 |
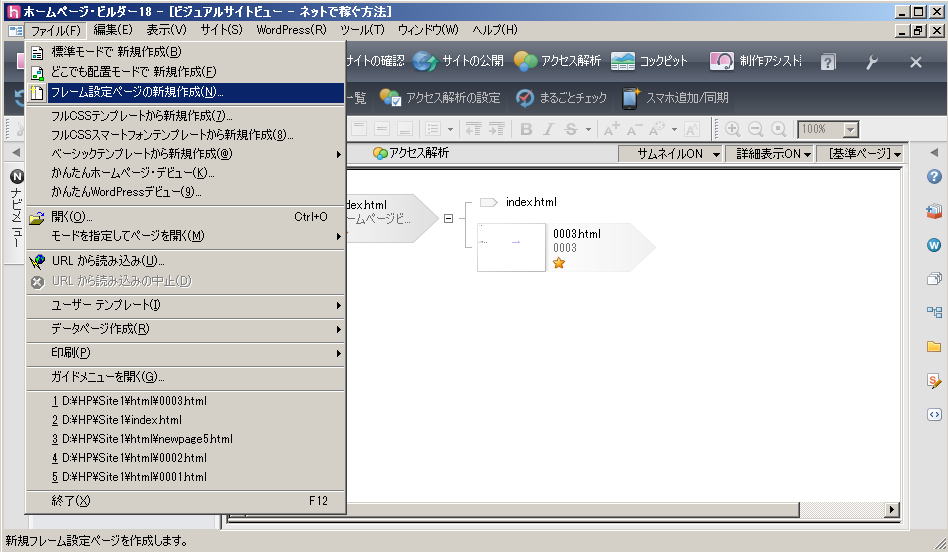
メニューバーから、「ファイル」 → 「フレーム設定ページの新規作成」をクリックします |
|
 |
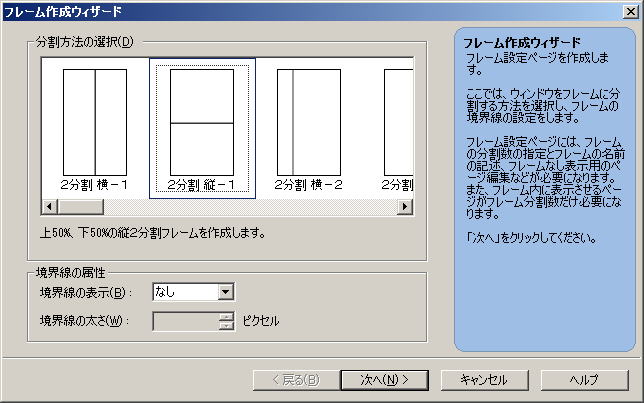
フレーム構造と境界線の有無を選択します この例では、「2分割 縦-1」を選択しています 境界線は、画面のデザイン次第ですが、ここでは、「なし」としています 「次へ」をクリックします |
|
 |
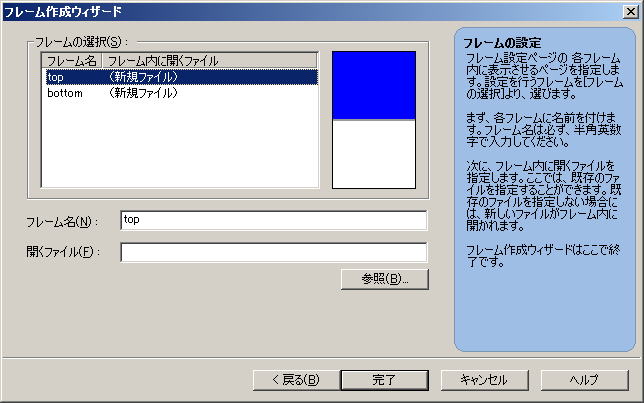
