 |
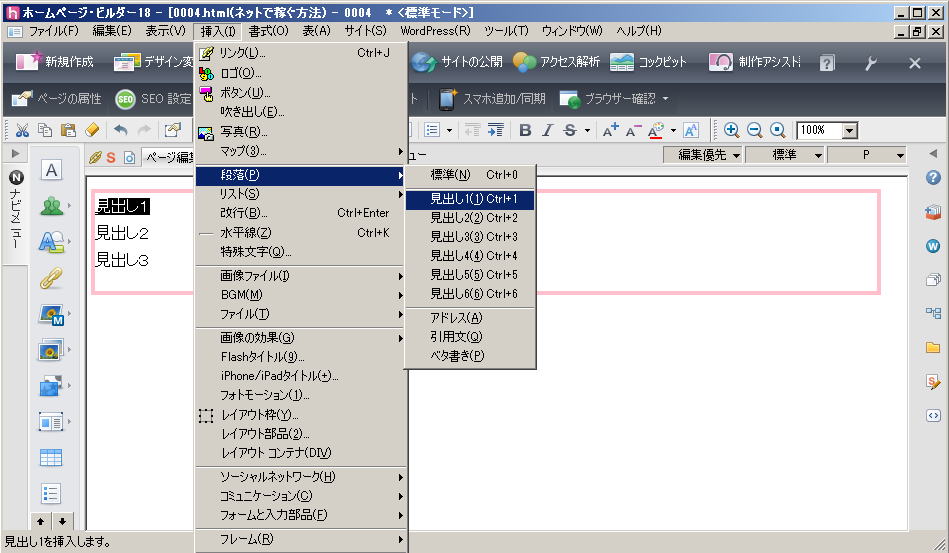
見出し文字の設定見出し1にしたい文字列を、マウスドラッグで選択し、メニューバーの「挿入」 → 「段落」 → 「見出し1」をクリックします |
|
 |
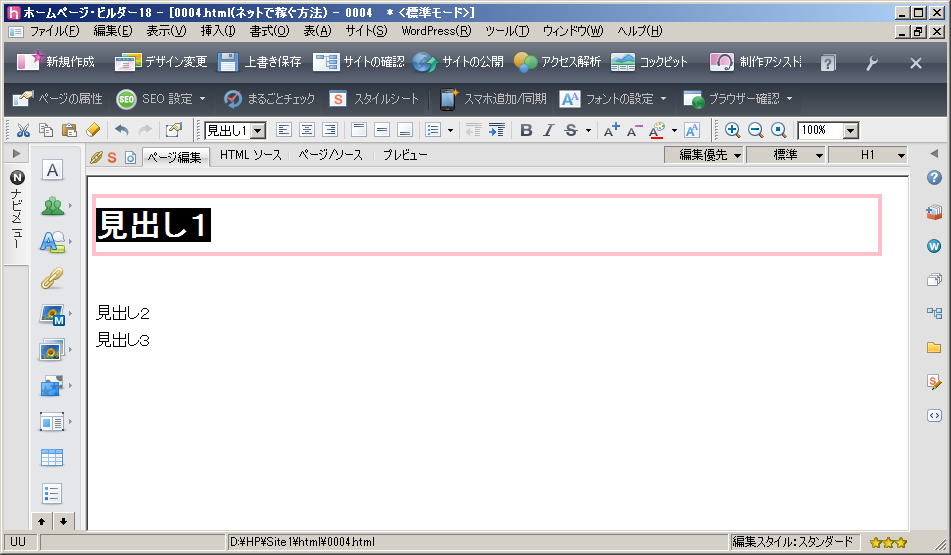
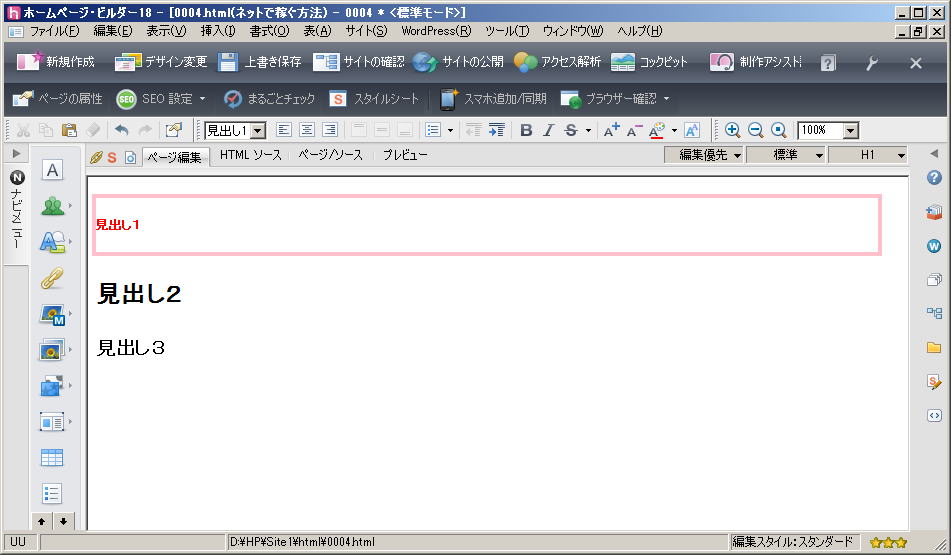
文字列「見出し1」が、「見出し1」として設定されました なお、見出し設定時は、同時に改行も設定されますので、下の文字列との間に、1行追加されています |
|
 |
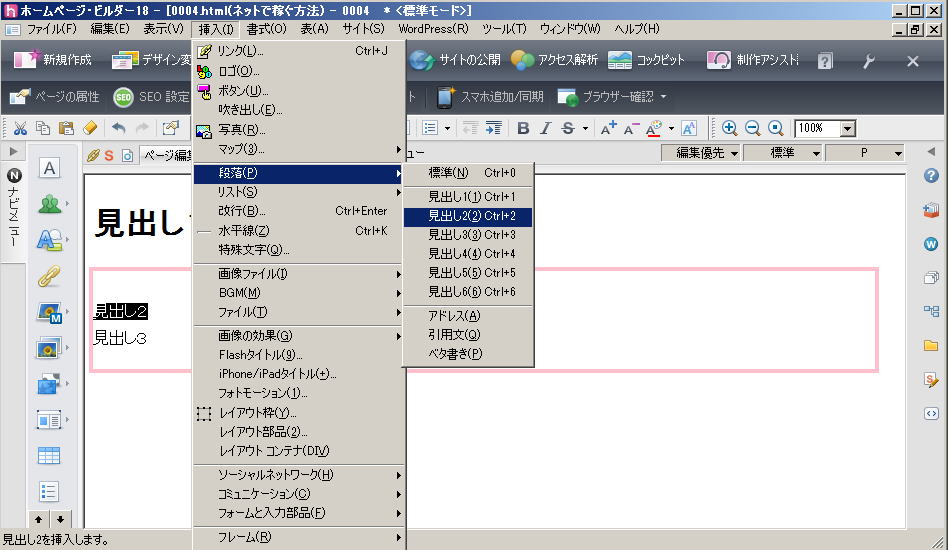
