 |
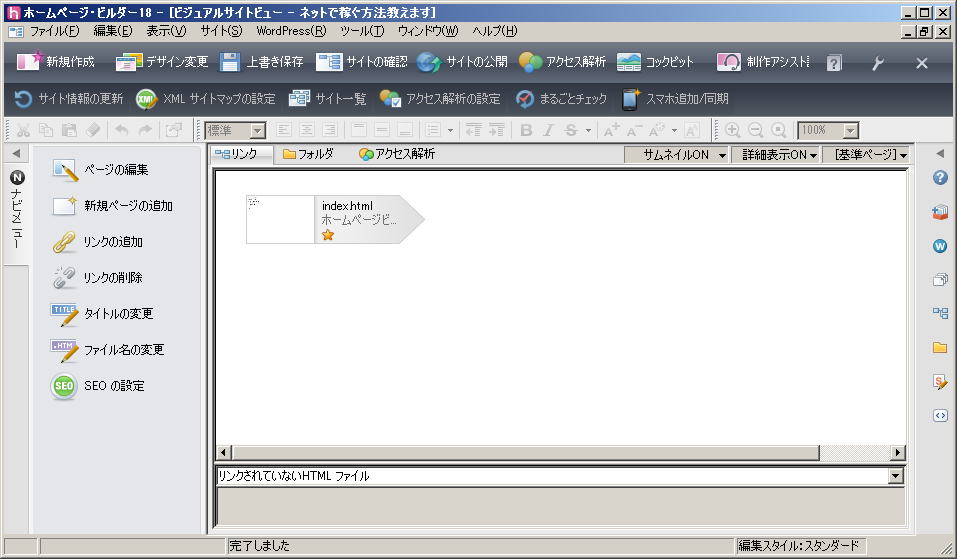
長矢印の箱、「index.html ホームページビ...」をダブルクリックで開きます |
|
 |
「ホームページ」が開きます |
|
 |
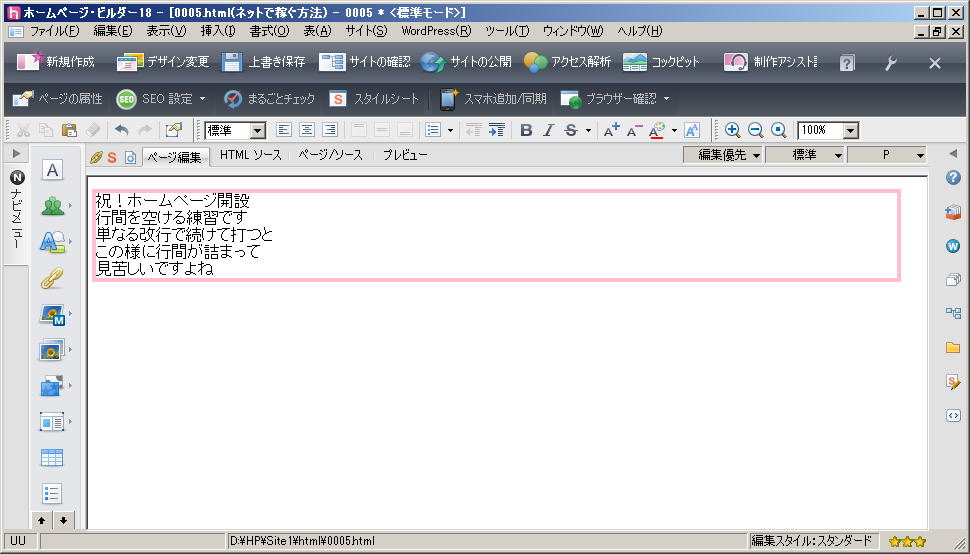
行を追加してみました 行間がつまってて、見苦しいですよね |
|
 |
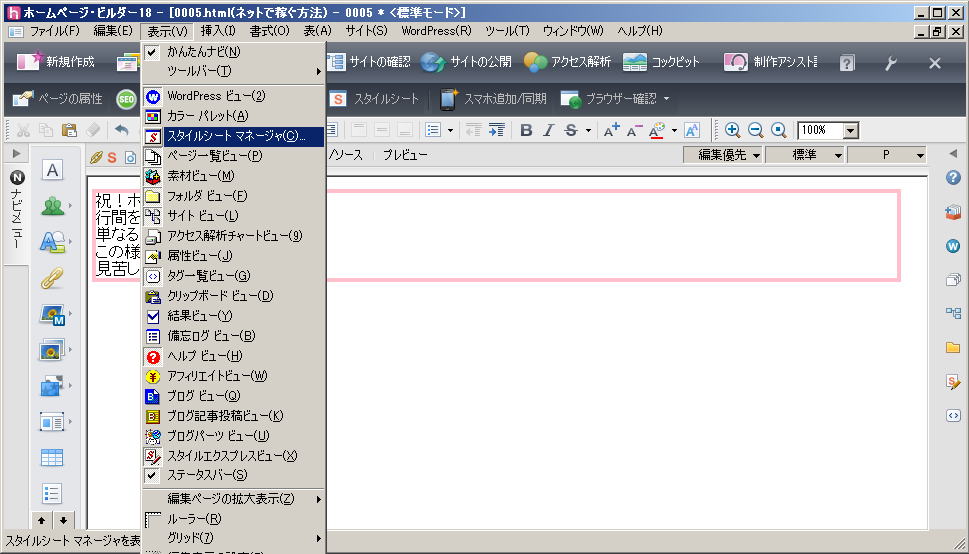
行間を空ける設定をしましょう メニューバー「表示」から、「スタイルシートマネージャー」を選択 |
|
