 |
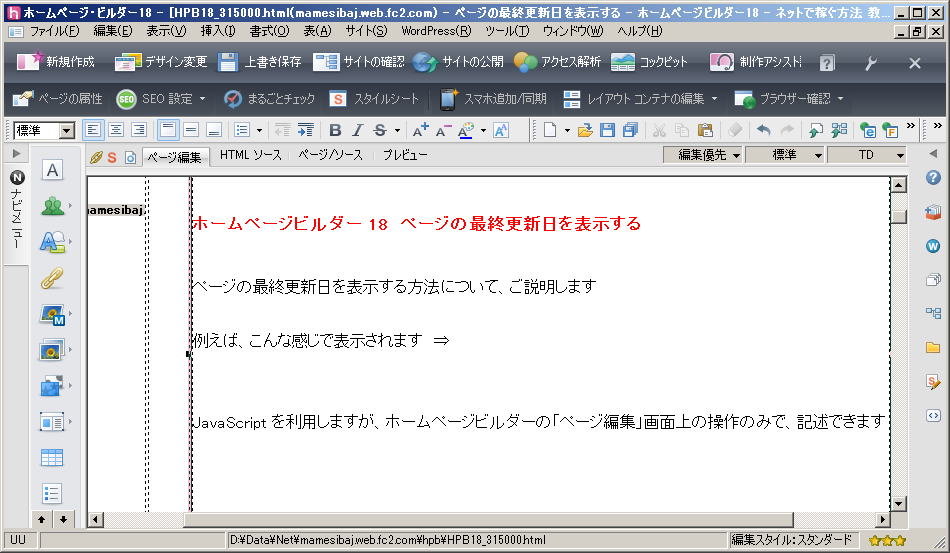
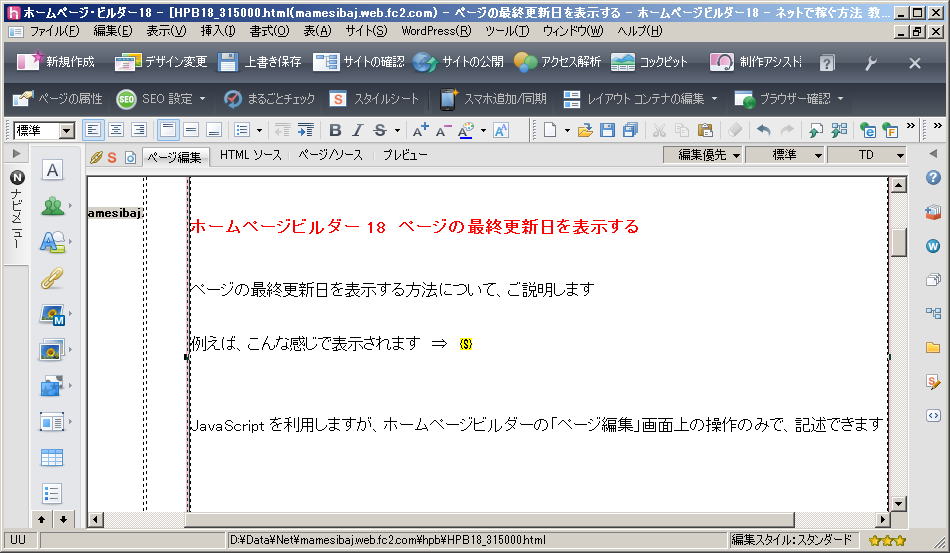
ページの最終更新日を表示したい場所をクリックします |
|
 |
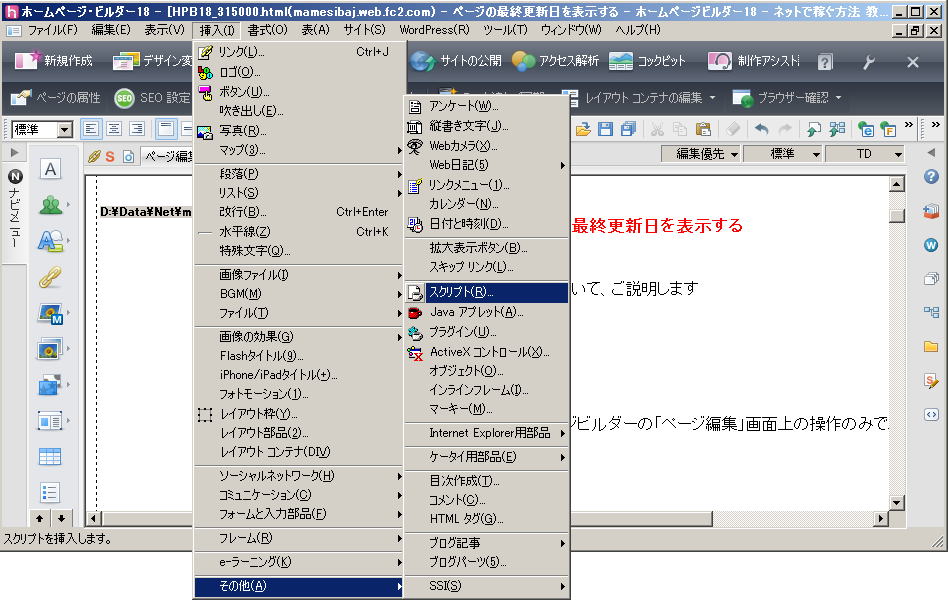
メニューバーから、「挿入」 → 「その他」 → 「スクリプト」をクリックします |
|
 |
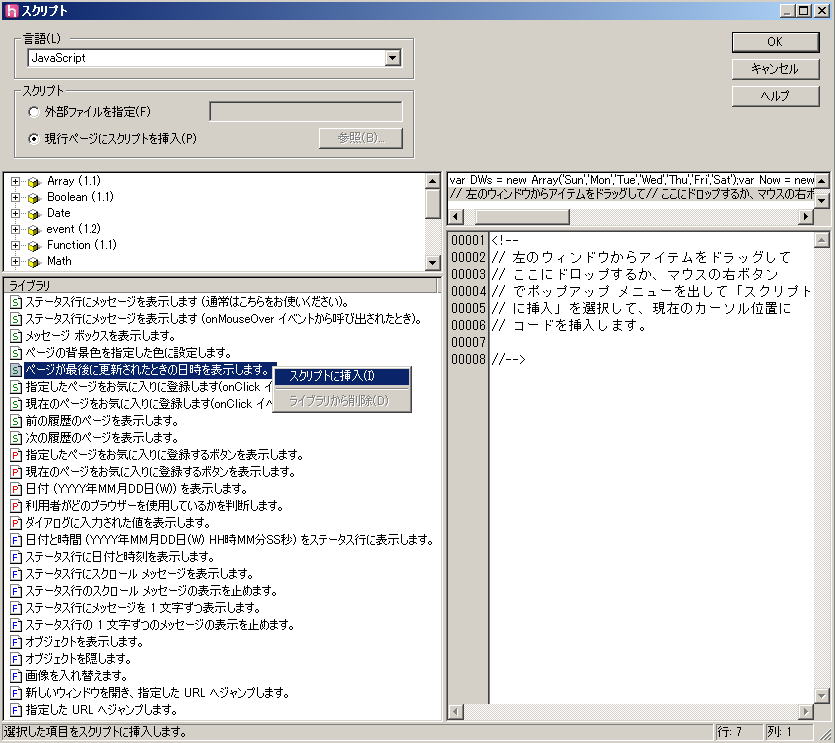
