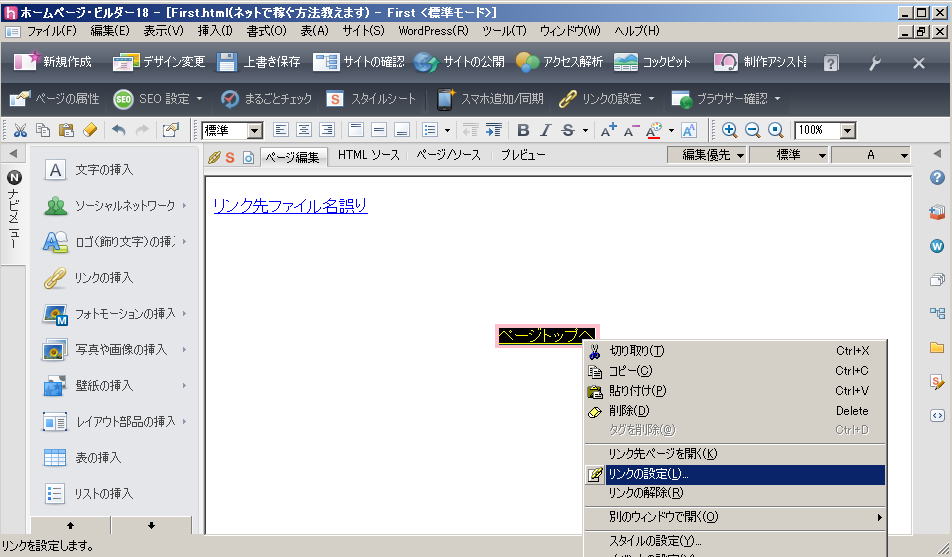
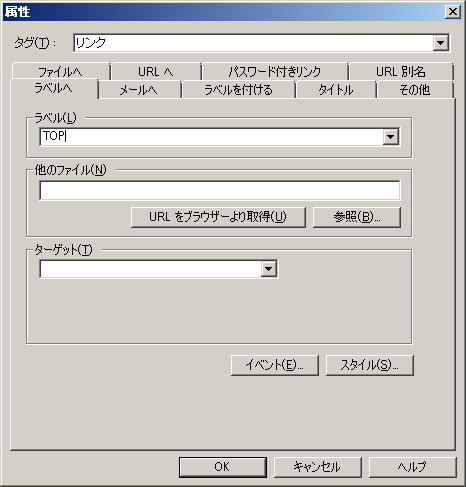
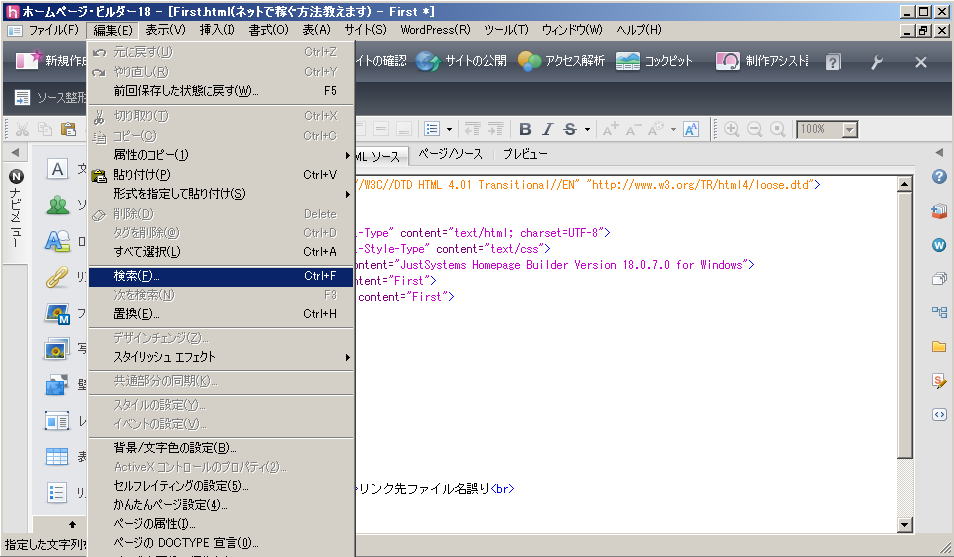
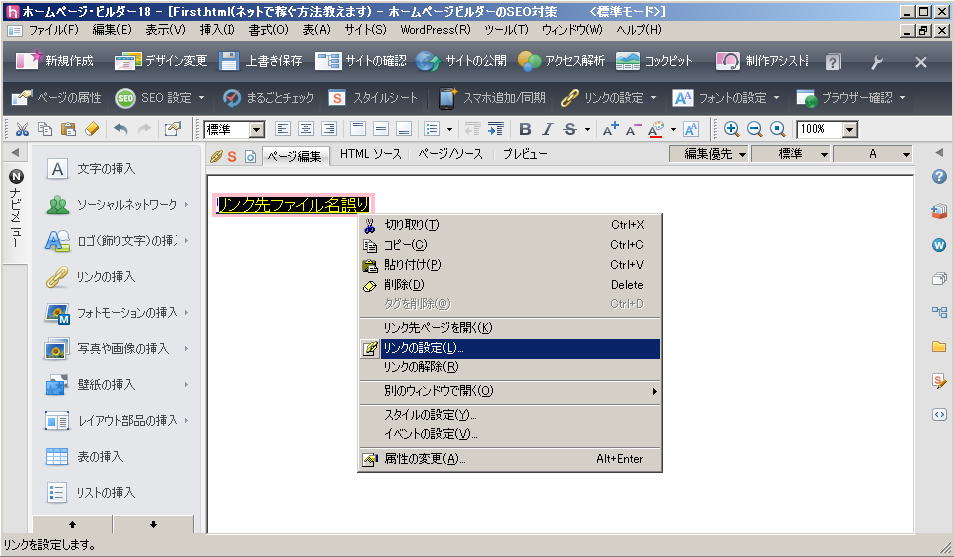
「リンク先ファイル名誤り」をダブルクリックで選択後、右クリックメニューから、「リンクの設定」をクリックします |
|
 |