 |
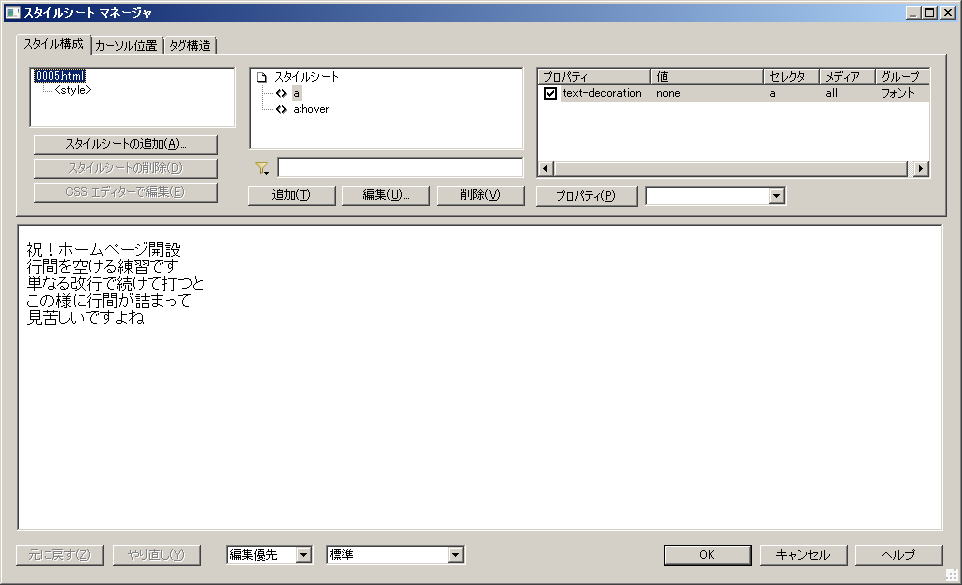
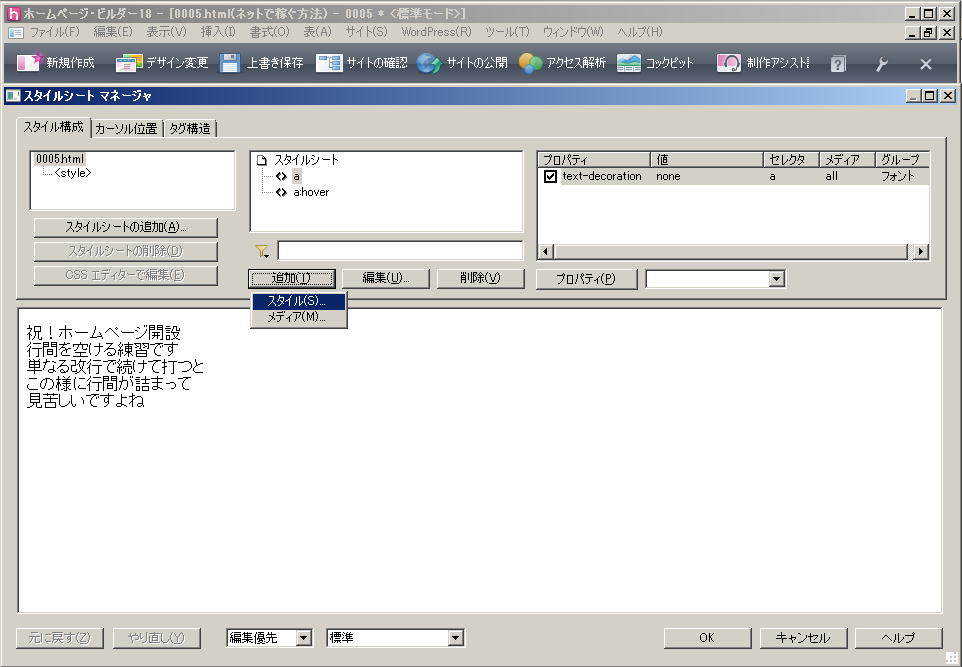
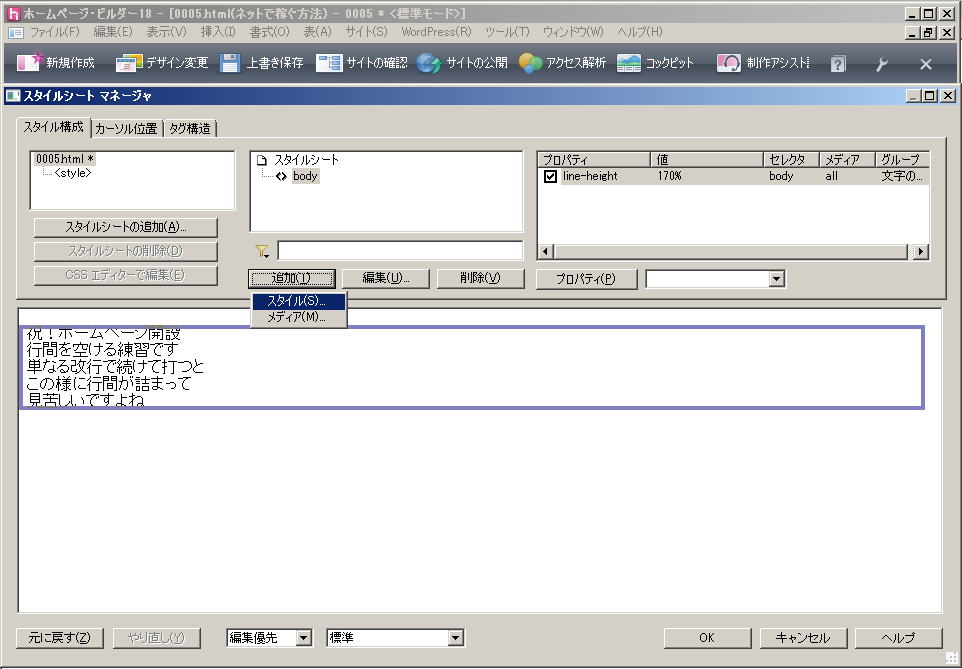
「スタイルシートマネージャー」の中段にある「追加」をクリックする |
|
 |
「スタイル」をクリックする |
|
 |
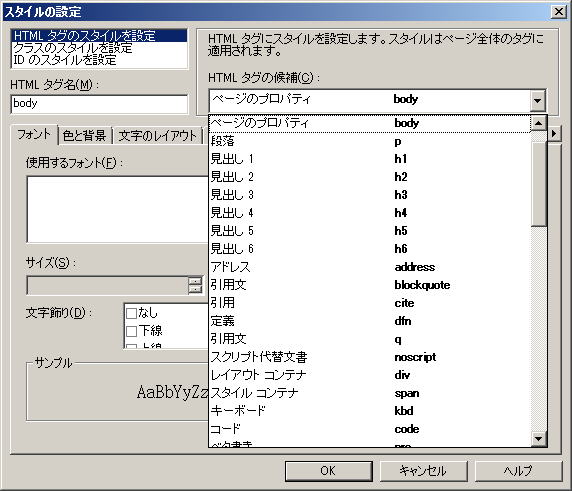
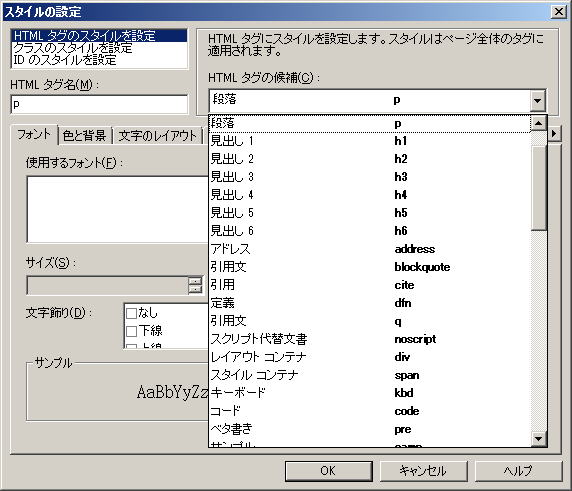