このまま完了を押すと、フレームページとその中の2つのページ、計3つのページそれぞれにに名前を付けての保存を求められます つまり計3ファイル作成されます 今回は、フレーム内は、既存のページを選択します |
|
 |
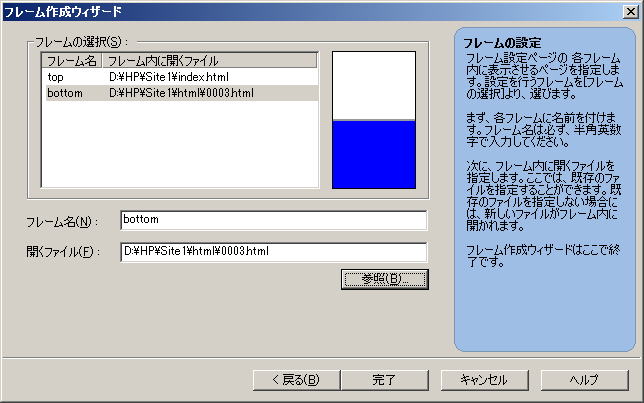
デフォルトの「フレーム名」「top」と「bottom」は、ここで任意の名前に変更することもできます 「フレーム名」「top」と「bottom」それぞれについて、「参照」をクリックして、既存のページファイルを選択して、「完了」をクリックします |
|
 |
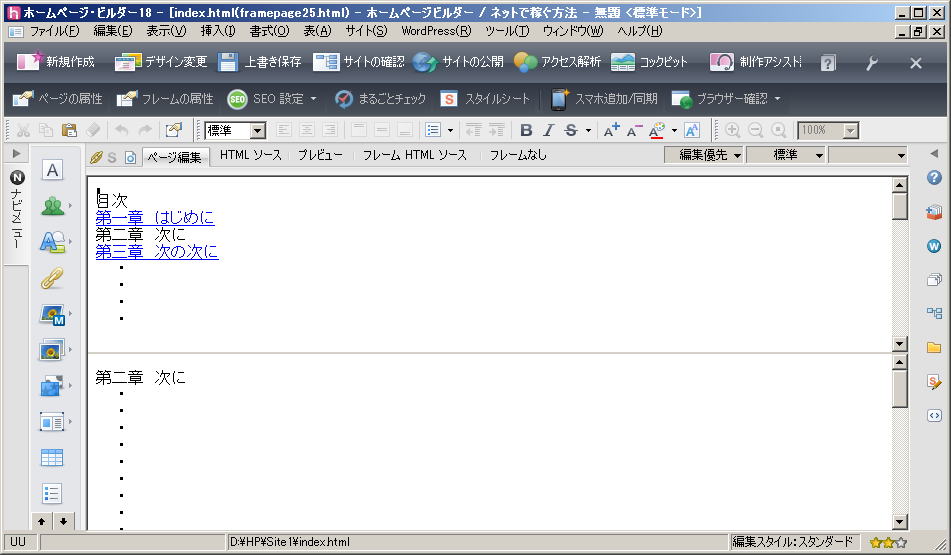
