視認性とアクティブ ビュー - AdSense ヘルプ
|
※.広告を視認可能な位置に配置する方法
|
Google では現在、広告サービスにアクティブ ビューの指標を組み込み、パートナーがサイトの視認性を把握するために必要な情報を提供できるように努めております。この記事は、閲覧できるインプレッションと、それがサイトにとってどんな意味を持っているかについて説明し、サイトでの閲覧できるインプレッションの数を増やすための推奨事項を示します。
閲覧できるインプレッションと視認性とは何か
インプレッションは、ユーザーのブラウザに表示され、ユーザーに見られる機会を得た時点で視認可能なインプレッションとみなされます。IAB(Interactive
Advertising Bureau)では、視認可能なインプレッションの条件を「広告のピクセルの 50% がブラウザ ウィンドウで連続 1 秒間視認可能」と定義しています。
アクティブ ビュー レポートには、サイトの視認可能なインプレッション数を示す測定データが表示されます。サイト運営者は、このデータを利用してサイトの視認性を高めることができます。
視認性が重要なのはなぜか
視認性のデータにより、サイト運営者はディスプレイ広告枠の長期的価値を増大させることができます。最近の広告主は閲覧できるインプレッションの購入を求める傾向にあり、視認可能な広告枠を持つサイト運営者は、この傾向を利用してより多くの収益を得ることができます。サイトの閲覧できるインプレッションの数を最大化すると、以下のメリットがあります。
Google ディスプレイ ネットワークで視認可能なインプレッションを購入するブランド広告主が、追加の広告枠を利用できるようになる
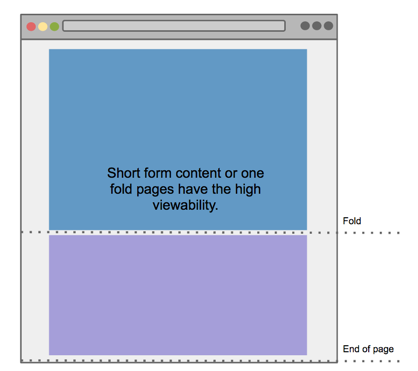
サイトの領域を視認性の高低で区別し、視認率の増加に注力できる
どのような広告ユニットがクリックされる傾向にあるかを理解できる(広告がクリックされるには視認可能でなければならないため)
|
|
視認性を高めるおすすめの方法をご確認ください。 ※
|
| 「 視認性とアクティブ ビュー - AdSense ヘルプ 」 より |