<修正前のトラッキングコード>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxxx-1');
</scri pt> |
<カスタム ディメンション「IPアドレス」文>
gtag('config', 'UA-xxxxxxxxx-1', {
'custom_map': {'dimension1': 'IPアドレス'},
'IPアドレス': <?php echo $_SERVER['REMOTE_ADDR']; ?>
}); |
<修正後のトラッキングコード>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxxx-1', {
'custom_map': {'dimension1': 'IPアドレス'},
'IPアドレス': <?php echo $_SERVER['REMOTE_ADDR']; ?>
});
</scri pt> |
|
|
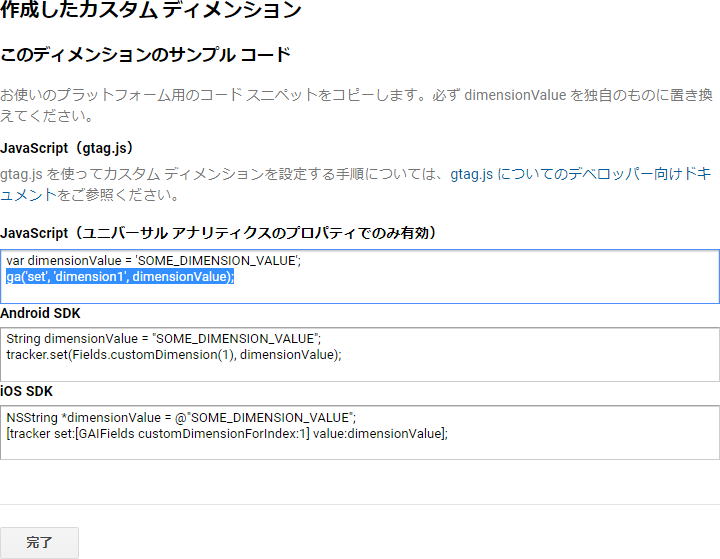
グーグル アナリティクスのトラッキングコード (通常HTMLページ内の<head>文直後に記述) の 「gtag('config',
'UA-xxxxxxxxx-1');」 行を、カスタム ディメンション 「IPアドレス」 文に修正します
|





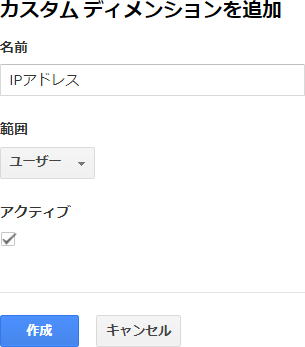
 「名前」に「IPアドレス」を入力、「範囲」を「ユーザー」にし、「作成」をクリックします
「名前」に「IPアドレス」を入力、「範囲」を「ユーザー」にし、「作成」をクリックします