見出し2も同様に、見出し2にしたい文字列を、マウスドラッグで選択し、メニューバーの「挿入」 → 「段落」 → 「見出し2」をクリックします |
|
 |
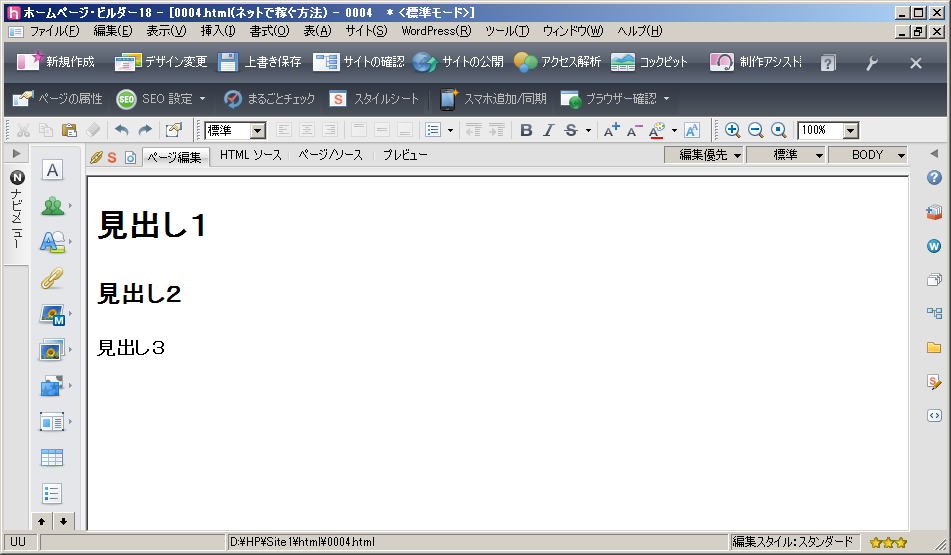
見出し文字の修飾同様にして、見出し3まで設定し、余分な改行を削除しました さて、見出し文字列としての設定は完了ですが、ちょっと見栄えがよろしくありませんね いくら重要と言われても、このままでは使う気にならないと思いますので、文字列の見栄えを調整しましょう |
|
 |
といって、ツールバーの「文字縮小」や「文字色の変更」を使って、文字列を直接文字修飾してはいけません |
|
 |
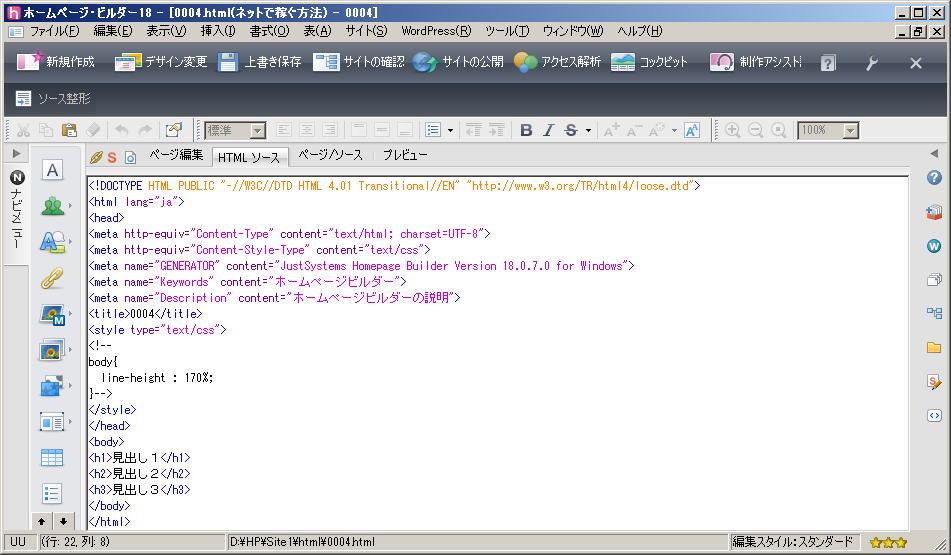