「HTML タグの候補」で、 「ページのプロパティ body 」 を選択する |
|
 |
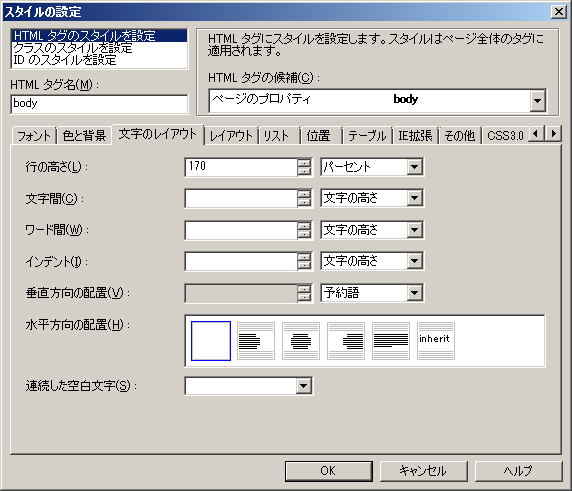
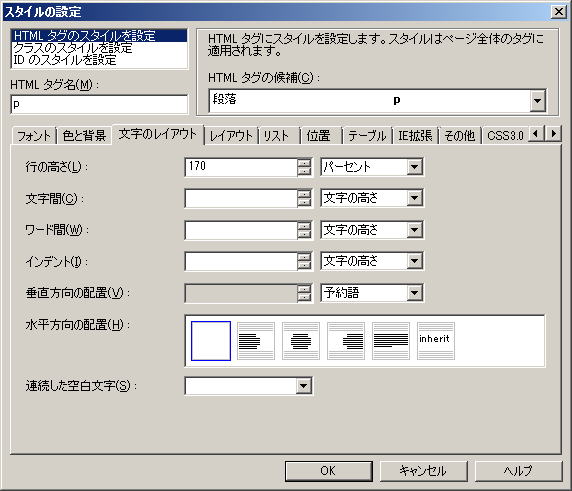
「文字のレイアウト」タブをクリック選択し、「行の高さ」に、(例えば)「170」を入力する 単位は、デフォルトの「パーセント」のままで、「OK」をクリックします これで、「OK」をクリックすれば、ページ全体の行間指定は完了ですが、実際ホームページを作っていると、場所によって、行間を変えたくなることもあるかと思います 好みに応じて、部分的に行間を任意に変えれるよう、合わせて、設定しておきます |