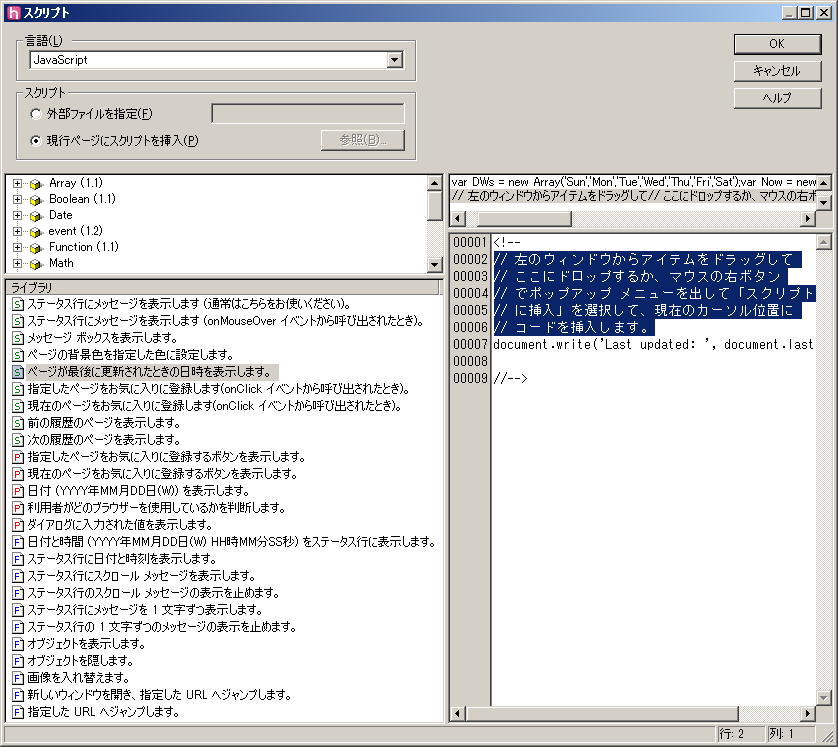
左下枠、「ライブラリ」内、上から5つ目、「ページが最後に更新されたときの日時を表示します。」を右クリック → 「スクリプトに挿入」をクリックします |
|
 |
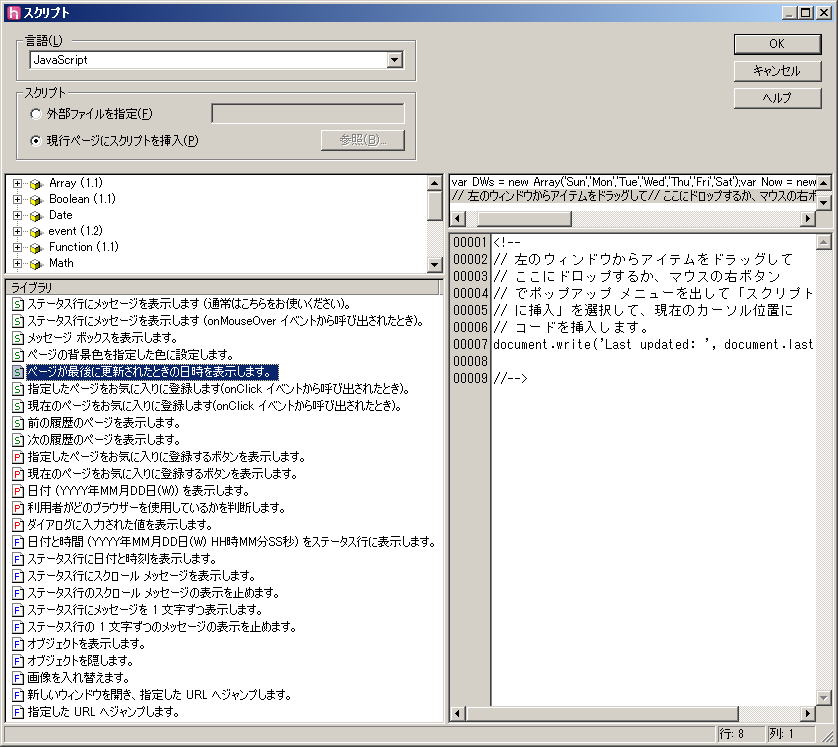
右下枠内の、「~ // コードを挿入します。」