見出し設定しただけの状態の「HTML ソース」の下の方です <h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> 見出し文字列が、それぞれ、「 <h1> </h1> 」、「 <h2> </h2> 」、「 <h3> </h3> 」で直接囲われています |
|
 |
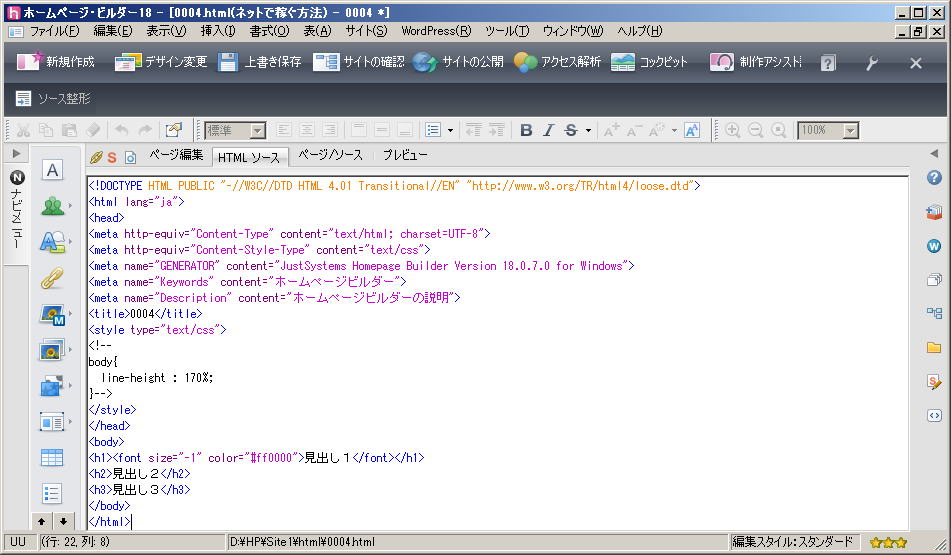
文字列に直接文字修飾すると、 <h1><font size="-1" color="#ff0000">見出し1</font></h1> <h2>見出し2</h2> <h3>見出し3</h3> という風に、「 <h1> </h1> 」タグの間に、余計な文字列(文字修飾用のタグ)が入り込んでしまい、せっかくの見出し設定が台無しです |