|
 |
「スタイルシートマネージャー」の中段の「追加」 → 「スタイル」をクリックします |
|
 |
「HTML タグの候補」で、 「段落 p 」 を選択する |
|
 |
「文字のレイアウト」タブをクリック選択し、「行の高さ」に、(例えば)「170」を入力する 単位は、デフォルトの「パーセント」のままで、「OK」をクリックします これで、好みに応じて、部分的に行間を任意に変えれることができるようになります |
|
 |
「OK」をクリックして、スタイルシートマネージャーを閉じます |
|
 |
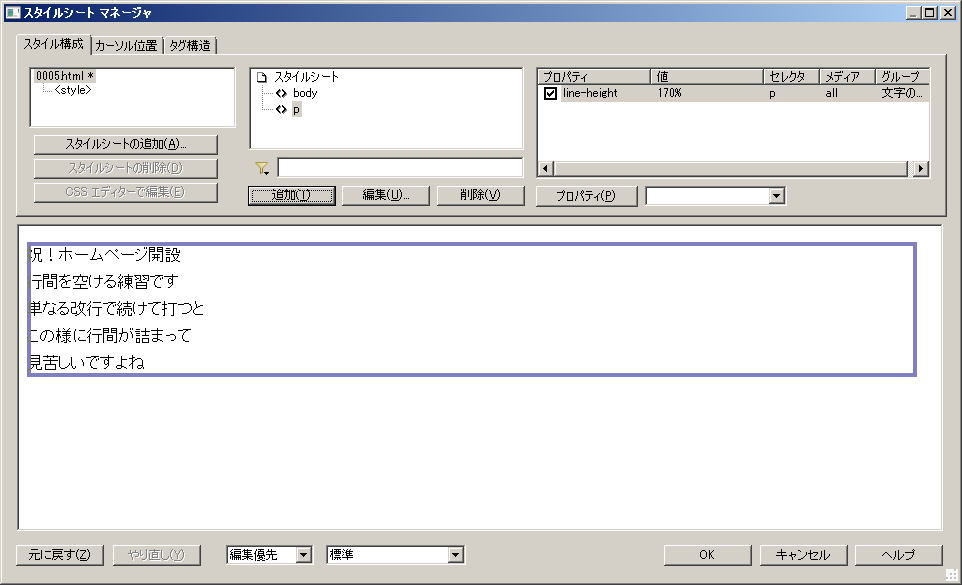
行間が空いて見易くなりましたよね 今回設定したのは、文字列の高さを、 通常の170%確保することにより、 行間を空けるという設定になります 行間を空ける為には、このように、 行の高さを大きめに設定します |
|
 |
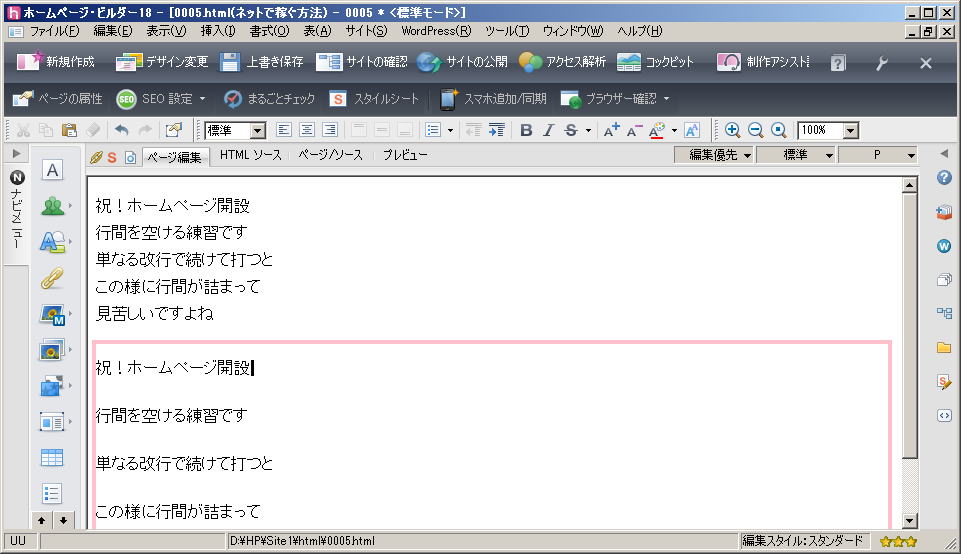
部分的に行間を変えるに、段落を分けます 先程の赤枠で囲まれた範囲の外で「Enter」キーを押すと、新しい段落が作られます (メニューバーの、「挿入」 → 「段落」 → 「標準」と同じです) |