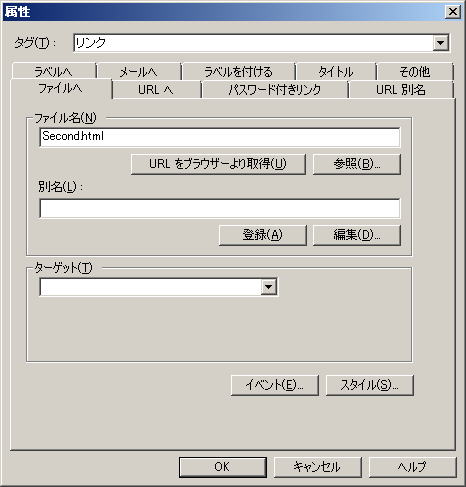
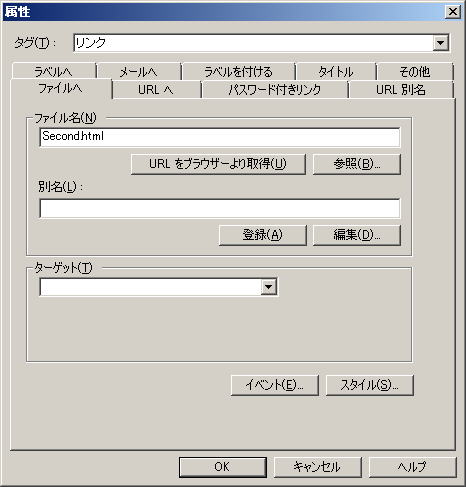
「ファイル名」を正しい名前に書換えて、「OK」をクリックします (この例では、フィル名末尾に「 l 」)を書き加えました |
|
 |
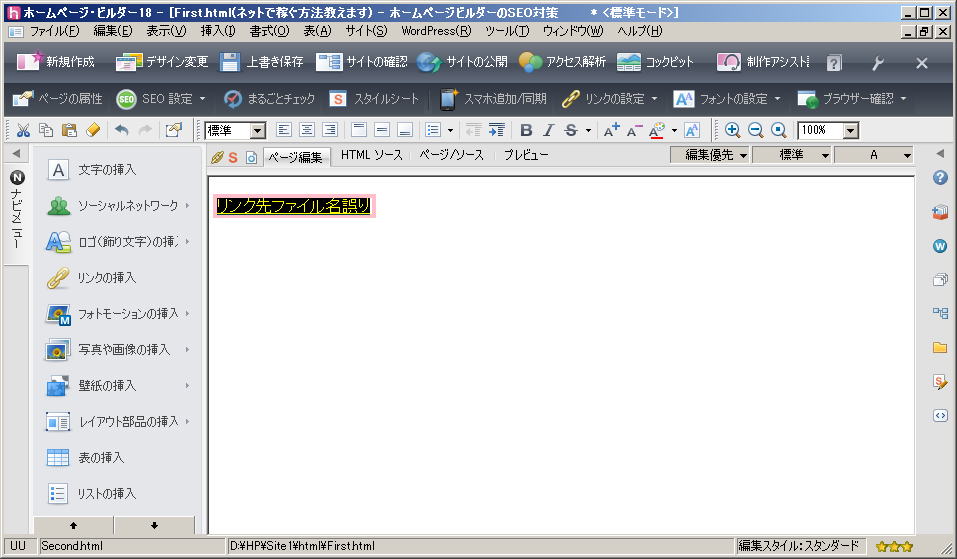
「上書き保存」をクリックした後、「サイトの確認」をクリックします |
|
 |
赤×印解消です |
|
| ページTOP | ||