|
 |
そもそも、文字列だけ変えても、行の高さとか他の要素が変わりませんので、妙に行間が空いてしまいます 左図の赤枠分だけ、見出し文字用のスペースが取られてしまっています |
|
 |
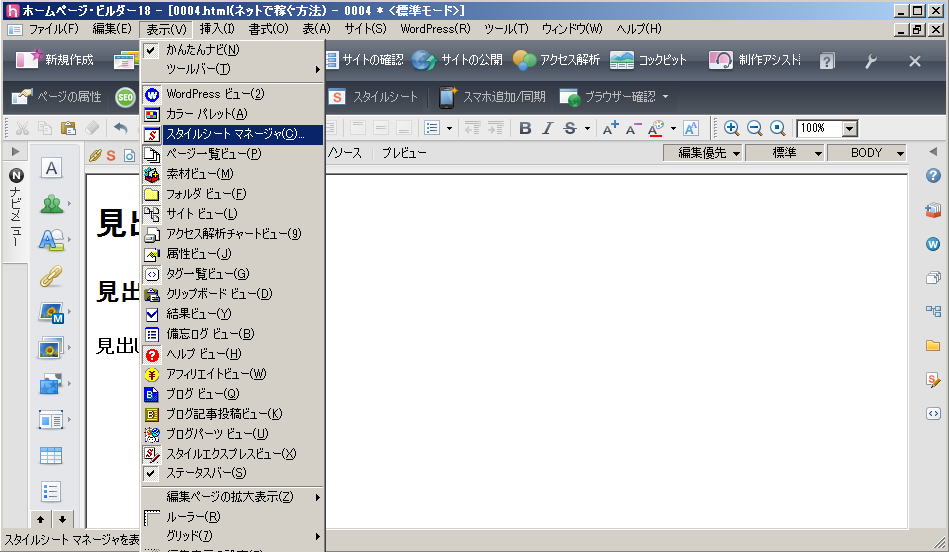
で、どうするかと言いますと、行間の調整同様、スタイル設定を利用します メニューバー「表示」から、「スタイルシートマネージャー」を選択します |
|
 |
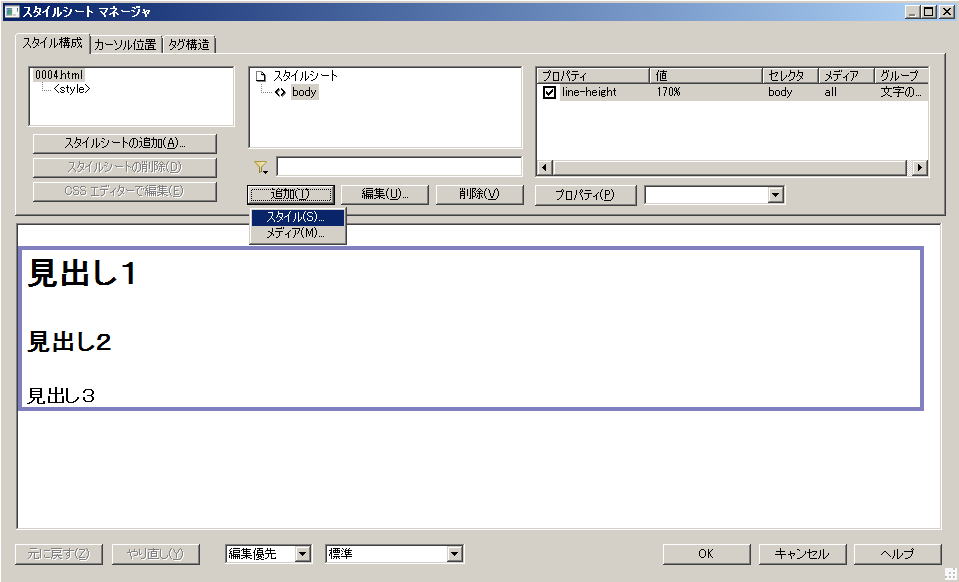
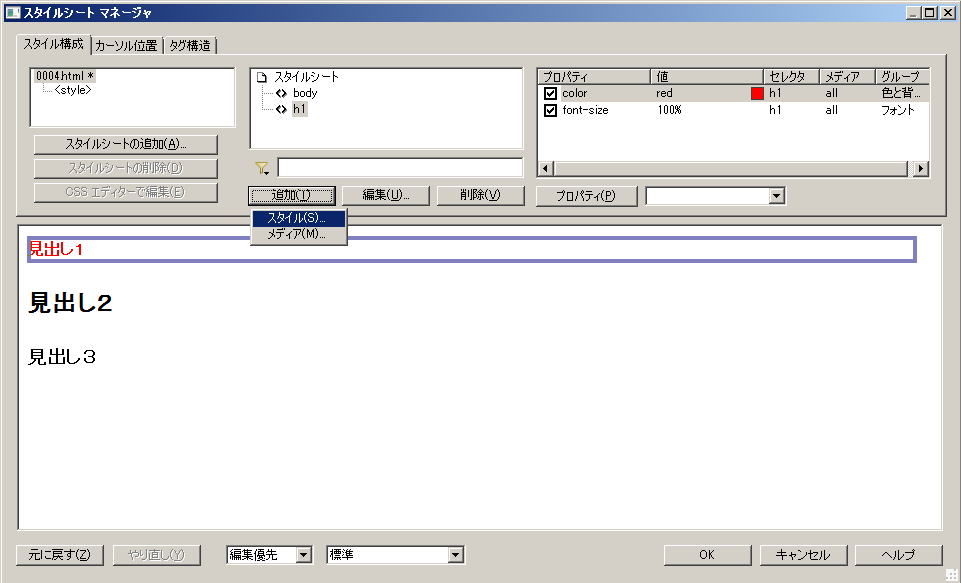
「スタイルシート マネージャー」ダイアログ中段から、「追加」 → 「スタイル」をクリックします |