|
 |
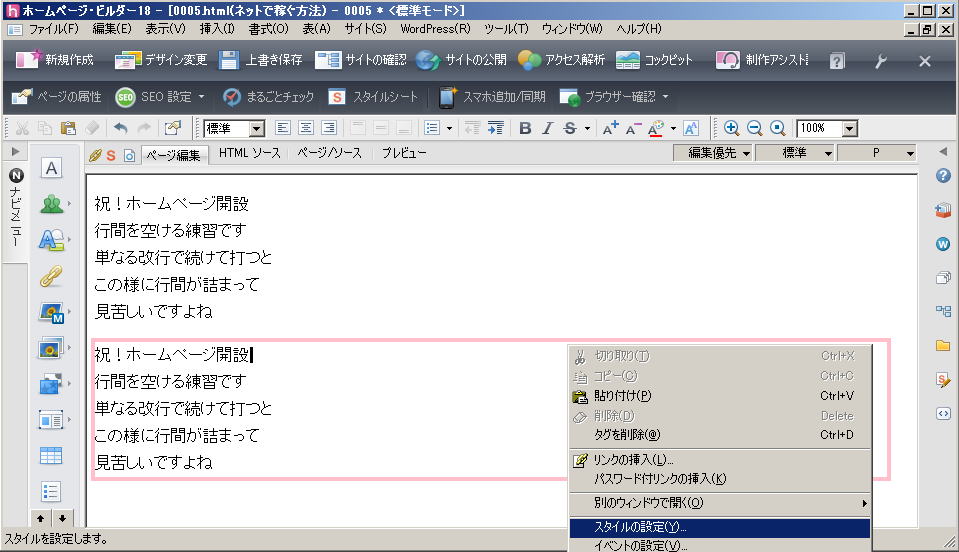
分かり易くするため、上と同じ、文字列を新しい段落(新しい赤枠)にコピーしました この赤枠内で右クリックメニューから、「スタイルの設定」をクリックします |
|
 |
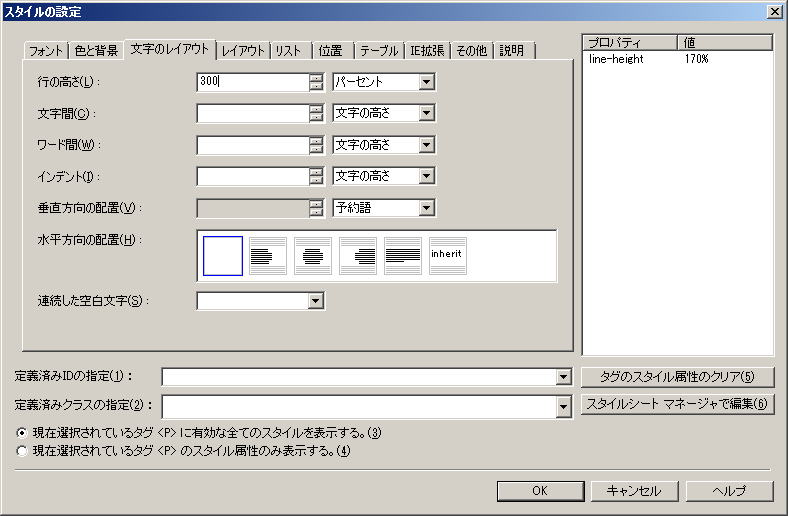
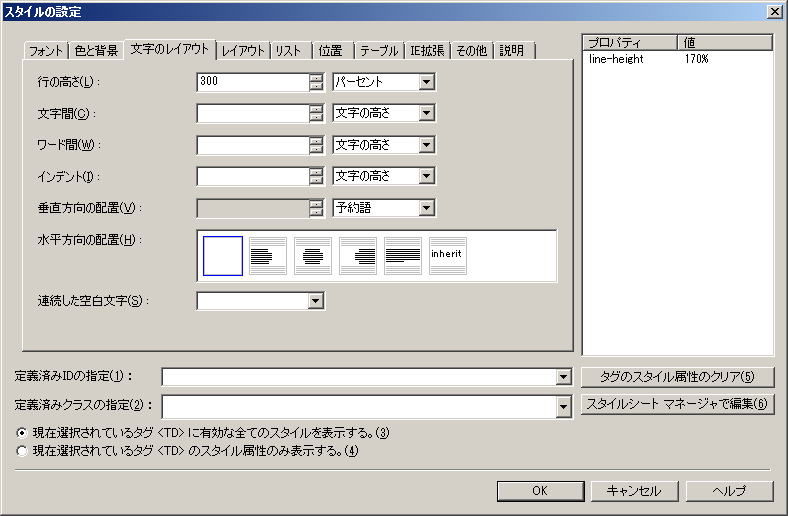
「スタイルの設定」ダイアログ、「文字のレイアウト」タブをクリック選択し、「行の高さ」に、(例えば)「300」を入力し、「OK」をクリックします |