の下に、 「document.write('Last updated: ', document.lastMod」が埋め込まれます この行が、ファイル(ページ)の最終更新日を求めて表示する行(JavaScript)です |
|
 |
その上の青色反転させている左先頭が「 // 」で始まる行はコメントです |
|
 |
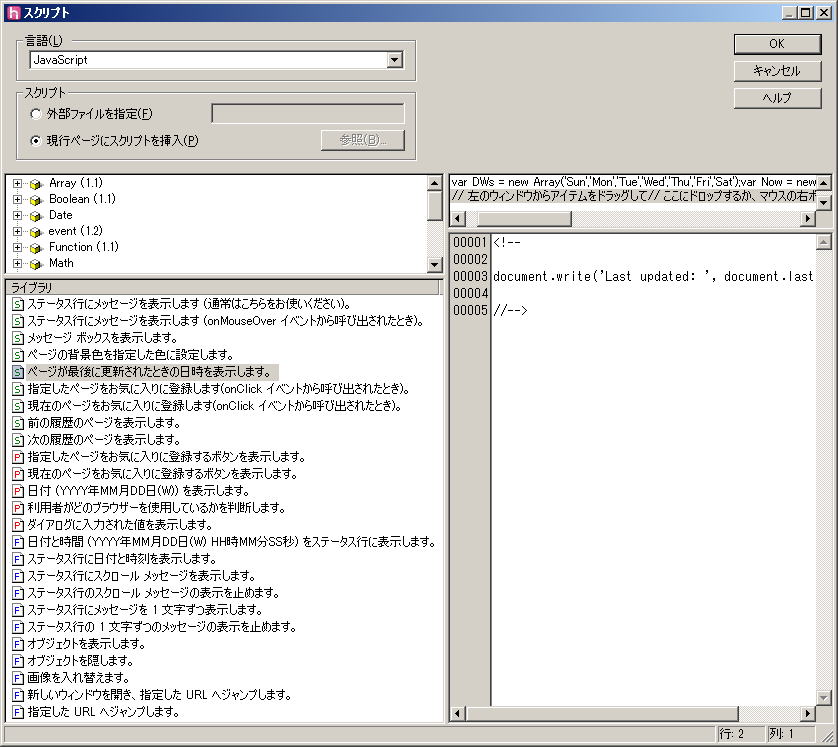
上記コメント行は削除して、左図の様にしても構いません 残しておいても、問題はありません ただし、その前後にある 「 <!