|
 |
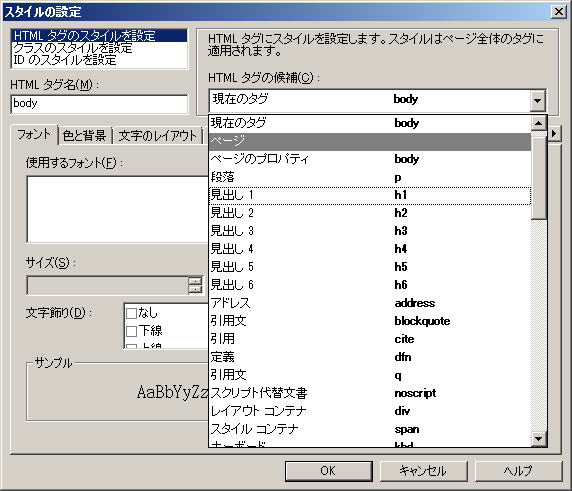
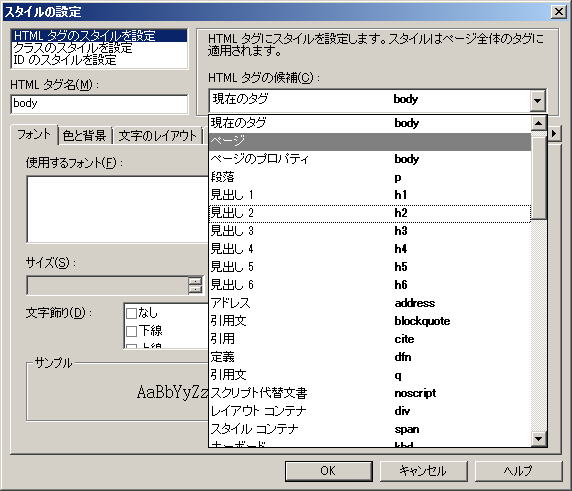
「スタイルの設定」ダイアログ右上の「HTML タグの候補」から、「見出し 1 h1」をクリックします |
|
 |
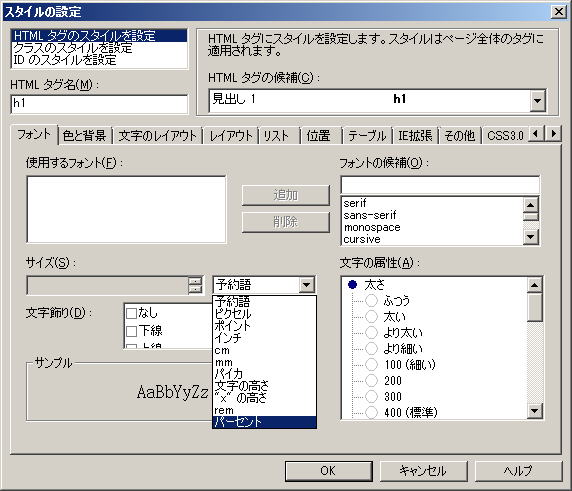
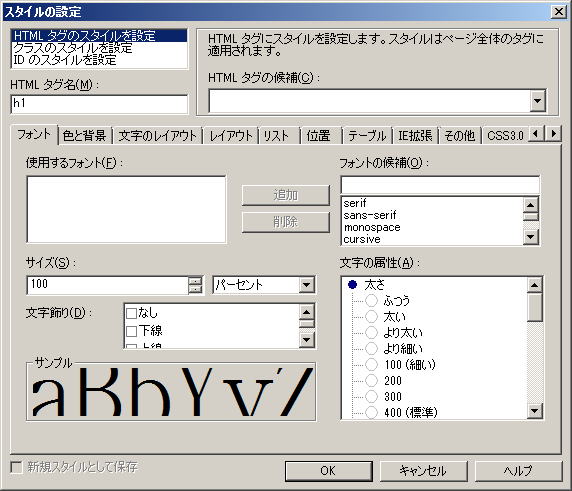
例えば、文字の大きさを変えたい場合、「フォント」タブ内左下の「サイズ」の「予約語」から「パーセント」をクリック選択します |
|
 |
「サイズ」に「100」(標準の文字サイズに対しての比率100% = 標準の文字サイズ)と入力します |