|
 |
行間がさらに広がったのが見て取れると思います |
|
 |
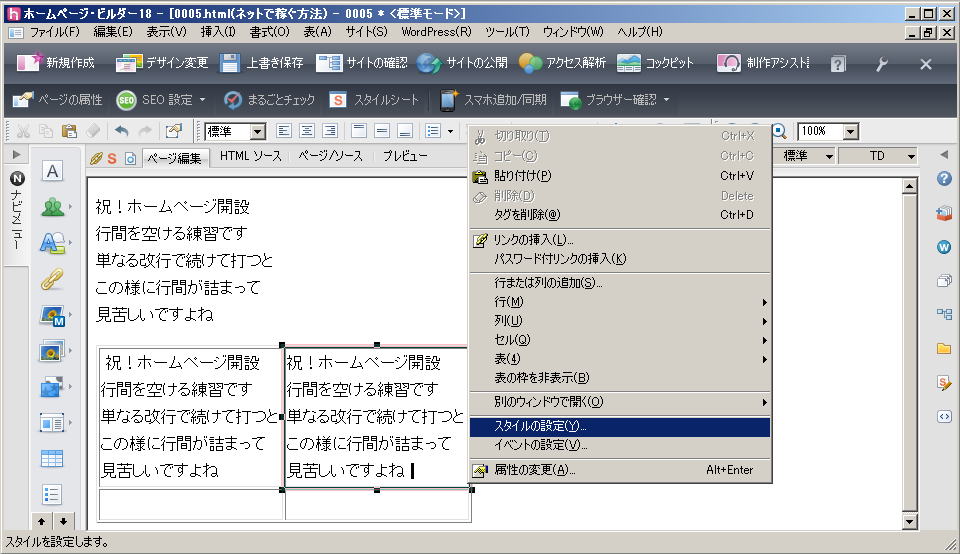
表の各セルで行間を変える際にも、同じように、表の各セルで、右クリックメニューから、「スタイルの設定」をクリックします |
|
 |
「スタイルの設定」ダイアログ、「文字のレイアウト」タブで、「行の高さ」に、(例えば)「300」を入力し、「OK」をクリックします |
|
 |
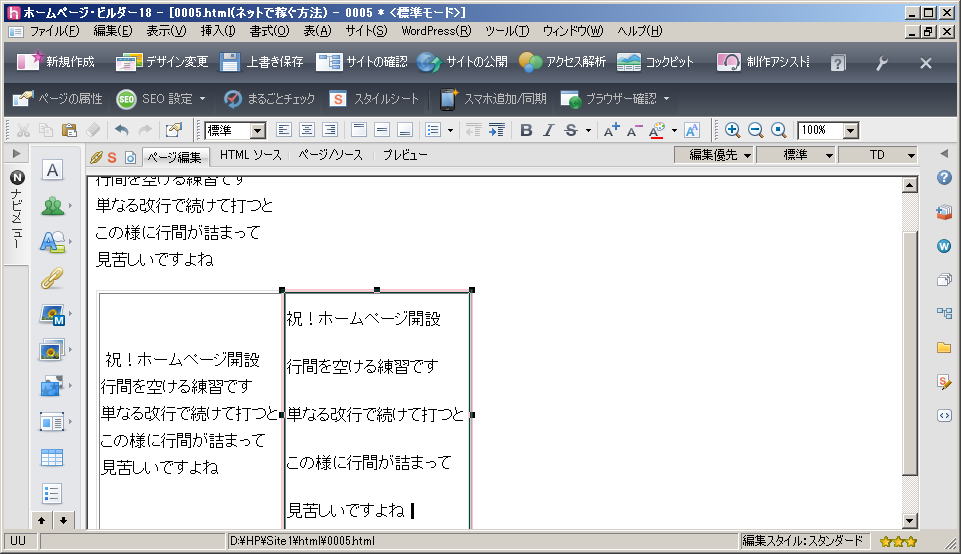
この様に、セル毎に行間を変えることもできます |