-- 」 と 「 //--> 」行は、 この中が、「 JavaScript 」であることを示す重要な行なので、絶対に削除してはいけません 「OK」をクリックします |
|
 |
指定したところに、スクリプト{ JavaScript )が書かれていることを示す「 |
|
 |
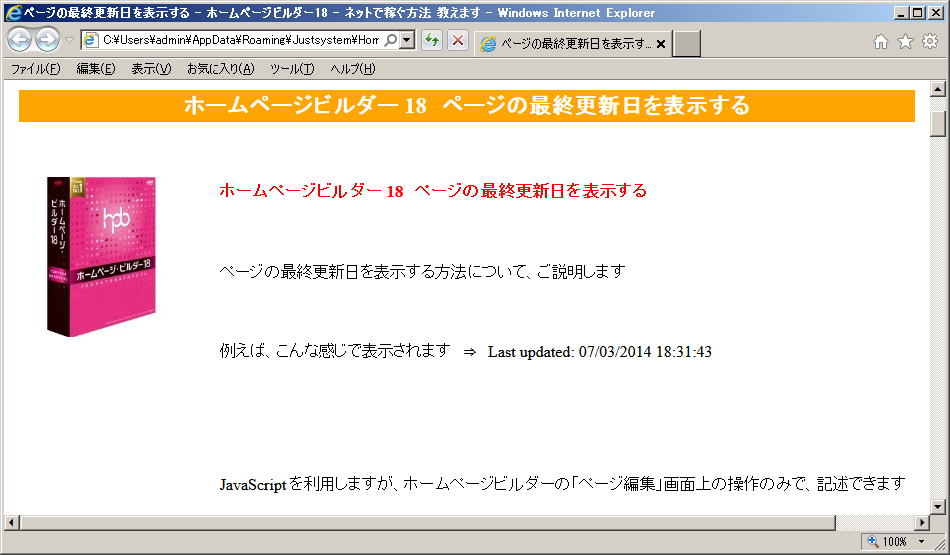
ブラウザに表示させると、 「 Last updated: 07/03/2014 18:23:57 」となります |