|
 |
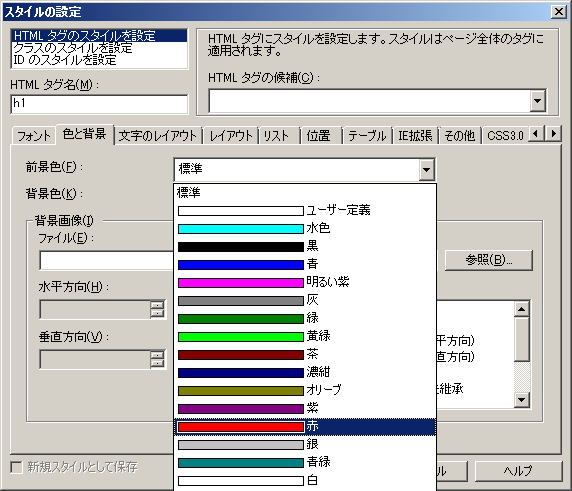
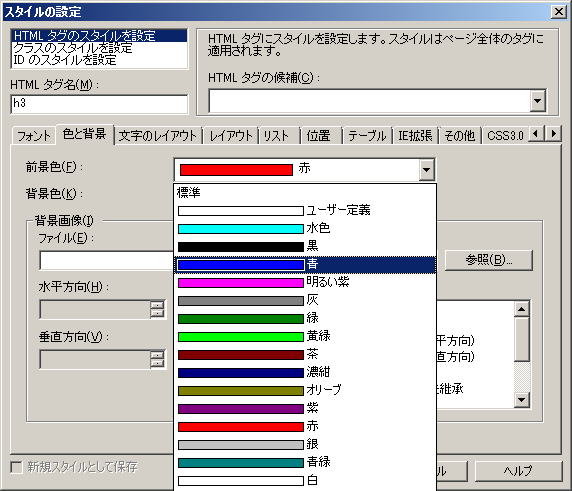
赤文字にしたい場合、同じく、「スタイルの設定」ダイアログの「文字と背景」タブから、「前景色」で「赤」をクリック選択します 「OK」をクリックします |
|
 |
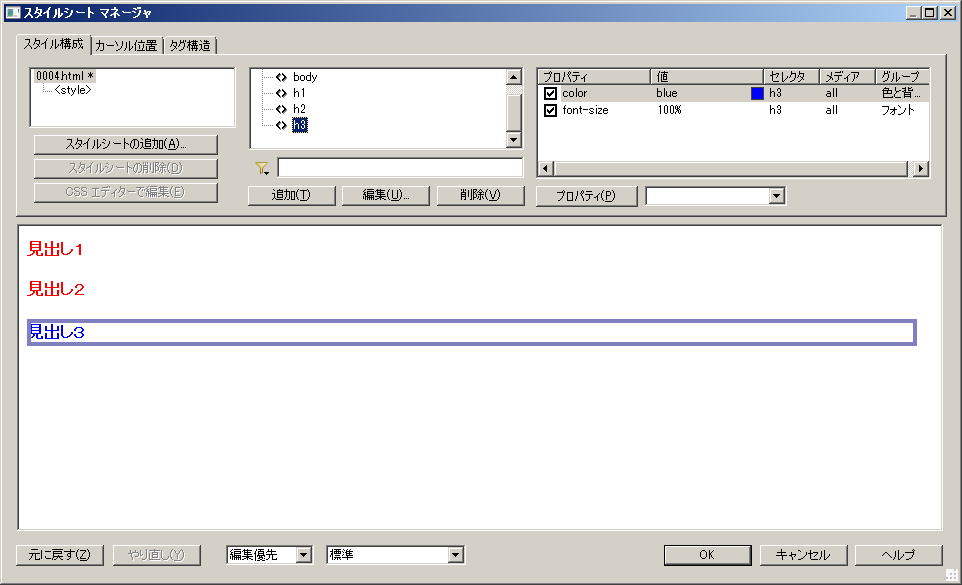
「見出し2」と「見出し3」に対しても同様に、「スタイルシート マネージャー」ダイアログで、「追加」 → 「スタイル」をクリック |
|
 |
それぞれ、「見出し 2 h2」、「見出し 3 h3」をクリック選択し、文字修飾設定を行います |
|
 |