上下で別々のページを足し合わせたページができあがりました |
|
 |
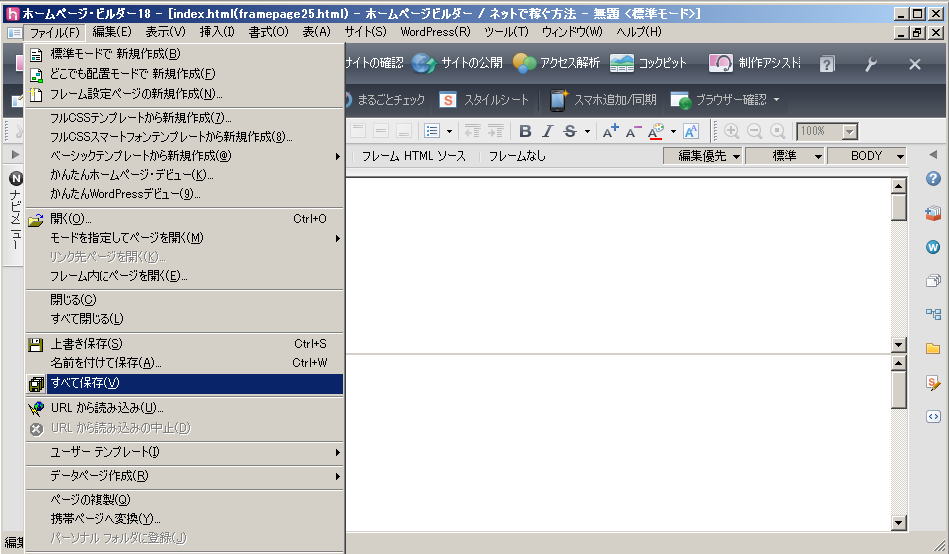
メニューバーから、「すべて保存」をクリックします |
|
 |
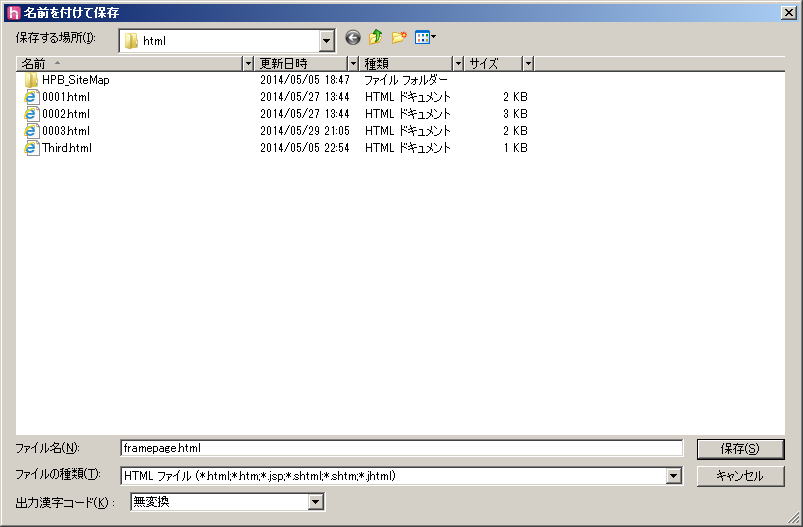
フレームページに名前をつけて、保存します |
|
 |
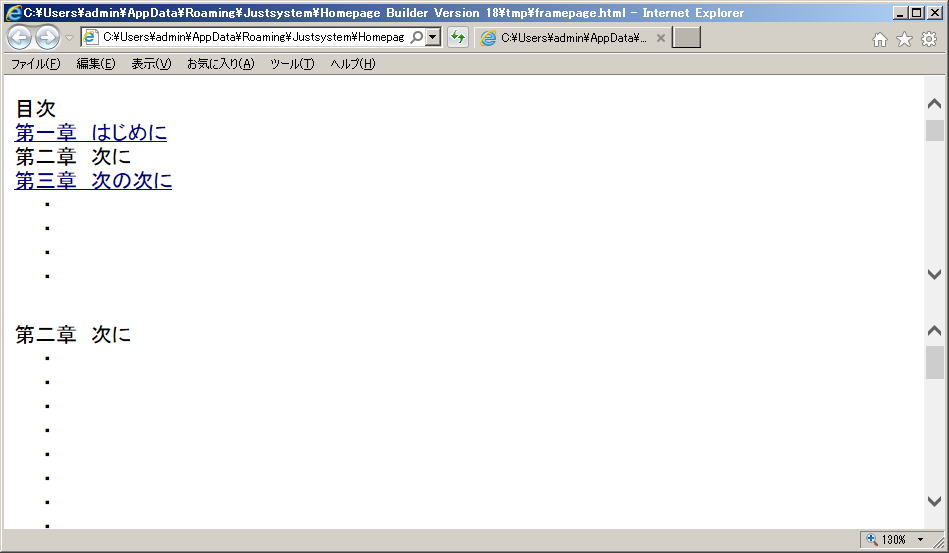
ブラウザで確認してみますと、別々の二つのページが、あたかも一つのページであるかのように表示されます |