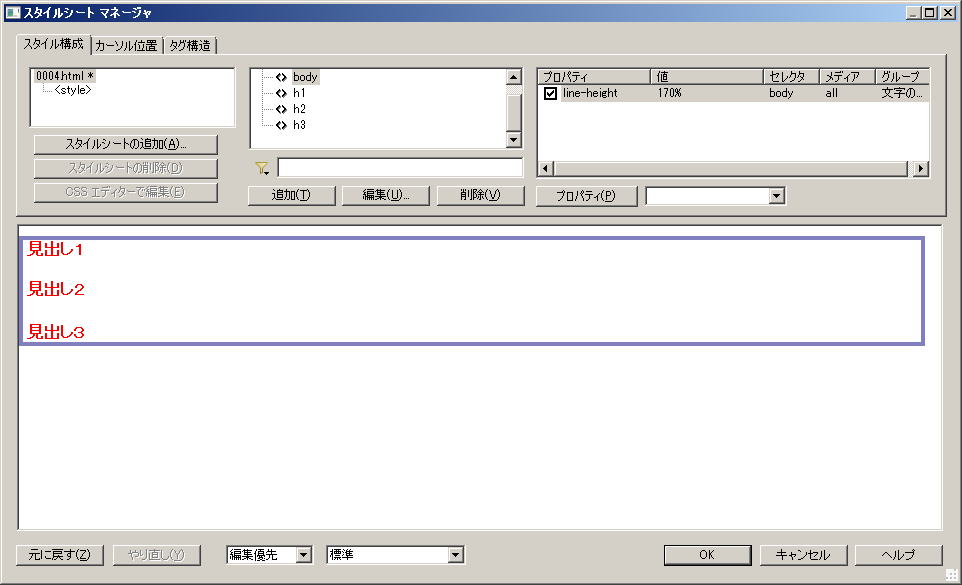
修正したい場合は、「スタイルシート マネージャー」中段の「編集」をクリックするか、その上の窓から修正したいタグを直接ダブルクリックします |
|
 |
既存の設定ダイアログが開きますので、変更したい箇所を修正します |
|
 |
「OK」をクリックして、「スタイルシート マネージャー」ダイアログを閉じます |
|
 |
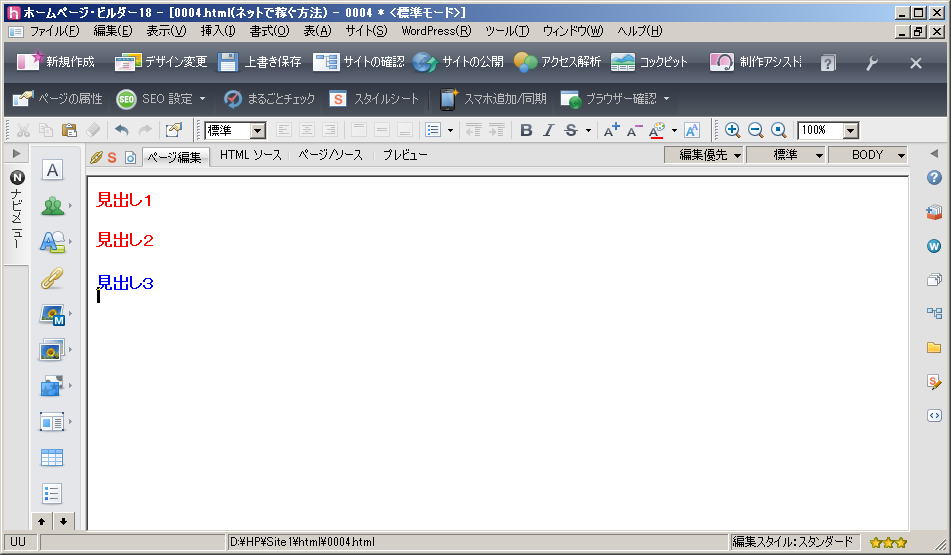
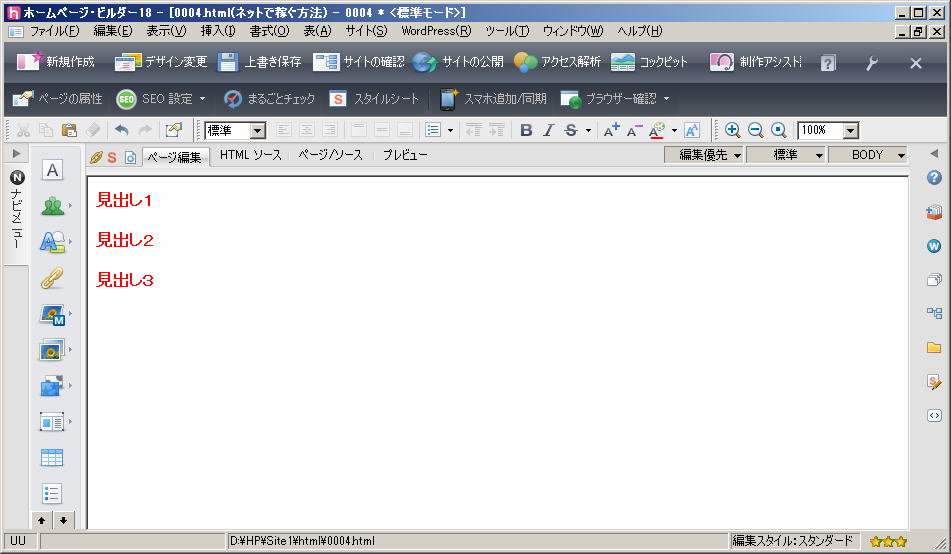
文字修飾完成です |
|
 |
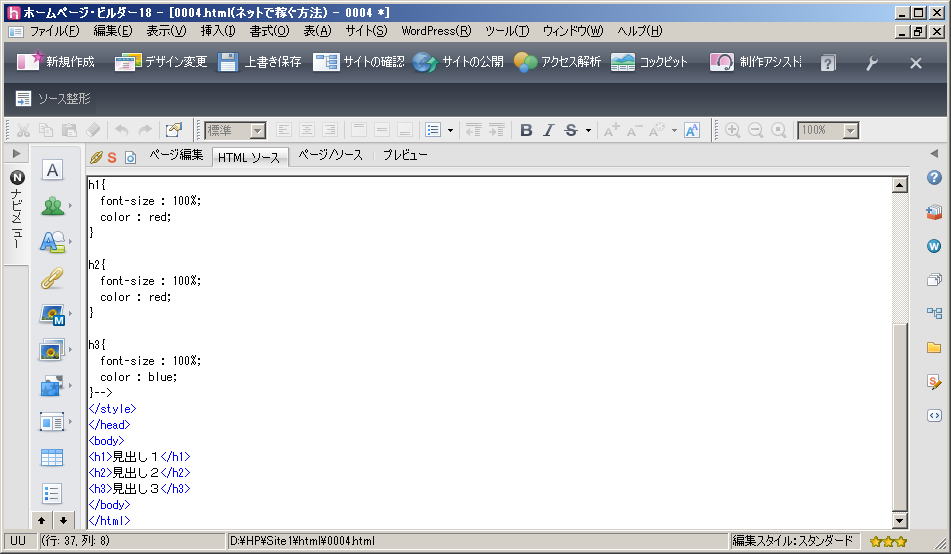
「HTML ソース」を見てもきれいなままです <h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> その上の、「 h1{ |
|
 |
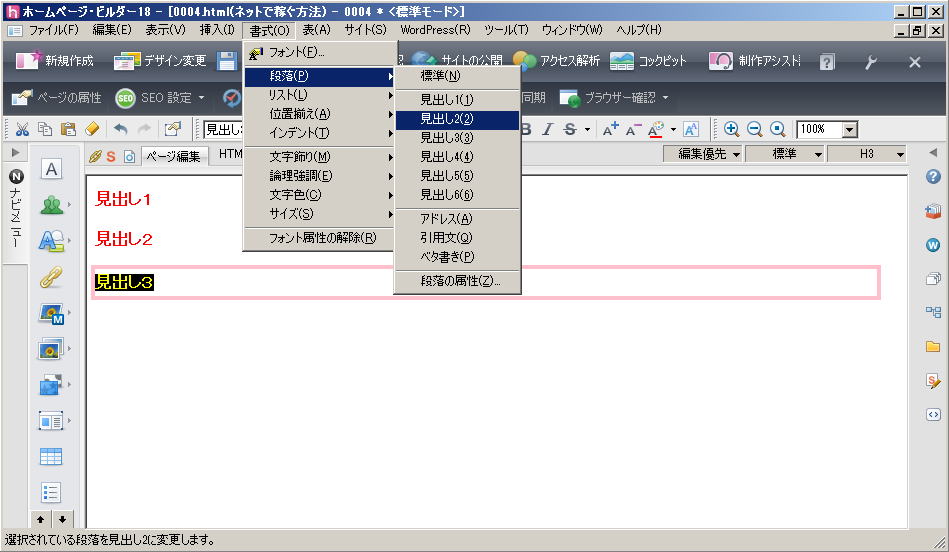
見出しレベルの変更見出しの解除とか、見出し3を見出し2とかへの変更する際は、変更したい見出し文字列をダブルクリックメニューバー「書式」 → 「段落」 → 変更したい見出しレベルをクリック選択します |
|
 |
変更完了です 注.SEOの観点から 「見出し1」は、ページ内に1つだけ、それ以下レベルの見出し2以降とかは、複数配置可能ですが、階層関係を必ず守ること 例えば、「見出し1」の後に、「見出し2」をとばして、「見出し3」が出てくるのは、NGです |